
今回はjQueryで画像表示プラグインhighslide.jsを使う方法と、jQueryで画像表示プラグインhighslide.jsを使う時の注意点を紹介します。見てみましょう。
はじめに
今日はhighslide.jsという画像表示プラグインを使ってみました。コードを書く必要はほとんどなく、パラメータを書くだけで十分です。
それでは、このような素晴らしいプラグインをどのように使用すればよいでしょうか?以下で説明します。
1. はじめに
まず、絶対パスを使用してインポートします。これは、実際のプロジェクトで一般的に引用される方法です。ダウンロードすると、スタイル ファイルとスクリプト ファイルが含まれるファイル パッケージが存在します。


使用する場合は、これら2つのファイルをインポートして、コードにこれを記述するだけです:
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
私のプロジェクトはjspファイルなので、ルートディレクトリを導入する方法はさまざまな小規模パートナーが、それぞれのプロジェクトに応じて導入方法を決定できます。
次に、プラグインを呼び出してパラメータを渡す必要があります:

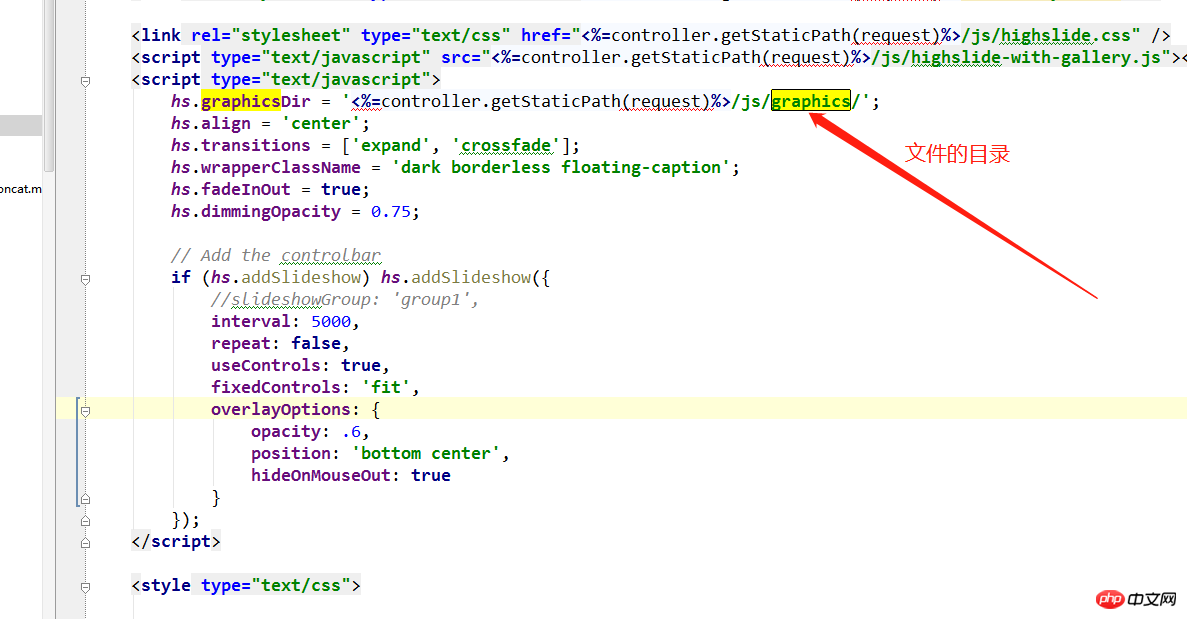
2. 設定パラメータ
上記は私のパラメータ設定図です
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});上記のコードに加えて、ファイル アドレスを独自のパスに従って設定する必要があることを除いて、他のものを変更する必要はありません。
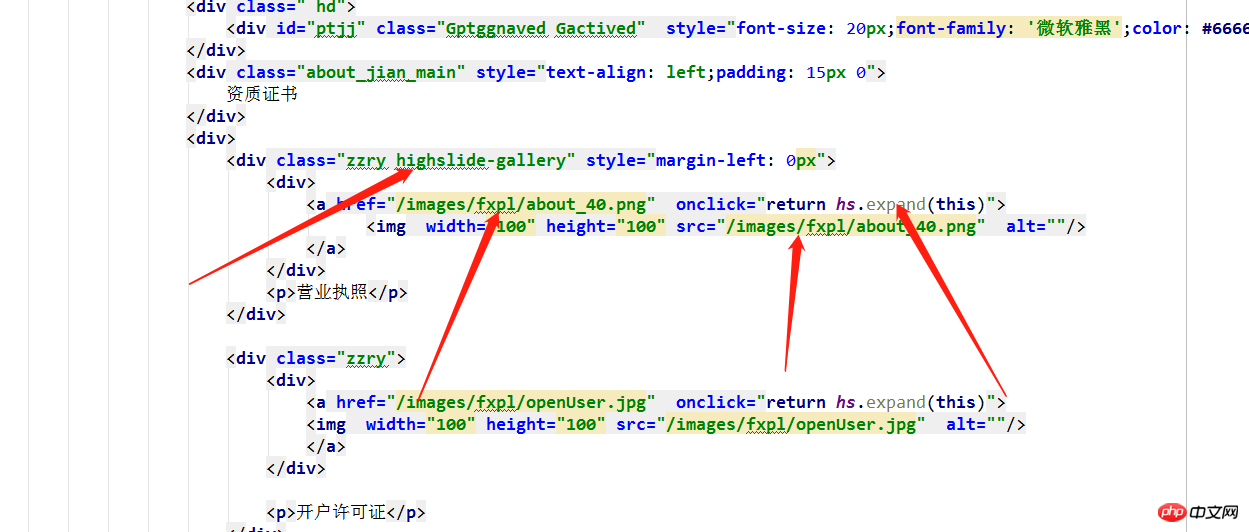
3. 表示方法
画像を表示する方法はプラグインに組み込まれています。

