vueで写真をトリミングしてサーバーにアップロードする機能を実装する方法
この記事では、主にvueで画像をトリミングしてサーバーにアップロードする機能を紹介します。非常に優れており、必要な友達は参考にしてください
プレビューするには、プレビューリンクをクリックしてください
。以下のようになりますので、ぜひ参考にしてコードを実装してください。

要件
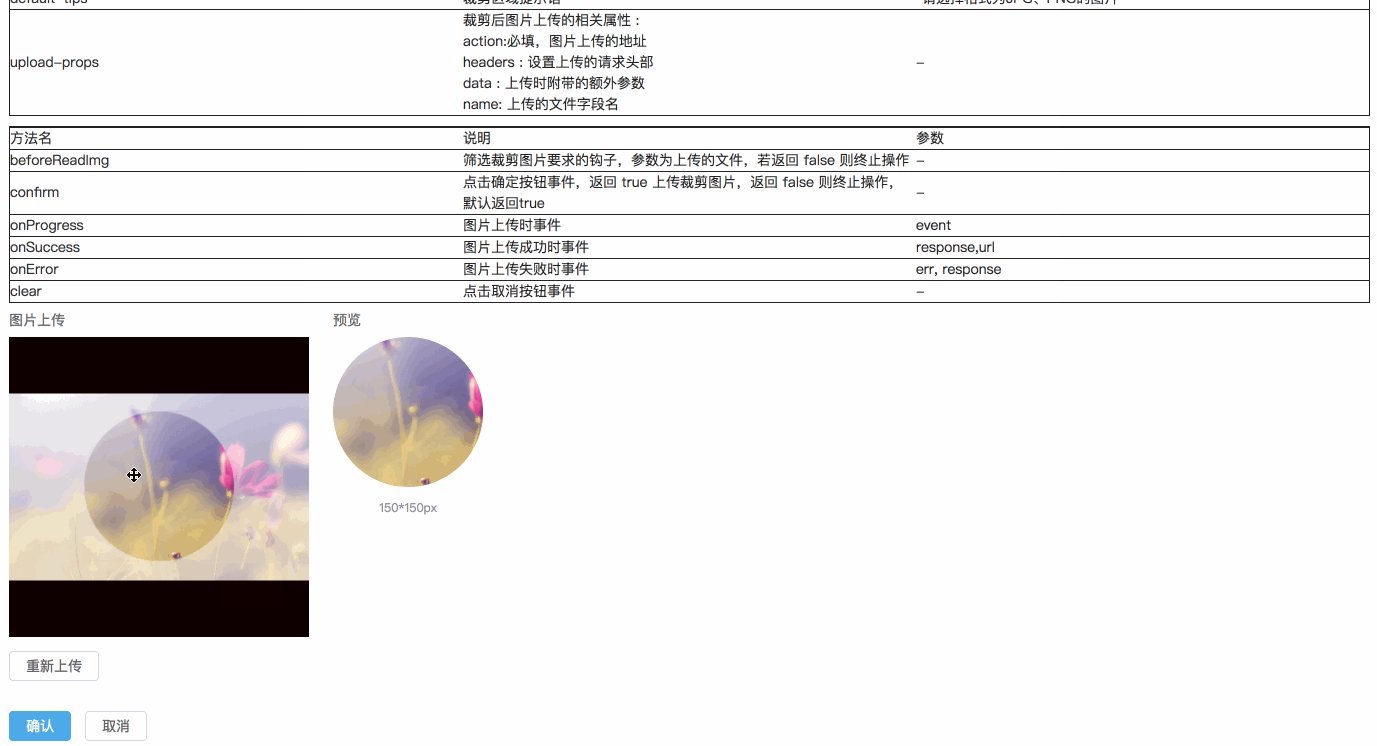
[x]プレビュー:選択した画像サイズに従って左側のトリミング領域を適応的に塗りつぶします
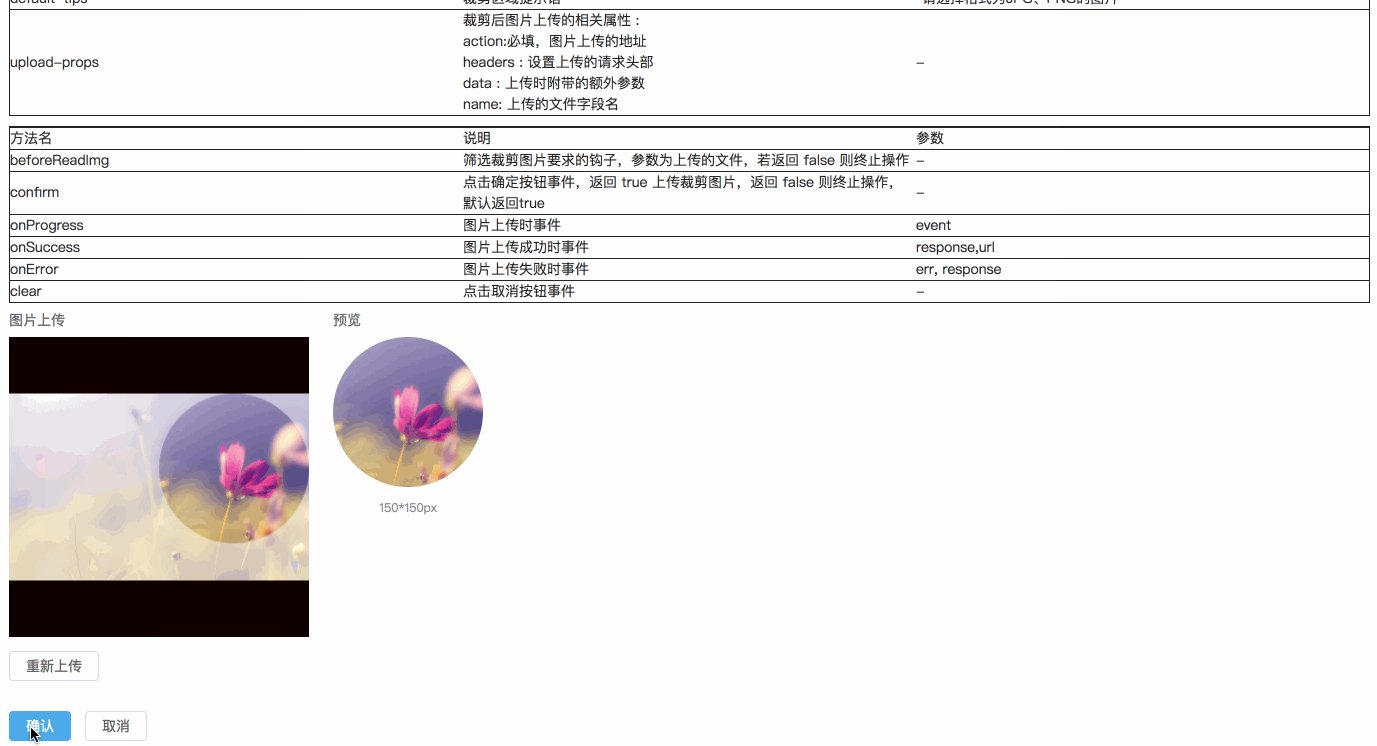
[x]トリミング:右側のプレビュー領域を移動しますリアルタイムプレビュー用のトリミングボックス
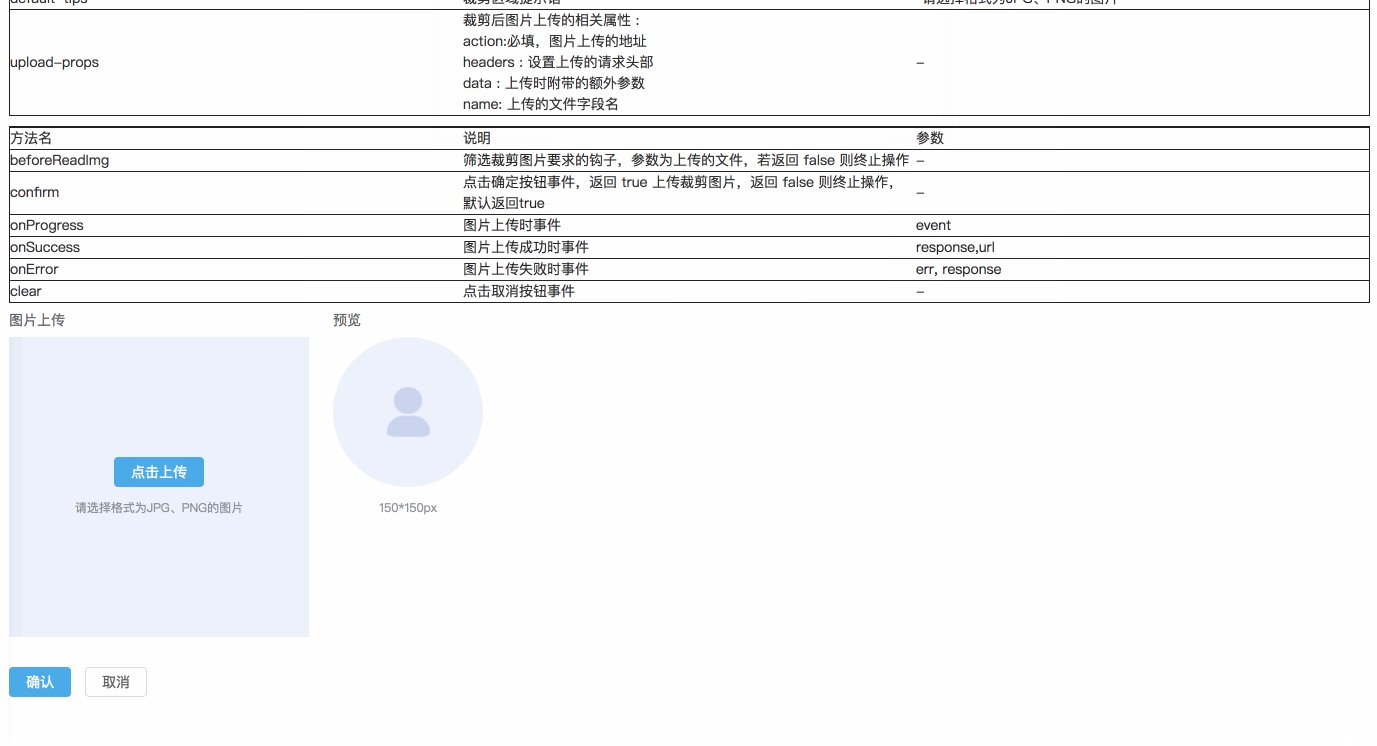
[x] アップロードとクリア: 確認をクリックしてトリミングされた画像をアップロードし、キャンセルボタンをクリックして画像をクリアします
[ ] トリミングフレームのサイズは変更できます
実装手順
methods: funName( ) - ソース コードのメソッドの funName メソッドに対応します
data:dataName - ソース コードの data の dataName データに対応します
1。画像の選択と読み取り
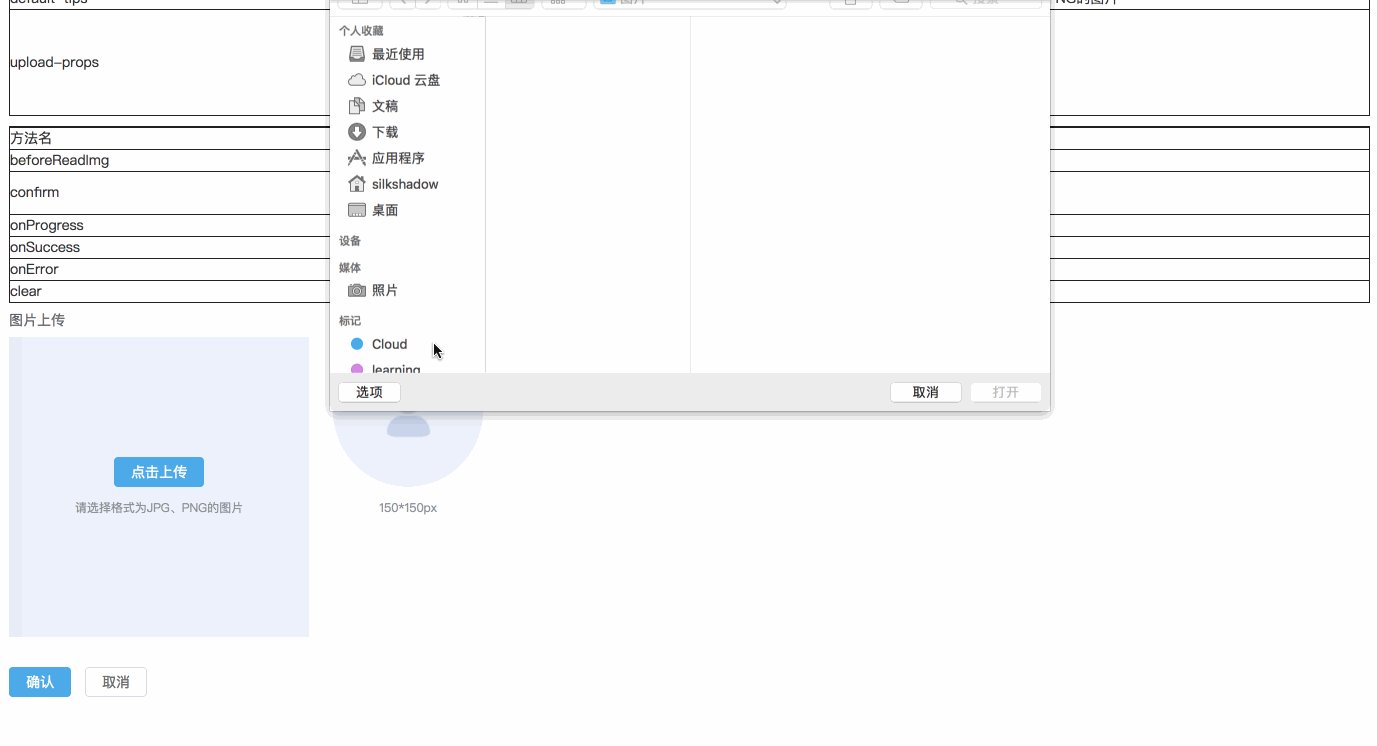
画像を選択します: (methods:selectPic) input[type="file"] を使用すると画像選択ボックスがポップアップし、js がクリック イベントをアクティブにトリガーします
