Vue を使用して動的にフォームを生成する方法
今回はVueを使ってフォームを動的に生成する方法を紹介します。Vueを使ってフォームを動的に生成する際の注意点は何ですか?
チェックボックス、ラジオボックス、入力ボックス、ドロップダウン選択ボックスなどの要素を含むデータ収集、検証、送信機能と、都道府県と市区町村間の3段階の連携、時間選択、日付選択を備えたフォームジェネレーター、カラー選択、ファイル/画像アップロード機能、イベント拡張をサポートします。
学習とコミュニケーションのためにスターとして参加する皆さんを歓迎します: github アドレス
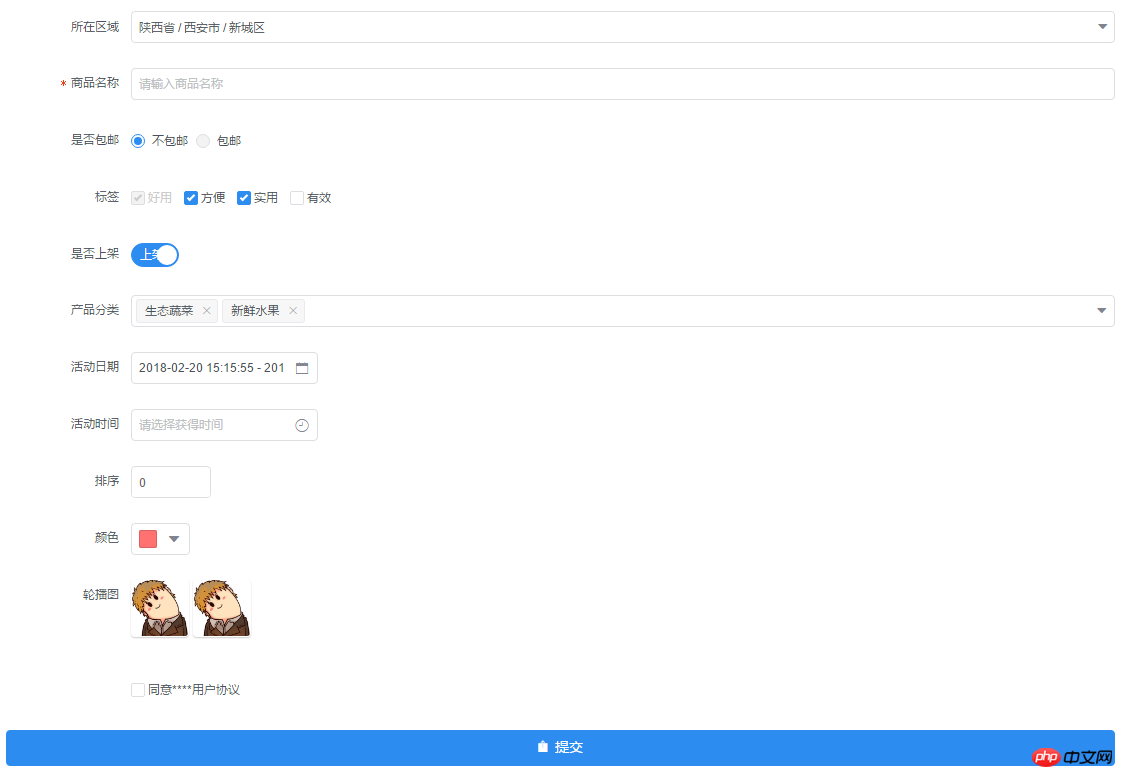
例

https://raw.githubusercontent.com/xaboy/form-create/dev/images/sample110.jpg
インストール
npm install form-create
または
git clone https://github.com/xaboy/form-create.git cd form-create npm install
はじめに
<!-- import Vue --> <script src="node_modules/vue/dist/vue.min.js"></script> <!-- import iview --> <link rel="stylesheet" href="node_modules/iview/dist/styles/iview.css" rel="external nofollow" > <script src="node_modules/iview/dist/iview.min.js"></script> <!-- 省市区三级联动json数据 --> <script src="/district/province_city_area.js"></script> <!-- 模拟数据 --> <script src="mock.js"></script> <!-- import formCreate --> <script src="dist/form-create.min.js"></script>
注意! iview バージョンは 2.9.2 以上にしてください。そうでないと問題が発生する可能性があります
Use
let rules = window.mock;
new Vue({
mounted:function(){
let $f = this.$formCreate(mock,
{
onSubmit:function (formData) {
console.log(formData);
$f.submitStatus({loading:true});
}
});
//动态添加表单元素
$f.append($r,'goods_name');
}
})$formパラメータを作成します
[ inputRule,selectR ule ,...]
