
ここで、Vue で再利用可能なコンポーネントをカプセル化する方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
今回カプセル化するコンポーネントはトーストコンポーネントを例にします
従来、モバイルUIプラグインを使用する場合、$.toast('表示するコンテンツ')のようなコードを使用していました。 はページ上のコンテンツを表示するために使用され、一定時間後に消えます。
今度は、トーストコンポーネントを自分自身でカプセル化することも試みます。
準備作業: vue-cli スキャフォールディング プロジェクト
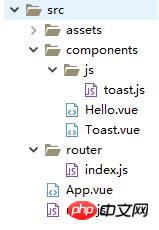
まず、関連するファイル ディレクトリのスクリーンショットを見てください:

このパッケージに含まれる主なファイルは、Toast.vue、toast.js、Hello.vue です。主なアイデアは次のとおりです:
① Toast.vue は、使用したいトースト コンポーネントです。
② Vue.extend() を使用して、toast.js 内のコンポーネント コンストラクターを拡張し、コンポーネント コンストラクターをインスタンス化します。再利用可能なコンポーネントを作成します。
最後に、toast.js で関数 myToast をエクスポートします。関数 myToast のロジックはコードで説明されています。
③ Hello.vue で関数を呼び出してコンポーネントを表示します。
Toast.vue コード:
<template>
<p class="toast" v-if="isShow">
<p class="toast-p">{{ text }}</p>
</p>
</template>
<script>
export default{
data(){
return {
text:'内容',
isShow:true,
duration:1500
}
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
.toast{
position: fixed;
left: 50%;
transform: translate(-50%, 0);
margin-top: 5rem;
background: #000000;
line-height: 0.7rem;
color: #FFFFFF;
padding: 0 0.2rem;
border-radius: 0.2rem;
}
</style>Toast.js コード:
import Vue from 'vue';
import Toast from '@/components/Toast'; //引入组件
let ToastConstructor = Vue.extend(Toast) // 返回一个“扩展实例构造器”
let myToast = ()=>{
let toastDom = new ToastConstructor({
el:document.createElement('p') //将toast组件挂载到新创建的p上
})
document.body.appendChild( toastDom.$el ) //把toast组件的dom添加到body里
}
export default myToast;Hello.vue コード:
<template>
<p class="hello">
<button @click="showToast">按钮</button>
</p>
</template>
<script>
import Vue from 'vue';
import toast from './js/toast'; //引入toast函数
Vue.prototype.$toast = toast; //给Vue对象添加$toast方法
export default {
name: 'hello',
data () {
return {
}
},
methods:{
showToast(){
this.$toast(); //现在就可以调用了
}
}
}
</script>上記の手順を経ても、実際のトースト効果と実際のトースト効果の間にはまだ違いがあります。この効果は、表示されたコンテンツを一定期間後に非表示にすることです。次に、それをトースト.js から変更し、myToast 関数を書き換えて、2 つの受信パラメーターを設定する必要があります。1 つは表示されたコンテンツ、もう 1 つは表示されたコンテンツです。もう 1 つは表示時間です。
Toast.js の修正コードは次のとおりです。
import Vue from 'vue';
import Toast from '@/components/Toast'; //引入组件
let ToastConstructor = Vue.extend(Toast) // 返回一个“扩展实例构造器”
let myToast = (text,duration)=>{
let toastDom = new ToastConstructor({
el:document.createElement('p') //将toast组件挂载到新创建的p上
})
document.body.appendChild( toastDom.$el ) //把toast组件的dom添加到body里
toastDom.text = text;
toastDom.duration = duration;
// 在指定 duration 之后让 toast消失
setTimeout(()=>{
toastDom.isShow = false;
}, toastDom.duration);
}
export default myToast;次に、これを Hello.vue で呼び出すと、次のようになります。 this.$toast('new content', 2000); 私たちのグループトーストコンポーネントは正常に使用できます!
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptでimportとrequireを使用してパッケージ化後の原理分析を実装
以上がvue で再利用可能なコンポーネントをカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。