VuePress を使用して個人ブログを構築する方法
今回は、VuePress を使用して個人ブログを構築する方法と、VuePress を使用して個人ブログを構築するための notes について説明します。実際の事例を見てみましょう。
VuePress

vuepress は、Youda によって 4 月 12 日にリリースされた新しい vue ベースの静的 Web サイトジェネレーターで、実際には組み込みの webpack を備えた vue spa アプリケーションです。ドキュメンテーション。

Vue SSR をベースにした静的サイトジェネレーター。本来の目的は楽しくドキュメントを書くことですが、ブログにも非常に適していることがわかりました。
これは VuePress の公式ドキュメントです
早速構築してみましょう
ドキュメントの例に従って自分で試すこともできますが、VuePress ドキュメントも VuePress を使用して実装されているため、私はトリックを実行しました楽しみのために VuePress リポジトリから直接ダウンロードしてください。
1. まず VuePress をグローバルにインストールします
npm install -g vuepressnpm install -g vuepress
2.然后把VuePress仓库克隆到你的电脑
git clone git@github.com:docschina/vuepress.git
git clone git@github.com:docschina /vuepress .gitdocs ファイルで実行します (Node.js バージョン >= 8 であることを確認してください)
cd vuepress cd docs vuepress dev
VuePress dev server listening at http://localhost:8080/
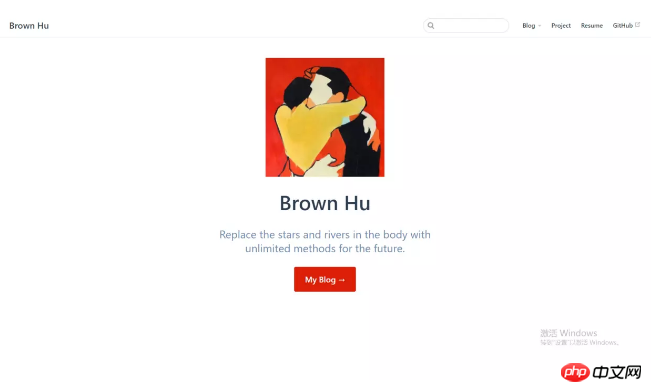
 vuepress ドキュメントが実際に開かれていることがわかりました:
vuepress ドキュメントが実際に開かれていることがわかりました:
ディレクトリ構造
を確認する必要があります:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
実際、ディレクトリ内の内容は非常に簡単に理解できます。まず、ガイド、default-theme-config、および config の 3 つのディレクトリが Vuepress ドキュメントの主要な内容です。これら 3 つのディレクトリのみが置き換えられていることがわかります。
ホームページの設定 デフォルトのテーマはホームページのレイアウトを提供します。これを使用するには、ルート ディレクトリ README.md の YAML フロントマターで home: true を指定し、その他のメタデータを追加する必要があります。 まずルート ディレクトリにある README を見てみましょう。md:home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
ナビゲーション構成ファイル内で、nav はナビゲーション バーのリンクを独自のブログ ディレクトリに変更できます。
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]ドキュメントの説明が記載されていますここでは詳しく説明しません。
デフォルトのテーマカラーを変更する .vuepress/ ディレクトリに override.styl ファイルを作成できます。 vuepressは4つの変更可能な色を提供します:$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
 私はこれに変更しました:
私はこれに変更しました: サイドバーの実装 コメント欄で質問する人が多いので、コメント欄でさせてください実際、私がここにどれだけ詳しく書いても、公式ドキュメントを読んでいる人ほど良いものではありません。 サイドバーの設定も .vuepress/config.js にあります:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
Vuepress build
この行が表示されたら、成功を意味します:
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 !
推奨読書:
以上がVuePress を使用して個人ブログを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 個人が企業WeChatに参加する方法の紹介
Mar 26, 2024 am 10:16 AM
個人が企業WeChatに参加する方法の紹介
Mar 26, 2024 am 10:16 AM
1. まず、携帯電話にダウンロードしたエンタープライズ WeChat ソフトウェアを開きます。ログインする際には、WeChat IDを使用する方法と携帯電話番号を使用する方法の2つを選択できます。 3. この時点で、企業管理者はバックグラウンドで携帯電話番号を追加する必要があります。そうすれば、Enterprise WeChat は携帯電話番号に基づいて企業を識別します。次に、あなたのビジネスを表示し、下の「Enter Business」オプションをクリックします。 4. 次に、ソフトウェアの機能の使用を入力できますが、最も重要なことは、管理者によってあなたの携帯電話番号が企業に追加されなければ使用できないことです。
 Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法 最新の Web アプリケーションでは、統計グラフは不可欠なコンポーネントです。人気のあるフロントエンド フレームワークとして、Vue.js は、統計グラフ システムを迅速に構築するのに役立つ便利なツールとコンポーネントを多数提供します。この記事では、Vue フレームワークといくつかのプラグインを使用して、簡単な統計グラフ システムを構築する方法を紹介します。まず、Vue スキャフォールディングといくつかの関連プラグインのインストールなど、Vue.js 開発環境を準備する必要があります。コマンドラインで次のコマンドを実行します
 ミストロック王国の自然の中に建物を建てることはできますか?
Mar 07, 2024 pm 08:28 PM
ミストロック王国の自然の中に建物を建てることはできますか?