options 初期化構成パラメーター (詳細については下部の createOptions を参照)
$f インスタンスメソッド
formData() フォームの値を取得します
-
getValue(field) 指定されたフィールドの値を取得
changeField(field,value) 指定されたフィールドの値を変更
resetFields() フォームをリセット
destroy() フォームを破棄
-
removeField(field) 指定されたフィールドを削除します
-
fields() フォームのすべてのフィールド名を取得します
submit() フォーム検証 合格後にフォームを送信し、onSubmitイベントをトリガーします
validate (successFn,errorFn)フォーム検証、検証が成功した場合はsuccessFnを実行、失敗した場合はerrorFn
validateField(field, callback)フォームを実行して指定されたフィールドを検証します
$f.validateField(field,(errMsg)=>{
if(errMsg){
//TODO 验证未通过
}else{
//TODO 验证通过
}
});prepend(フィールドが渡されない場合、デフォルトは
append(rule,field = undefined) 在field的字段之前输入指定表单元素,不传入field默认在最后一个
$f.prepend({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});- submitStatus(props) です。フォーム送信ボタンのステータス
$f.append({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});- btn.loading() フォーム送信ボタンを読み込み状態にします
- btn .finish() フォーム送信ボタンを通常の状態に戻します
ルールフォーム要素ルール
hidden hidden field$f.submitStatus({
//按钮类型,可选值为primary、ghost、dashed、text、info、success、warning、error或者不设置
type:"primary",
//按钮大小,可选值为large、small、default或者不设置
size:"large",
//按钮形状,可选值为circle或者不设置
shape:undefined,
//开启后,按钮的长度为 100%
long:true,
//设置button原生的type,可选值为button、submit、reset
htmlType:"button",
//设置按钮为禁用状态
disabled:false,
//设置按钮的图标类型
icon:"ios-upload",
//按钮文字提示
innerText:"提交",
//设置按钮为加载中状态
loading:false
})hiddenRule:
{
type:"hidden",//必填!
//字段名称
field:"id", //必填!
//input值
value:"14" //必填!
}ラジオ ラジオ ボタン
inputRule :
{
type:"input",//必填!
//label名称
title:"商品名称",//必填!
//字段名称
field:"goods_name",//必填!
//input值
value:"iphone 7",
props: {
//输入框类型,可选值为 text、password、textarea、url、email、date
"type": "text", //必填!
//是否显示清空按钮
"clearable":false,
//设置输入框为禁用状态
"disabled": false,
//设置输入框为只读
"readonly": false,
//文本域默认行数,仅在 textarea 类型下有效
"rows": 4,
//自适应内容高度,仅在 textarea 类型下有效,可传入对象,如 { minRows: 2, maxRows: 6 }
"autosize": false,
//将用户的输入转换为 Number 类型
"number": false,
//自动获取焦点
"autofocus": false,
//原生的自动完成功能,可选值为 off 和 on
"autocomplete": "off",
//占位文本
"placeholder": "请输入商品名称",
//输入框尺寸,可选值为large、small、default或者不设置
"size": "default",
//原生的 spellcheck 属性
"spellcheck": false,
},
event:{
//按下回车键时触发
enter:(event)=>{},
//设置 icon 属性后,点击图标时触发
click:(event)=>{},
//数据改变时触发
change:(event)=>{},
//输入框聚焦时触发
focus:(event)=>{},
//输入框失去焦点时触发
blur:(event)=>{},
//原生的 keyup 事件
keyup:(event)=>{},
//原生的 keydown 事件
keydown:(event)=>{},
//原生的 keypress 事件
keypress:(event)=>{},
},
validate:[
{ required: true, message: '请输入goods_name', trigger: 'blur' },
],
}チェックボックスチェックボックス
radioRule :
{
type:"radio",//必填!
//label名称
title:"是否包邮",//必填!
//字段名称
field:"is_postage",//必填!
