ネイティブJavaScriptでtodolist関数を実装する方法
この記事では、ネイティブ JavaScript を使用した todolist 関数の実装に関する関連知識ポイントを紹介します。必要な方はそれについて学ぶことができます。
このプロジェクトでは、主にdom、イベント、イベントトリガー間の論理関係、キャッシュへの書き込みとキャッシュの取得方法を制御するjsを練習できます。
主な機能:
ToDo 項目にユーザー入力を追加します
Todo リストを分類することができ、ユーザーは ToDo 項目を完了したグループに分類することを確認します
Todo リスト内の各項目は、そして、編集者
は、ユーザー入力データをlocalStorageローカルキャッシュに書き込み、入力データを保存します
ドメイン名のローカルキャッシュをクリアし、すべてのtodolistアイテムをクリアできます
特定の機能の実装
HTML コード
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>todolist-prime</title> <link rel="stylesheet" href="yuansheng.css" rel="external nofollow" > </head> <body> <header> <section> <label for="add_list">My todolist</label> <input type="text" id="add_list" name="add_list" placeholder="type here" required> </section> </header> <p class="content"> <h1>未完成<span id="todocount"></span></h1> <ol id="todolist"> </ol> <h1>已完成<span id="donecount"></span></h1> <ol id="donelist"> </ol> </p> <p id="clear"> <span style="white-space:pre;"> </span><button id="clearbutton"><h3>全部清除</h3></button> </p> <script src="todolist-prime.js"></script> </body> </html>
JS コードと分析
ユーザーが入力したデータを保存する配列オブジェクトを作成します。 配列内の各項目はオブジェクトです。 「done」属性はユーザー入力データのラベルとして理解でき、主に「todo」値を分類するために使用されます。
ユーザーがデータの入力を完了するたびに、キャッシュが更新され、入力ボックスが初期化される必要があります。
function addTodolist(e) {
var obj_list = {
todo: "", //用于存储用户输入的数据
done: false //初始化用户输入的数据属性,以便对用户待办事项进行分类
};
document.getElementById("add_list").value = document.getElementById("add_list").value.trim();
if (document.getElementById("add_list").value.length === 0){
alert("不能为空");
return;
}
obj_list.todo = document.getElementById("add_list").value;
todolist.push(obj_list);
saveData(todolist);
document.getElementById("add_list").value = ""; //初始化输入框
load(); //将用户输入的数据添加至dom节点
document.getElementById("add_list").focus();
}入力データを dom ノードに追加し、入力データ属性 (「done」) の値に従って分類します。
<span style="font-size:14px;">function load(){
var todo = document.getElementById("todolist"),
done = document.getElementById("donelist"),
todocount = document.getElementById("todocount"),
donecount = document.getElementById("donecount"),
todoString = "",
doneString = "",
todoCount = 0,
doneCount = 0;
document.getElementById("add_list").focus();
todolist = loadData();
//todolist数组对象里若包含用户输入数据,则将其添加至dom节点;若为空对象,则初始化页面。
if (todolist != null){
for (var i=0; i<todolist.length; i ++){
if(!todolist[i].done){
todoString += "<li>"
//通过onchange事件,复选框值有改变则调用update函数,并改变输入数据“done”属性的布尔值,这样
//下次load()后,这段数据会进入不同的分组,未完成的事项分入已完成事项组,已完成事项分入未完成事项组
//点击事项调用edit函数
//点击“-”,调用remove函数
+ "<input type='checkbox' onchange='update("+i+", \"done\", true)'>"
+ "<p id='p-"+i+"' onclick='edit("+i+")'>" + todolist[i].todo + "</p>" +
"<a onclick='remove("+i+")'>-</a>" +
"</li>"; //将每次用户输入的数据,通过节点<p>利用id标记,以便后续编辑功能定位
todoCount ++;
}
else{
doneString += "<li>"
+ "<input type='checkbox' "
+ "onchange='update("+i+", \"done\", false)' checked>"
+ "<p id='p-"+i+"' onclick='edit("+i+")'>" + todolist[i].todo + "</p>"
+ "<a onclick='remove("+i+")'>-</a>"
+ "</li>";
doneCount ++;
}
}
todo.innerHTML = todoString;
done.innerHTML = doneString;
todocount.innerHTML = todoCount;
donecount.innerHTML = doneCount;
}
else {
todo.innerHTML = "";
done.innerHTML = "";
todocount.innerHTML = 0;
donecount.innerHTML = 0;
}
}</span>項目をクリックして編集イベントをトリガーし、編集可能なフォームコントロールを段落に挿入し、更新関数を通じてユーザーが入力した値でtodolist配列に保存されているデータを更新します
function edit(i) {
var p = document.getElementById('p-' + i),
pContent = p.innerHTML,
inputId;
//通过upadate函数对todolist数组相应项进行更新,将用户输入的内容写入到todolist数组相应项的todo属性中
function confirm() {
if (inputId.value.length === 0) {