Mar 07, 2024 pm 08:28 PM
ミストロック王国でプレイするとき、プレイヤーはさまざまな材料を集めて建物を建てることができます。多くのプレイヤーは、野生で建物を建てるべきかどうか知りたいと考えています。ミストロック王国では、建物は野生で建てることはできません。祭壇の範囲内になければなりません。 。ミストロック王国の自然の中に建物を建てることはできますか? 答え: いいえ。 1. ミストロックキングダムの荒野には建物を建てることができません。 2. 建物は祭壇の範囲内に建てなければなりません。 3. プレイヤーは自分で精霊の火の祭壇を設置できますが、範囲を離れると建物を建設できなくなります。 4. 山に直接穴を掘って家にすることもできるので、建築資材を消費する必要がありません。 5. プレイヤー自身が建てた建物には快適性のメカニズムがあり、内装が良いほど快適性が高くなります。 6. 高い快適性により、プレイヤーに属性ボーナスがもたらされます。
 CentOS 7 で Web サーバーを構築するためのベスト プラクティスと注意事項
Aug 25, 2023 pm 11:33 PM
CentOS 7 で Web サーバーを構築するためのベスト プラクティスと注意事項
Aug 25, 2023 pm 11:33 PM
CentOS7 で Web サーバーを構築するためのベスト プラクティスと注意事項 はじめに: 今日のインターネット時代において、Web サーバーは Web サイトを構築およびホスティングするためのコア コンポーネントの 1 つです。 CentOS7 は、サーバー環境で広く使用されている強力な Linux ディストリビューションです。この記事では、CentOS7 で Web サーバーを構築するためのベスト プラクティスと考慮事項を検討し、理解を深めるのに役立ついくつかのコード例を示します。 1. Apache HTTP サーバーをインストールします。 Apache は、HTTP サーバーで最も広く使用されています。
 CentOS 7でWebサーバーを構築するためのネットワークセキュリティ強化手法
Aug 05, 2023 pm 01:12 PM
CentOS 7でWebサーバーを構築するためのネットワークセキュリティ強化手法
Aug 05, 2023 pm 01:12 PM
CentOS7 で Web サーバーを構築するためのネットワーク セキュリティ強化テクニック Web サーバーは現代のインターネットの重要な部分であるため、Web サーバーのセキュリティを保護することは非常に重要です。ネットワーク セキュリティを強化することで、リスクを軽減し、潜在的な攻撃を回避できます。この記事では、CentOS7 で Web サーバーを構築する際に一般的に使用されるネットワーク セキュリティ強化手法と、それに対応するコード例を紹介します。システムとソフトウェアを更新する まず、システムとソフトウェアが最新であることを確認します。次のコマンドを使用して更新できます
 PyTorch を PyCharm にすばやくインストールする: 簡単なガイド
Feb 24, 2024 pm 09:54 PM
PyTorch を PyCharm にすばやくインストールする: 簡単なガイド
Feb 24, 2024 pm 09:54 PM
PyTorch インストール ガイド: PyCharm で開発環境をすばやくセットアップする PyTorch は、現在の深層学習分野で最も人気のあるフレームワークの 1 つであり、使いやすさと柔軟性の特徴を備えており、開発者に好まれています。この記事では、ディープ ラーニング プロジェクトの開発を開始できるように、PyCharm で PyTorch 開発環境を迅速にセットアップする方法を紹介します。ステップ 1: PyTorch をインストールする まず、PyTorch をインストールする必要があります。通常、PyTorch のインストールではシステム環境を考慮する必要があります。
 アカウントマトリックスを構築するにはどうすればよいですか?マトリックス構築の機能は何ですか?
Mar 23, 2024 pm 06:46 PM
アカウントマトリックスを構築するにはどうすればよいですか?マトリックス構築の機能は何ですか?
Mar 23, 2024 pm 06:46 PM
今日の情報が豊富な時代では、ソーシャルメディアプラットフォームは人々が情報を取得し共有するための主な方法となっています。個人や企業にとって、情報を最大限に拡散し影響力を高めるための効果的なアカウント ネットワークを確立することは、解決すべき緊急の課題となっています。 1. アカウントマトリックスを構築するにはどうすればよいですか? 1. 対象ユーザーを明確にする アカウント マトリックスを構築する前に、より対象を絞ったコンテンツ戦略を策定できるように、対象ユーザーを明確に定義し、そのニーズ、興味、消費習慣を深く理解することが重要です。 2. 適切なプラットフォームを選択する ターゲットグループの特性に応じて、レイアウトに適切なソーシャルメディアプラットフォームを選択します。現在、主流のソーシャルメディアプラットフォームには、Weibo、WeChat、Douyin、Kuaishouなどが含まれます。各プラットフォームには独自のユーザーグループとコミュニケーション特性があり、実際の状況に基づいて選択する必要があります。
 Douyin アカウントを設定する最良の方法は何ですか? 5 点のアカウント作成キットとは何ですか?
Apr 02, 2024 am 09:52 AM
Douyin アカウントを設定する最良の方法は何ですか? 5 点のアカウント作成キットとは何ですか?
Apr 02, 2024 am 09:52 AM
モバイルインターネットの急速な発展に伴い、ショートビデオアプリケーションDouyinは人々の日常生活に欠かせないものになりました。人気のDouyinアカウントを持つことは、ファンの注目を集めるだけでなく、商業的価値ももたらすことができます。では、最適なDouyinアカウントを設定するにはどうすればよいでしょうか? 1.Douyin アカウントを設定する最良の方法は何ですか? 1.明確なポジショニング Douyinアカウントを作成するときは、まず自分のポジショニングを明確にする必要があります。面白いジョーカーになりたいですか、それとも専門的な知識を共有する人になりたいですか?明確なポジショニングは正確なファンを引き付けるのに役立ち、それによってアカウントの価値が高まります。 2. アカウントの名前付け: 適切なアカウント名を付けると、ファンが一目であなたを思い出すことができます。アカウント名は簡潔かつ明確で、自分のポジショニングに関連しており、ある程度の創造性を備えている必要があります。他の人との混同を避けるために、あまりにも一般的な名前の使用は避けてください