//input值
value:"0",
//可选参数
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true},
],//必填!
props: {
//可选值为 button 或不填,为 button 时使用按钮样式
"type":undefined,
//单选框的尺寸,可选值为 large、small、default 或者不设置
"size":"default",
//是否垂直排列,按钮样式下无效
"vertical":false,
},
event:{
//在选项状态发生改变时触发,返回当前状态。通过修改外部的数据改变时不会触发
change:(...arg)=>{},
},
validate:[],
}セレクターを選択
checkboxRule :
{
type:"checkbox",//必填!
//label名称
title:"标签",//必填!
//字段名称
field:"label",//必填!
//input值
value:[
"1","2","3"
],
//可选参数
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false},
],//必填!
props: {
//多选框组的尺寸,可选值为 large、small、default 或者不设置
"size":"default",
},
event:{
//只在单独使用时有效。在选项状态发生改变时触发,通过修改外部的数据改变时不会触发
change:(...arg)=>{},
},
validate:[],
}スイッチスイッチ
selectRule :
{
type: "select",//必填!
field: "cate_id",//必填!
title: "产品分类",//必填!
//input值
value: ["104","105"],
//可选参数
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false},
],//必填!
props: {
//是否支持多选
"multiple": true,
//是否可以清空选项,只在单选时有效
"clearable": false,
//是否支持搜索
"filterable": true,
// 暂不支持远程搜索
// "remote": false, //是否使用远程搜索
// "remote-method":Function, //远程搜索的方法
// "loading": false, //当前是否正在远程搜索
// "loading-text": "加载中", //远程搜索中的文字提示
//选择框大小,可选值为large、small、default或者不填
"size":"default",
//选择框默认文字
"placeholder": "请选择",
//当下拉列表为空时显示的内容
"not-found-text": "无匹配数据",
//弹窗的展开方向,可选值为 bottom 和 top
"placement": "bottom",
//是否禁用
"disabled": false,
},
event:{
//选中的Option变化时触发,返回 value
change:(checked)=>{},
//搜索词改变时触发
'query-change':(keyword)=>{},
},
validate:[],
}switchRule :
{
type:"switch",//必填!
//label名称
title:"是否上架",//必填!
//字段名称
field:"is_show",//必填!
//input值
value:"1",
props: {
//开关的尺寸,可选值为large、small、default或者不写。建议开关如果使用了2个汉字的文字,使用 large。
"size":"default",
//禁用开关
"disabled":false,
//选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
"trueValue":"1",
//没有选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
"falseValue":"0",
},
slot: {
//自定义显示打开时的内容
open:"上架",
//自定义显示关闭时的内容
close:"下架",
},
event:{
//开关变化时触发,返回当前的状态 0 | 1
change:(bool)=>{},
},
validate:[],
}DatePickerRule :
{
type: "DatePicker",//必填!
field: "section_day",//必填!
title: "活动日期",//必填!
//input值, type为daterange,datetimerange value为数组 [start_value,end_value]
value: ['2018-02-20', new Date()],
props: {
//显示类型,可选值为 date、daterange、datetime、datetimerange、year、month
"type": "datetimerange",//必填!
//展示的日期格式
"format": "yyyy-MM-dd HH:mm:ss",
//日期选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placement": "bottom-start",
//占位文本
"placeholder":"请选择获得时间",
//是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"confirm":false,
//尺寸,可选值为large、small、default或者不设置
"size":"default",
//是否禁用选择器
"disabled":false,
//是否显示清除按钮
"clearable":true,
//完全只读,开启后不会弹出选择器
"readonly":false,
//文本框是否可以输入
"editable":false,
},
event:{
//日期发生变化时触发,已经格式化后的日期,比如 2016-01-01
change:(value)=>{},
//弹出日历和关闭日历时触发 true | false
'open-change':(bool)=>{},
//在 confirm 模式或 clearable = true 时有效,在清空日期时触发
clear:(...arg)=>{},
},
validate:[],
}InputNumber 数値入力ボックス
TimePickerRule :
{
type: "TimePicker",//必填!
field: "section_time",//必填!
title: "活动时间",//必填!
//input值, type为timerange value为数组 [start_value,end_value]
value: [],
props: {
//显示类型,可选值为 time、timerange
"type": "timerange", //必填!