画像を読み取ります。 (methods:readImage) 画像オブジェクトを作成し、createObjectURL を使用して画像を表示します。 objectURL = URL.createObjectURL(blob) ;
2. キャンバスに画像を表示します
キャンバス関連の知識が必要です:
キャンバスをクリアします ctx.clearRect(x,y,width,height ) ;
長方形を塗りつぶす ctx.fillRect(x,y,width,height) ;
円弧を描く ctx.arc(x,y,r,startAngle,endAngle,counterclockwise) ;長方形を描く ctx.rect (x,y,width,height);
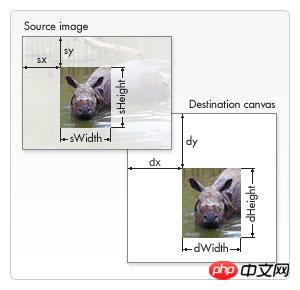
画像を描画drawImage

# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. 画像を切り取る ctx.clip() ;
具体的な手順:
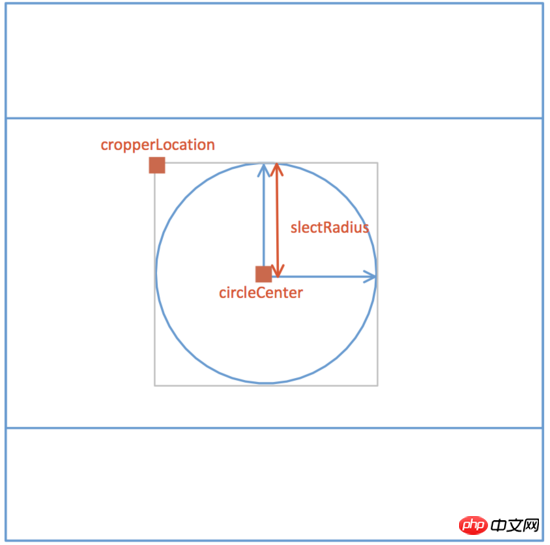
- キャンバスの幅と高さを計算します: (methods:calcCropperSize) 画像がトリミング領域に適応的に表示できるように、画像サイズに基づいてキャンバスの幅と高さ (data:cropperCanvasSize) を計算し、左上を決定しますトリミングのコーナー位置 (data:cropperLocation) 。
