今回は、r.js を使用して CSS ファイルをマージおよび圧縮する方法を説明します。r.js を使用して CSS ファイルをマージおよび圧縮するときの 注意事項 について、実際のケースを見てみましょう。

main.css は、マージされたメインファイル、または設定ファイルです。マージするファイルは @import を使用してインポートされます。以下の通り
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");ログイン後にコピー
他の3つは、さまざまなスタイルが定義された通常のCSSファイルです。ここにはコードは掲載されていません。ここでは、コマンド ラインを使用してこれら 4 つのファイルをマージし、r5/css/built.css に生成します。
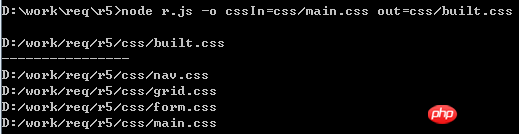
node r.js -o cssIn=css/main.css out=css/built.css
ログイン後にコピー

この時点で、r5/css ディレクトリに戻ると、追加の build.css ファイルが見つかります。これは、他の 4 つの css ファイルを結合したものです。
optimizeCss パラメーター設定を使用して、圧縮と圧縮オプションを構成することもできます。 optimizeCss の値は、standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines です。
none 圧縮なし、マージのみ
standard 標準圧縮は改行、スペース、
コメントを削除します
standard.keepLines 標準圧縮に加えて、改行は保持されます
standard.keepComments 標準圧縮に加えて、コメントも保持されます
standard.keepComments .keepLines 標準の圧縮に加えて、改行とコメントが保持されます
例:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
ログイン後にコピー
圧縮後、built.css 全体は 1 行になります。
概要:
1. パスによって構成された非ローカルモジュールファイルの場合、r.js を使用してマージおよび圧縮する場合は、paths.xx=empty: を構成する必要があります。
2. cssIn パラメーターと optimizeCss パラメーターを使用して、CSS ファイルを結合および圧縮します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Node.js+コンソール出力ログファイルの分析例
Vueを使用してドラッグアンドドロップ効果を実現する方法
以上がr.js を使用して CSS ファイルをマージおよび圧縮する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。