//展示的时间格式
"format": "HH:mm:ss",
//下拉列表的时间间隔,数组的三项分别对应小时、分钟、秒。例如设置为 [1, 15] 时,分钟会显示:00、15、30、45。
"steps": [],
//时间选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placement": "bottom-start",
//占位文本
"placeholder":"请选择获得时间",
//是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"confirm":false,
//尺寸,可选值为large、small、default或者不设置
"size":"default",
//是否禁用选择器
"disabled":false,
//是否显示清除按钮
"clearable":true,
//完全只读,开启后不会弹出选择器
"readonly":false,
//文本框是否可以输入
"editable":false,
},
event:{
//时间发生变化时触发 已经格式化后的时间,比如 09:41:00
change:(checked)=>{},
//弹出浮层和关闭浮层时触发 true | false
'open-change':(bool)=>{},
//在清空日期时触发
clear:(...arg)=>{},
},
validate:[],
}ColorPicker カラーピッカー
InputNumberRule :
{
type: "InputNumber",//必填!
field: "sort",//必填!
title: "排序",//必填!
//input值
value: 1,
props: {
//最大值
"max": undefined,
//最小值
"min": undefined,
//每次改变的步伐,可以是小数
"step": 1,
//输入框尺寸,可选值为large、small、default或者不填
"size":"default",
//设置禁用状态
"disabled":false,
//是否设置为只读
"readonly":false,
//是否可编辑
"editable":true,
//数值精度
"precision":0,
},
event:{
//数值改变时的回调,返回当前值
change:(value)=>{},
//聚焦时触发
focus:(event)=>{},
//失焦时触发
blur:(event)=>{},
},
validate:[],
}Cascader マルチレベル連携
ColorPickerRule :
{
type: "ColorPicker",//必填!
field: "color",//必填!
title: "颜色",//必填!
//input值
value: '#ff7271',
props: {
//是否支持透明度选择
"alpha": false,
//是否支持色彩选择
"hue": true,
//是否显示推荐的颜色预设
"recommend": false,
//尺寸,可选值为large、small、default或者不设置
"size":"default",
//自定义颜色预设
"colors":[],
//颜色的格式,可选值为 hsl、hsv、hex、rgb,开启 alpha 时为 rgb,其它为 hex
"format":"hex",
},
event:{
//当绑定值变化时触发,返回当前值
change:(color)=>{},
//聚焦时触发 面板中当前显示的颜色发生改变时触发
'active-change':(color)=>{},
},
validate:[],
}アップロード アップロード
CascaderRule:
{
type:"cascader",//必填!
title:"所在区域",//必填!
field:"address",//必填!
//input值
value:['陕西省','西安市','新城区'],
props:{
//可选项的数据源,格式参照示例说明
data:window.province || [],//必填!
//选择后展示的函数,用于自定义显示格式
renderFormat:label => label.join(' / '),
//是否禁用选择器
disabled:false,
//是否支持清除
clearable:true,
//输入框占位符
placeholder:'请选择',
//次级菜单展开方式,可选值为 click 或 hover
trigger:'click',
//当此项为 true 时,点选每级菜单选项值都会发生变化,具体见上面的示例
changeOnSelect:false,
//输入框大小,可选值为large和small或者不填
size:undefined,
//动态获取数据,数据源需标识 loading
loadData:()=>{},
//是否支持搜索
filterable:false,
//当搜索列表为空时显示的内容
notFoundText:'无匹配数据',
//是否将弹层放置于 body 内,在 Tabs、带有 fixed 的 Table 列内使用时,建议添加此属性,它将不受父级样式影响,从而达到更好的效果
transfer:false,
},
event:{
//选择完成后的回调,返回值 value 即已选值 value,selectedData 为已选项的具体数据
change:(value, selectedData)=>{},
//展开和关闭弹窗时触发
'visible-change':bool=>{}
},
validate:[],
}UploadRule :
{
type: "Upload",//必填!
field: "pic",//必填!
title: "轮播图",//必填!
//input值,当maxLength等与1时值为字符串,大于1时值为数组
value: ['http://img1.touxiang.cn/uploads/20131030/30-075657_191.jpg','http://img1.touxiang.cn/uploads/20131030/30-075657_191.jpg'], //input值
props: {
//上传控件的类型,可选值为 select(点击选择),drag(支持拖拽)
"type":"select", //必填!