- 左側のトリミング領域の画像を描画: (methods:renderCropperImg)

- 右側のプレビュー画像を描画: (methods:renderPreviewImg)
3. トリミングフレームを移動します
知識ポイント: onmousedown、onmousemove、onmouseup具体的な実装:methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};4. 画像をサーバーにアップロードします
知識ポイント:
- FormData オブジェクトの使用法
- canvas.toBlob() ;
- データ URI を次のように変換しますファイルを作成して FormData に追加します
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});ES6 を使用して WeakMap を通じてメモリ リーク問題を解決する (詳細なチュートリアル)
jquery を使用して Enter キーをクリックしてログイン効果を実現する (詳細なチュートリアル)
グローバルを設定するvue または Data メソッドに従った変数 (詳細なチュートリアル)
以上がvueで写真をトリミングしてサーバーにアップロードする機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
Apple の最近の iPhone は、鮮明なディテール、彩度、明るさで思い出を捉えます。ただし、場合によっては、画像が鮮明に見えなくなる問題が発生することがあります。 iPhone カメラのオートフォーカスは大きく進歩し、写真をすばやく撮影できるようになりましたが、状況によってはカメラが誤って間違った被写体に焦点を合わせ、不要な領域で写真がぼやけてしまうことがあります。 iPhone 上の写真の焦点が合っていない場合、または全体的に鮮明さが欠けている場合は、次の投稿を参照して写真を鮮明にすることができます。 iPhone で写真を鮮明にする方法 [6 つの方法] ネイティブの写真アプリを使用して写真をクリーンアップしてみることができます。さらに多くの機能やオプションが必要な場合
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像結合表示を実装する方法の高度な機能の概要: Web デザインにおいて、画像表示は重要なリンクであり、画像結合表示はページの読み込み速度を向上させ、ユーザー エクスペリエンスを向上させるための一般的な手法の 1 つです。この記事では、HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法と、具体的なコード例を紹介します。 1. HTML レイアウト: まず、結合された画像を表示するコンテナを HTML で作成する必要があります。ディを使用できます
 Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader ソフトウェアも使用していますか? Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法をご存知ですか? 次の記事では、Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法について説明します。 jpg画像は以下からご覧ください。まずFoxit PDF Readerを起動し、上部のツールバーで「機能」を見つけ、「PDF to Others」機能を選択します。次に、「Foxit PDF Online Conversion」というWebページを開きます。ページ右上の「ログイン」ボタンをクリックしてログインし、「PDF to Image」機能をオンにしてください。次にアップロードボタンをクリックし、画像に変換したいPDFファイルを追加し、追加後「変換開始」をクリックします。
 JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?
Oct 27, 2023 am 09:39 AM
JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?
Oct 27, 2023 am 09:39 AM
JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?最新の Web 開発では、画像のドラッグとズームは一般的な要件です。 JavaScript を使用すると、画像にドラッグやズーム機能を簡単に追加して、より良いユーザー エクスペリエンスを提供できます。この記事では、JavaScriptを使用してこの機能を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造 まず、画像を表示したり追加したりするための基本的な HTML 構造が必要です。




