jQueryの長さとサイズ()の使用方法
Jun 02, 2018 am 10:07 AM今回はjQueryのlengthとsize()の使い方と、jQueryのlengthとsize()を使うときの注意点を紹介します。実際のケースを見てみましょう。
1.length は プロパティ、size() はメソッドです。
2. 要素の数を取得したいだけの場合、("img").length と ("img").length の 2 つのメソッドは同じ効果があります。 code> と ("img").size() で得られる値は同じです。 ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length
の長さを計算する場合、または文字列内の要素の数を計算する場合配列の場合、$("#text").val().length などの長さを使用する必要があります。
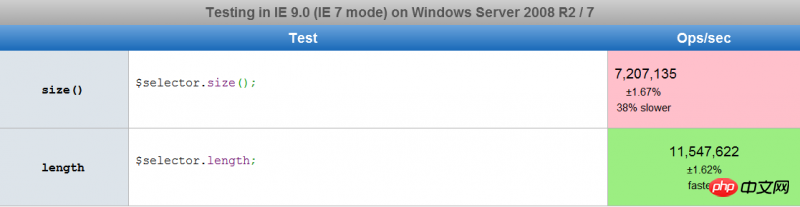
実行時間を見てください。 http://jsperf.com/size-vs-length はこれを使用してテストされています 
画像から、size() メソッドが length より 38% 遅いことがわかります。 。 理由は何ですか?
その理由は次のとおりです: 
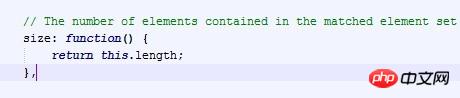
公式 Web サイト (http://api.jquery.com/size/) の説明を参照してください:.size() メソッドは機能的には .length プロパティと同等ですが、関数呼び出しのオーバーヘッドがないため、.length プロパティの方が推奨されます。上記からわかるように、size() は length 属性を呼び出すことによって実装されます jquery 1.8 以降、length は size() に置き換わりました。これは、length が関数呼び出しを返す必要がないため、その方が優れています。.size() メソッドは jQuery 1.8 の時点で非推奨です。代わりに .length プロパティを使用してください。
昨日から学び、今日を生き、明日に希望を持ちましょう。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 ! 推奨書籍:
以上がjQueryの長さとサイズ()の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7124
7124
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する