//上传文件类型,可选值为 image(图片上传),file(文件上传)
"uploadType":"image", //必填!
//上传的地址
"action": "", //必填!
//上传的文件字段名
"name":"",
//上传时附带的额外参数
"data":{},
//设置上传的请求头部
"headers": {},
//是否支持多选文件
"multiple": true,
//支持发送 cookie 凭证信息
"withCredentials":false,
//不支持
// "showUploadList":false, //是否显示已上传文件列表
// "defaultFileList":[], // 默认已上传的文件列表
//接受上传的文件类型
"accept":"",
//支持的文件类型,与 accept 不同的是,format 是识别文件的后缀名,accept 为 input 标签原生的 accept 属性,会在选择文件时过滤,可以两者结合使用
"format":[],
//文件大小限制,单位 kb
"maxSize":undefined,
//可上传文件数量
"maxLength":1,
//上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传
"beforeUpload":()=>{},
//文件上传时的钩子,返回字段为 event, file, fileList
"onProgress":()=>{},
//文件上传成功时的钩子,返回字段为 response, file, fileList,若需有把文件添加到文件列表中,在函数值返回即可
"onSuccess":function () {
return 'http://img1.touxiang.cn/uploads/20131030/30-075657_191.jpg';
}, //必填!
//文件上传失败时的钩子,返回字段为 error, file, fileList
"onError":(error, file, fileList)=>{},
//点击已上传的文件链接时的钩子,返回字段为 file, 可以通过 file.response 拿到服务端返回数据
"onPreview":()=>{},
//文件列表移除文件时的钩子,返回字段为 file, fileList
"onRemove":()=>{},
//文件格式验证失败时的钩子,返回字段为 file, fileList
"onFormatError":()=>{},
//文件超出指定大小限制时的钩子,返回字段为 file, fileList
"onExceededSize":()=>{},
//辅助操作按钮的图标 ,设置为false将不显示
handleIcon:'ionic',
//点击辅助操作按钮事件
onHandle:(src)=>{},
//是否可删除,设置为false是不显示删除按钮
allowRemove:true,
},
}以上がVue を使用して動的にフォームを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 修正: Windows 11 の動的リフレッシュ レートが機能しない
Apr 13, 2023 pm 08:52 PM
修正: Windows 11 の動的リフレッシュ レートが機能しない
Apr 13, 2023 pm 08:52 PM
1 秒あたりの画像の更新回数をカウントすることで、画面のリフレッシュ レートを測定できます。 DRR は Windows 11 に含まれる新機能で、スムーズな表示を提供しながらバッテリー寿命を節約するのに役立ちますが、適切に動作しないことがあっても不思議ではありません。より多くのメーカーが 60Hz モニターの生産を中止する計画を発表するため、より高いリフレッシュ レートの画面がより一般的になることが予想されます。これにより、スクロールがスムーズになり、ゲームの質も向上しますが、その代償としてバッテリー寿命が短くなります。ただし、この OS の動的リフレッシュ レート機能は、全体的なエクスペリエンスに大きな影響を与える可能性がある気の利いた追加機能です。 Windows 11 の動的リフレッシュ レートが機能しない場合の対処法について説明しますので、読み続けてください。
 iPhone画面録画でダイナミックアイランドと赤いインジケーターを非表示にする方法
Apr 13, 2023 am 09:13 AM
iPhone画面録画でダイナミックアイランドと赤いインジケーターを非表示にする方法
Apr 13, 2023 am 09:13 AM
iPhone では、Apple の画面録画機能が画面上で行っていることのビデオを録画します。これは、ゲームプレイをキャプチャしたり、アプリのチュートリアルを誰かに説明したり、バグをデモしたりする場合に便利です。ディスプレイの上部にノッチのある古い iPhone では、画面録画ではノッチが表示されるはずですが、表示されません。ただし、「iPhone 14 Pro」や「iPhone 14 Pro」Max など、「ダイナミック アイランド」のカットアウトを備えた新しい iPhone では、「ダイナミック アイランド」のアニメーションに赤い録画インジケーターが表示され、キャプチャされたビデオにカットアウトが表示されます。これはもしかしたら
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 Windows 11でダイナミックディスクをベーシックディスクに変換する方法
