
ここで、Vue2.0 のサブ兄弟コンポーネント間のデータ対話方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
私は Vue.js コンポーネント間の通信を同じレベルで理解しているので、記録のためにこの記事を書きました。
Vue は軽量のプログレッシブ フレームワークです。その機能と利点の一部については、詳細は説明せずに公式 Web サイトで確認してください。
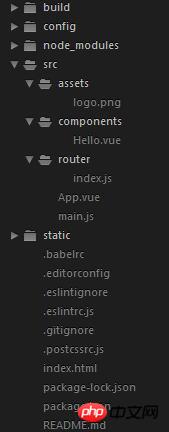
NPM と関連コマンド ライン ツールを使用して初期化された Vue プロジェクト。ディレクトリ構造は次のとおりです

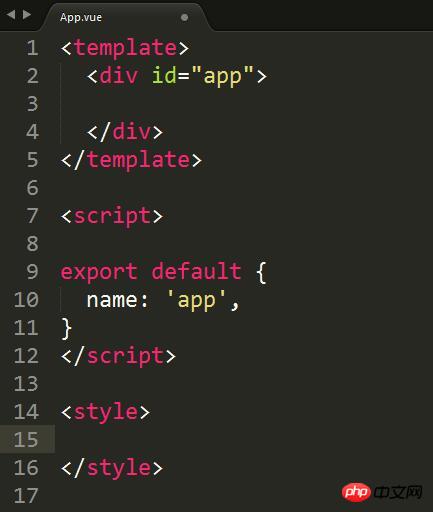
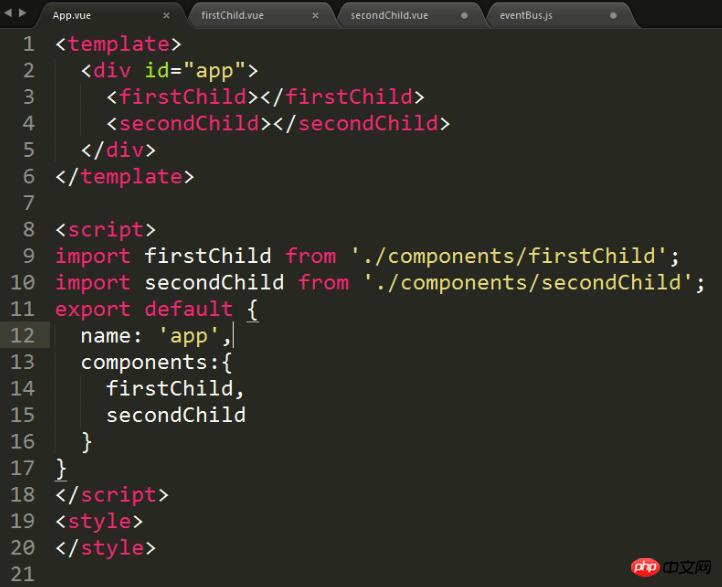
次に、デモに入ります。まず、テンプレート プロジェクトの src/components/Hello.vue を削除し、次に削除します。 Hello サブコンポーネントの登録と使用に関しては、他にも重要でないことがいくつかあります。現時点での App.vue は次のようになります

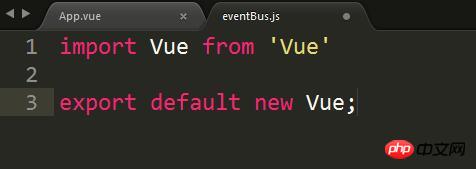
1. まず中央のイベント バスを作成し、 src/assets/ の下に作成します。eventBus.js
内容は以下の通りです (eventBus では、新しい Vue インスタンスを作成するだけです。今後は、コンポーネント間の通信のブリッジとして機能します。中央のイベント バス)