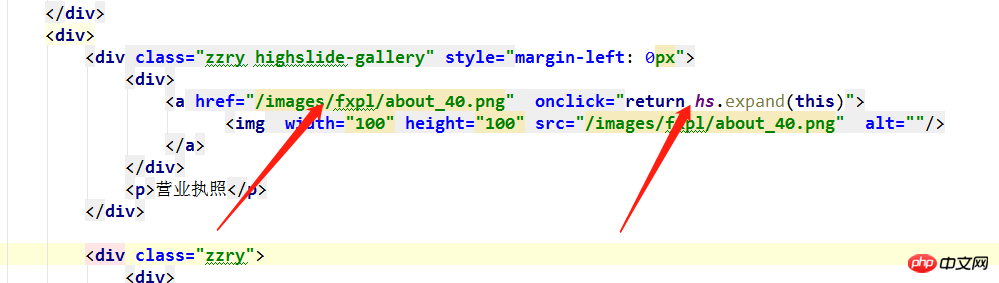
上の図の矢印で示された方向を設定する必要があります。
1. 最外層 p のクラス名が highslide-gallery の場合、完成した画像表示では、p のこの層にあるすべての画像がカルーセルに表示されます。

2. 画像の外側の層は A タグでラップされ、A タグのアドレスは実際の大きな画像のアドレス、つまり画像が表示されるアドレスである必要があります。 。次に、クリック イベント onclick="return hs.expand(this) を A 価格に追加します。追加しない場合、クリックは効果がありません。 onclick="return hs.expand(this) ,不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this)

クリックイベントの書き方を覚えておいてくださいreturn hs.expand(this), 実はこれで動きます 小さな絵をクリックすると大きな絵が表示されるというインタラクティブな演出が完成します もちろん、絵をテキストなどに変更することもでき、機能も完成します。 <strong></strong>

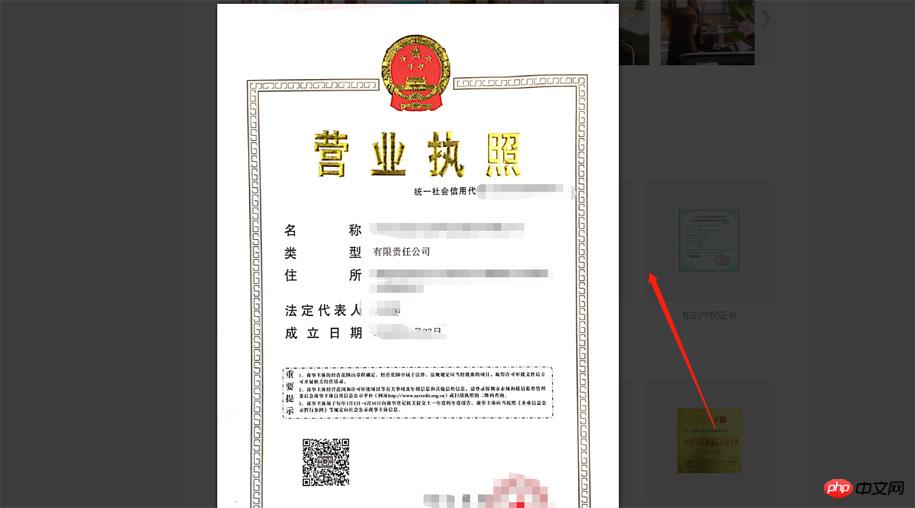
 これはクリック前です
これはクリック前です
実は、難しいのは設定です。パラメーターはすでに設定されているので、簡単に使用できます。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語に関する他の関連記事に注目してください。ウェブサイト! Vue でページの一番下までスクロールしてデータの無限ロードを実現する方法 JS を使用してハフマン コーディングを実装する方法
🎜🎜🎜
以上がjQueryで画像表示プラグインhighslide.jsを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。