Sep 23, 2023 pm 11:33 PM
Windows 11でダイナミックディスクをベーシックディスクに変換する方法
Sep 23, 2023 pm 11:33 PM
Windows 11 でダイナミック ディスクをベーシック ディスクに変換する場合は、プロセスによってその中のすべてのデータが消去されるため、最初にバックアップを作成する必要があります。 Windows 11 でダイナミック ディスクをベーシック ディスクに変換する必要があるのはなぜですか? Microsoft によると、ダイナミック ディスクは Windows から廃止され、その使用は推奨されなくなりました。さらに、Windows Home Edition はダイナミック ディスクをサポートしていないため、これらの論理ドライブにアクセスできません。より多くのディスクを結合してより大きなボリュームを作成する場合は、ベーシック ディスクまたは記憶域スペースを使用することをお勧めします。この記事では、Windows 11 でダイナミック ディスクをベーシック ディスクに変換する方法を説明します。 Windows 11 でダイナミック ディスクをベーシック ディスクに変換するにはどうすればよいですか?初めに
 PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。
 Windows 11のデスクトップとスタートメニューにライブタイルを表示する方法
Apr 14, 2023 pm 05:07 PM
Windows 11のデスクトップとスタートメニューにライブタイルを表示する方法
Apr 14, 2023 pm 05:07 PM
システム上で何かを探しているが、どのアプリケーションを開いて選択すればよいかわからないと想像してください。ここでライブ タイル機能が役に立ちます。サポートされているアプリケーションのライブ タイルをデスクトップまたは Windows システムの [スタート] メニューに追加でき、そのタイルは頻繁に変更されます。 LiveTiles は、アプリケーション ウィジェットを非常に快適な方法で生き生きとさせます。見た目だけでなく、利便性にも優れています。システムで whatsapp または Facebook アプリケーションを使用しているとします。通知の数がアプリケーションのアイコンに表示されたら便利だと思いませんか?これは、サポートされているアプリがライブ タイルとして追加されている場合に可能です。 Windows でそれを行う方法を見てみましょう
 Windows 10 および 11 でのフォルダーとファイルの動的表示を無効にして、クイック アクセスを防止するにはどうすればよいですか?
May 06, 2023 pm 04:58 PM
Windows 10 および 11 でのフォルダーとファイルの動的表示を無効にして、クイック アクセスを防止するにはどうすればよいですか?
May 06, 2023 pm 04:58 PM
Microsoft は Windows 10 でクイック アクセスを導入し、最近リリースされた Windows 11 オペレーティング システムでもその機能を維持しました。クイック アクセスは、ファイル エクスプローラーのお気に入りシステムを置き換えます。 2 つの機能の主な違いの 1 つは、クイック アクセスがリストに動的コンポーネントを追加することです。永続的に表示されるフォルダーもあれば、使用状況に基づいて表示されるフォルダーもあります。固定フォルダーにはピン アイコンが表示されますが、動的フォルダーにはそのようなアイコンがありません。詳細については、ここで「お気に入り」と「クイック アクセス」の比較をご覧ください。クイック アクセスはお気に入りよりも強力ですが、動的なフォルダー リストにより乱雑な要素が追加されます。役に立たないファイル、またはエクスプローラーで強調表示すべきでないファイルが表示される場合がある
 Python を使用して 2 つの日付の間で k 個のランダムな日付を生成するにはどうすればよいですか?
Sep 09, 2023 pm 08:17 PM
Python を使用して 2 つの日付の間で k 個のランダムな日付を生成するにはどうすればよいですか?
Sep 09, 2023 pm 08:17 PM
ランダム データの生成は、データ サイエンスの分野において非常に重要です。ニューラル ネットワークの予測や株式市場データなどの構築では、通常、日付がパラメーターの 1 つとして使用されます。統計分析のために 2 つの日付の間で乱数を生成する必要がある場合があります。この記事では、random モジュールと datetime モジュールを使用して、指定された 2 つの日付の間で k 個のランダムな日付を生成する方法を示します。Datetime は、時刻を処理するための Python の組み込みライブラリです。一方、random モジュールは乱数の生成に役立ちます。したがって、random モジュールと datetime モジュールを組み合わせて、2 つの日付の間のランダムな日付を生成できます。構文random.randint (start, end, k) ここでのrandomは、Pythonのランダムライブラリを指します。 randint メソッドでは 3 つの重要なメソッドを使用します。