p.innerHTML = pContent;
alert("内容不能为空");
}
else {
update(i, "todo", inputId.value); //修改事项内容后,更新数组里对应项"todo"属性的值,以便更新dom节点
}
}
//结合keypress事件,按下enter键,调用confirm函数
function enter(e) {
if (e.keyCode == 13){
confirm();
}
}
p.innerHTML = "<input type='text' id='input-"+i+"' value='"+pContent+"'>";
inputId = document.getElementById('input-'+i);
inputId.focus();
inputId.setSelectionRange(0, inputId.value.length);
inputId.onblur = confirm; //表单控件失去焦点,调用confirm函数,即对页面内容进行更新
inputId.onkeypress = enter; //对按键事件进行监控
}対応する属性を変更します配列 todolist 内の項目 (「todo」または「done」) を更新してロードします
function update(i, field, value) {
todolist[i][field] = value;
saveData(todolist);
load();
}対応する項目を削除してロードします
function remove(i) {
todolist.splice(i, 1);
saveData(todolist); //相同名称的缓存会覆盖,更新缓存
load();
}ユーザーデータをローカルキャッシュに保存します
function saveData(data) {
localStorage.setItem("mytodolist", JSON.stringify(data)); //JS对象转换成JSON对象存进本地缓存
}ローカルキャッシュがある場合は、ローカルキャッシュからデータを取得しますデータを todolist に割り当てるため、ページを更新します ユーザー データはまだ存在します
function loadData() {
var hisTory = localStorage.getItem("mytodolist");
if(hisTory !=null){
return JSON.parse(hisTory); //JSON对象转换为JS对象
}
else { return []; }
}ローカル キャッシュをクリアします
function clear() {
localStorage.clear();
load();
}一連のイベントを監視します
window.addEventListener("load", load); //页面加载完毕调用load函数
document.getElementById("clearbutton").onclick = clear;
document.getElementById("add_list").onkeypress = function (event) {
if(event.keyCode === 13){
addTodolist();
}
};CSS
body {
margin: 0px;
padding: 0px;
font-size: 16px;
background-color: gainsboro;
}
header {
height: 50px;
background-color: cornflowerblue;
}
header section {
margin: 0 auto;
width: 40%;
}
header section label {
float: left;
line-height: 50px; /*设置line-height和包含块高度一致,以实现行内元素垂直居中*/
font-size: 20px;
}
#add_list {
float: right;
margin-top: 11px;
width: 60%;
height: 24px;
border-radius: 5px;
box-shadow: 0 1px 0 black;
font-size: 18px;
text-indent: 10px;
}
h1 {
position: relative;
}
h1 span {
position: absolute;
top: 1px;
right: 5px;
display: inline-block;
width: 23px;
height: 23px;
border-radius: 23px; /*创建圆形标记*/
line-height: 23px;
font-size: 18px;
text-align: center;
background: #E6E6FA;
}
.content {
width: 40%;
margin: 0 auto;
}
li {
position: relative;
margin-bottom: 10px;
border-radius: 5px;
padding: 0 10px;
height: 32px;
box-shadow: 0 1px 0 black;
line-height: 32px;
background-color: burlywood;
list-style: none;
}
ol li input {
position: absolute;
top: 4px;
left: 10px;
width: 20px;
height: 20px;
cursor: pointer;
}
p{
margin: 0;
}
ol li p {
display: inline;
margin-left: 35px;
}
ol li p input{
top: 5px;
margin-left: 35px;
width: 70%;
height: 14px;
font-size: 14px;
line-height: 14px;
}
ol li a {
position: absolute;
top: 8px;
right: 10px;
display: inline-block;
border: 1px;
border-radius: 50%;
width: 16px;
height: 16px;
font-size: 32px;
line-height: 10px;
color: red;
font-weight: bolder;
cursor: pointer;
background-color: gray;
}
#clear {
width: 100px;
margin: 0 auto;
}
#clearbutton {
border-color: red;
border-radius: 5px;
box-shadow: 0 1px 0 yellow;
cursor: pointer;
}
button h3{
font-size: 13px;
line-height: 13px;
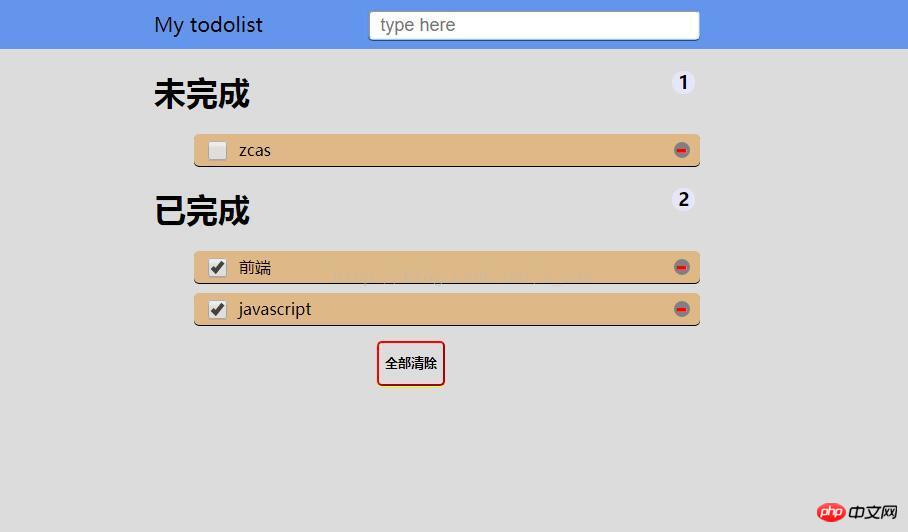
}最終的な実装効果

上記皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
Angular によるコンテンツ投影を使用して ngForOf テンプレートをコンポーネントに入力する手順は何ですか?
axios グローバル リクエスト パラメーターを介してリクエストを設定し、インターセプターを返す手順は何ですか?
axios インターセプト設定とエラー処理にどう対処するか?
以上がネイティブJavaScriptでtodolist関数を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 49
49
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




