vue-devtoolsのインストール方法
今回は、vue-devtoolsのインストール方法と、vue-devtoolsインストール時の注意事項を紹介します。以下は実際のケースです。
最初のステップ vue-devtools をローカルのgit クローンにクローンしますhttps://github.com/vuejs/vue-devtools.git
第 2 のステップ vue-devtools ディレクトリ内依存パッケージをインストールするcd vue-devtools npm install
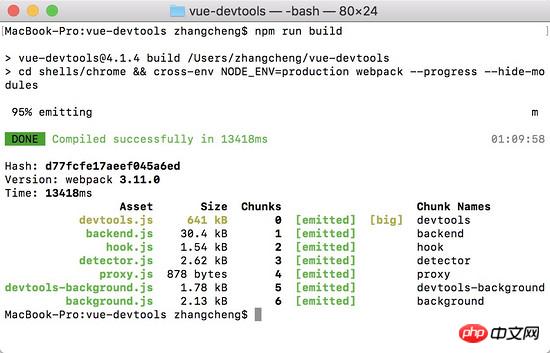
npm run build

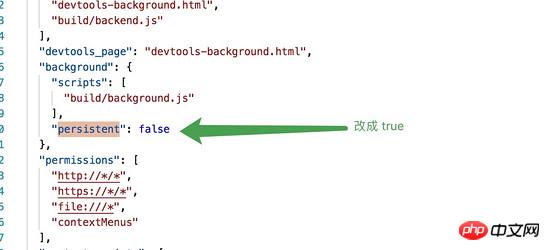
vue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn%5D%20%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B/wiki/1488.html" target="_blank">json<p style="text-align: left;"> </p></a> ファイル、persistent を true に変更しますvue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true
第五步
打开chrome,输入 chrome://extensions/
 ステップ 5
ステップ 5 Chrome を開き、
Chrome を開き、chrome://extensions/ と入力して Chrome 拡張機能の設定ページに入ります
開発者モードを開きます右上隅にある

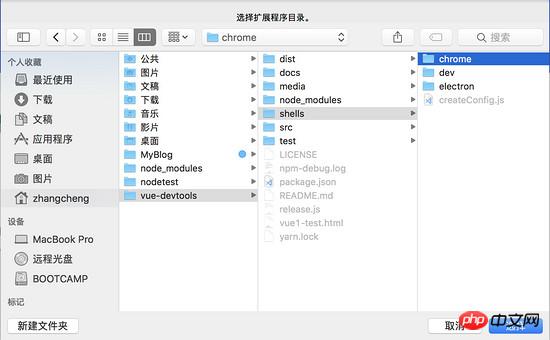
クリックして解凍した拡張機能をロードし、vue-devtools/shells/chromeを選択します