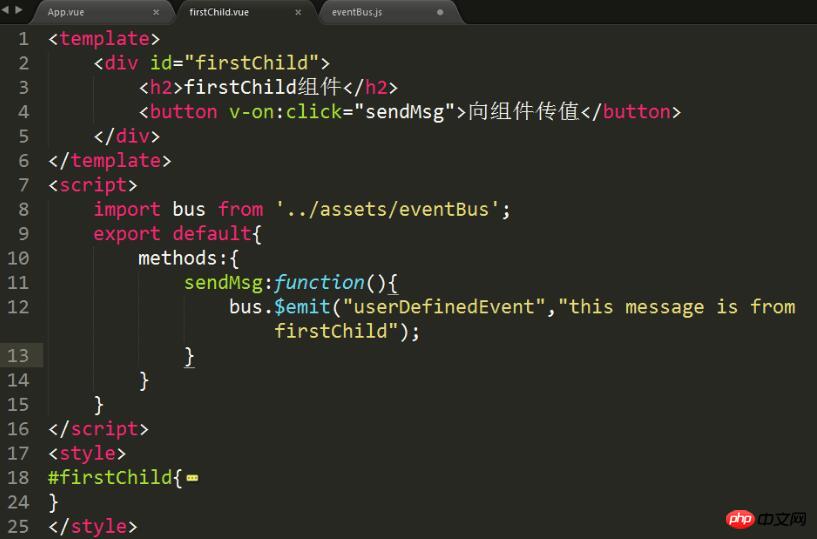
1。クリック イベントに応答して sendMsg 関数内の auto が定義され、文字列パラメーターが渡されます。 2. $emit インスタンス メソッドが現在のインスタンス (ここでの現在のインスタンスはバス) でイベントをトリガーします。追加のパラメータがリスナー コールバックに渡されます。 
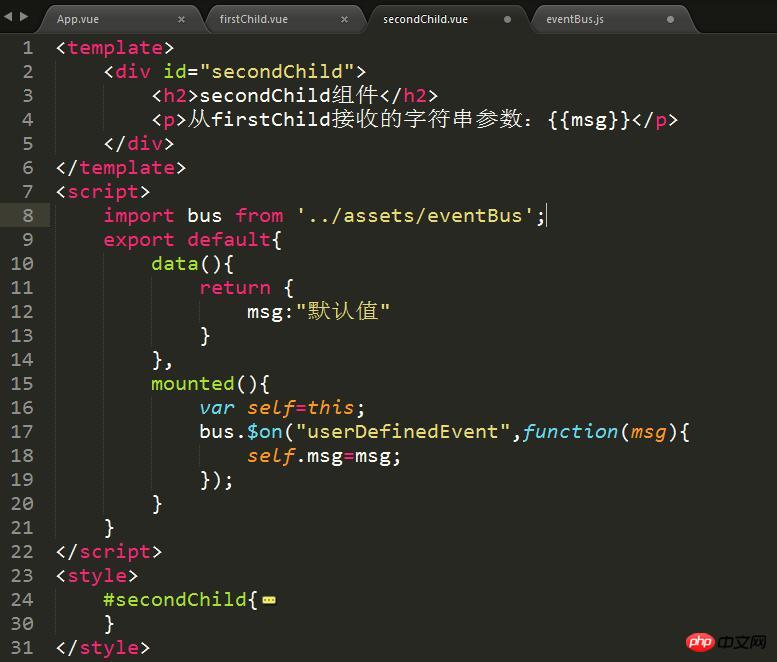
1。マウントされた状態で userDefinedEvent をリッスンし、それを文字列に渡します。パラメータは $on リスナーのコールバック関数に渡されます
2. mount: は、Vue のライフサイクルにおけるフック関数です。簡単に言うと、ドキュメントが準備された後に Vue がマウントされた関数を呼び出すのと似ています。ロードされました。 3. $on: 現在のインスタンスでカスタム イベントをリッスンします (ここでの現在のインスタンスはバスです)。イベントは $emit によってトリガーでき、コールバック関数はイベント トリガー関数 ($emit) に渡されるすべての追加パラメーターを受け取ります。
3. $on: 現在のインスタンスでカスタム イベントをリッスンします (ここでの現在のインスタンスはバスです)。イベントは $emit によってトリガーでき、コールバック関数はイベント トリガー関数 ($emit) に渡されるすべての追加パラメーターを受け取ります。
4. 親コンポーネントで、これら 2 つのコンポーネントを登録し、これら 2 つのコンポーネントのタグを追加します
変更したファイルをすべて保存し、ブラウザ ウィンドウを開くと、内容は次のようになります (使用してください)独自の CSS 処理)



1. 次のようなイベント バスを作成します。デモでは、eventBus を使用し、それを通信ブリッジとして使用します2. 値を渡す必要があるコンポーネントでカスタム イベントをトリガーするには、bus.$emit を使用し、パラメーターを渡します3. リッスンするには、bus.$on を使用します。データを受信する必要があるコンポーネント内のカスタム イベントに渡され、渡されたパラメーターはコールバック関数で処理されます
さらに:
1. 兄弟コンポーネントと親子コンポーネント間のデータのやり取りと比較します。 2 つ目は、兄弟コンポーネント間の通信は、子コンポーネントと親コンポーネント間の通信と同じであるということです。たとえば、子コンポーネントから親コンポーネントに渡される値の通信原理は同じです。親コンポーネントも $emit と $on の形式になっていますが、eventBus はありません。 しかし、よく考えてみると、このときの親コンポーネントは実際にはバスとして機能します。 2. Vue インスタンスを中央イベント バスとして使用してコンポーネントの通信を管理するこの方法は、より複雑な状況の場合にのみ、より複雑な状態管理モードの Vuex を使用して処理を行うことができます。 上記は私があなたのためにまとめたものです。
関連記事:
web3.js に eth.getRawTransactionByHash(txhash) メソッドの手順を追加nodejsがmysqlデータベースに簡単にアクセスして操作する例
以上がVue2.0 でサブ兄弟コンポーネント間のデータ対話を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。