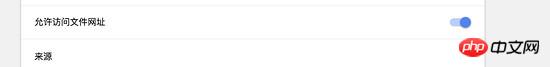
注: ファイルURLへのアクセスを許可するにはチェックを入れます

この時点で、vue- devtoolsのインストールが完了しました。お楽しみください!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がvue-devtoolsのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
OracleVirtualBox の仮想マシンにゲスト追加をインストールできない場合があります。 [デバイス] > [InstallGuestAdditionsCDImage] をクリックすると、以下に示すようなエラーがスローされます。 VirtualBox - エラー: 仮想ディスク C: プログラミング ファイルOracleVirtualBoxVBoxGuestAdditions.iso を ubuntu マシンに挿入できません この投稿では、次の場合に何が起こるかを理解します。 VirtualBox にゲスト追加機能をインストールできません。 VirtualBox にゲスト追加機能をインストールできない Virtua にインストールできない場合
 Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk のインストール ファイルを正常にダウンロードしたにもかかわらず、正常にインストールできない場合は、ソフトウェア ファイルの整合性にエラーがあるか、残っているファイルとレジストリ エントリに問題がある可能性があります。 Baidu Netdisk はダウンロードできましたが、インストールできない問題の分析を紹介します。 Baidu Netdisk は正常にダウンロードされたがインストールできない問題の分析 1. インストール ファイルの整合性を確認します。ダウンロードしたインストール ファイルが完全で、破損していないことを確認します。再度ダウンロードするか、別の信頼できるソースからインストール ファイルをダウンロードしてみてください。 2. ウイルス対策ソフトウェアとファイアウォールをオフにする: ウイルス対策ソフトウェアやファイアウォール プログラムによっては、インストール プログラムが正常に実行されない場合があります。ウイルス対策ソフトウェアとファイアウォールを無効にするか終了してから、インストールを再実行してください。
 Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Linux への Android アプリケーションのインストールは、多くのユーザーにとって常に懸念事項であり、特に Android アプリケーションを使用したい Linux ユーザーにとって、Android アプリケーションを Linux システムにインストールする方法をマスターすることは非常に重要です。 Linux 上で Android アプリケーションを直接実行するのは Android プラットフォームほど簡単ではありませんが、エミュレータやサードパーティのツールを使用すれば、Linux 上で Android アプリケーションを快適に楽しむことができます。ここでは、Linux システムに Android アプリケーションをインストールする方法を紹介します。
 creo のインストール方法-creo インストール チュートリアル
Mar 04, 2024 pm 10:30 PM
creo のインストール方法-creo インストール チュートリアル
Mar 04, 2024 pm 10:30 PM
多くの初心者の友人はまだ creo のインストール方法を知りません。そのため、以下のエディターが creo のインストールに関する関連チュートリアルを提供します。必要な友人はそれを参照してください。お役に立てれば幸いです。 1. ダウンロードしたインストール パッケージを開き、次の図に示すように、License フォルダーを見つけます。 2. 次に、次の図に示すように、それを C ドライブ上のディレクトリにコピーします。 3. ダブルクリックして入力し、以下の図に示すように、ライセンス ファイルがあります。 図に示すように、4. 次に、次の図に示すように、ライセンス ファイルをこのファイルにコピーします。 5. C ドライブの PROGRAMFILES ファイルに、新しい PLC フォルダを作成します。次の図に示すように、ライセンス ファイルもコピーします。 次の図に示すように、クリックします。 7. メイン プログラムのインストール ファイルをダブルクリックします。インストールするには、新しいソフトウェアをインストールするボックスにチェックを入れます。
 Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Docker を使用したことがある場合は、デーモン、コンテナー、およびそれらの機能を理解する必要があります。デーモンは、コンテナがシステムですでに使用されているときにバックグラウンドで実行されるサービスです。 Podman は、Docker などのデーモンに依存せずにコンテナーを管理および作成するための無料の管理ツールです。したがって、長期的なバックエンド サービスを必要とせずにコンテナーを管理できるという利点があります。さらに、Podman を使用するにはルートレベルの権限は必要ありません。このガイドでは、Ubuntu24 に Podman をインストールする方法について詳しく説明します。システムを更新するには、まずシステムを更新し、Ubuntu24 のターミナル シェルを開く必要があります。インストールプロセスとアップグレードプロセスの両方で、コマンドラインを使用する必要があります。シンプルな
 Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
高校で勉強しているときに、同じクラスの他の生徒よりも多くのメモを取る、非常に明確で正確なメモを取る生徒もいます。メモをとることが趣味である人もいますが、重要なことについての小さな情報をすぐに忘れてしまうため、メモをとることが必需品である人もいます。 Microsoft の NTFS アプリケーションは、通常の講義以外にも重要なメモを保存したい学生にとって特に役立ちます。この記事では、Ubuntu24へのUbuntuアプリケーションのインストールについて説明します。 Ubuntu システムの更新 Ubuntu インストーラーをインストールする前に、Ubuntu24 では、新しく構成されたシステムが更新されていることを確認する必要があります。 Ubuntu システムでは最も有名な「a」を使用できます
 Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピュータに Go 言語をインストールする詳細な手順 Go (Golang とも呼ばれます) は、Google によって開発されたオープン ソース プログラミング言語です。シンプルで効率的で、優れた同時実行パフォーマンスを備えています。クラウド サービス、ネットワーク アプリケーション、およびアプリケーションの開発に適しています。バックエンド システムです。 Win7 コンピューターに Go 言語をインストールすると、その言語をすぐに使い始めて、Go プログラムの作成を開始できるようになります。以下では、Win7 コンピューターに Go 言語をインストールする手順を詳しく紹介し、具体的なコード例を添付します。ステップ 1: Go 言語インストール パッケージをダウンロードし、Go 公式 Web サイトにアクセスします。




