
この記事では、vue での ts の使い方のサンプルコードを中心に紹介しますので、参考にしてください。
この記事では、vue で ts を使用する方法のサンプル コードを紹介し、皆さんに共有します。詳細は次のとおりです。
注: この記事は、すべての vue を ts に置き換えるわけではありませんが、元のプロジェクトに ts を埋め込むことができます。ドキュメントは現在、ts 変換プロセスへの移行という実用段階にあります。
何に使われますか?
型チェック、ネイティブjsへの直接コンパイル、新しい糖衣構文の導入
なぜtsを使うのですか?
TypeScript は、JavaScript の「問題点」を解決するように設計される必要があります。弱い型と名前空間がないため、モジュール化が難しく、大規模なプログラムの開発には適していません。さらに、誰もがオブジェクト指向プログラミングをより便利に実践できるようにするための糖衣構文も提供します。
Typescript は、私たちのコーディング習慣を制限するだけでなく、関数を見たときに、その関数の使用法、どのような値を渡す必要があるか、そして戻り値がどのような型であるかをすぐに知ることができます。一目でわかる、大規模向け プロジェクトの保守性が大幅に向上しました。開発者が自分の足を撃つようなことはありません。
Angular: TypeScript を選んだ理由は何ですか?
TypeScript の優れたツール
TypeScript は JavaScript のスーパーセットです
TypeScript により抽象化が明確になります
TypeScript によりコードが読みやすく理解しやすくなります
はい、これが直観的ではないと思われることは承知しています。私の言いたいことを例を挙げて説明しましょう。この関数 jQuery.ajax() を見てみましょう。その署名からどのような情報が得られるのでしょうか?

確かにわかっていることは、この関数には 2 つのパラメーターがあるということだけです。これらのタイプは推測できます。おそらく最初は文字列で、2 番目は構成オブジェクトです。しかし、これは単なる推測であり、間違っている可能性があります。設定オブジェクトにどのようなオプションが含まれるか (その名前とタイプ)、関数が何を返すかはわかりません。
ソースコードまたはドキュメントを確認せずにこの関数を呼び出すことは不可能です。ソース コードを調べるという選択肢はありません。関数やクラスの目的は、実装方法を知らなくてもそれらを使用することです。言い換えれば、実装ではなくインターフェイスに依存する必要があります。ドキュメントを確認することもできますが、これは最高の開発エクスペリエンスではありません。余分な時間がかかり、ドキュメントが古くなっていることがよくあります。
つまり、jQuery.ajax(url,settings) を読むのは簡単ですが、この関数の呼び出し方法を実際に理解するには、その実装またはそのドキュメントを読む必要があります。
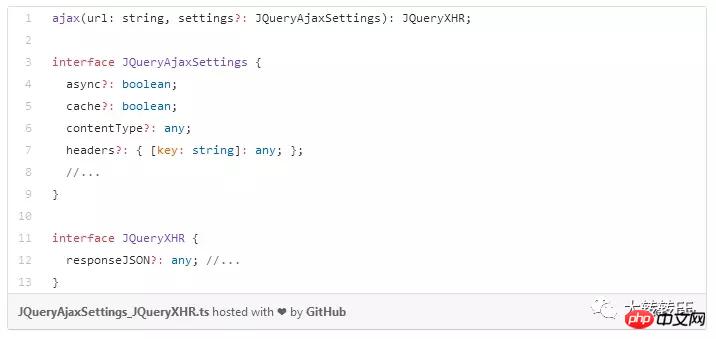
ここにタイプのバージョンがあります:

より詳しい情報が得られます。
この関数の最初のパラメータは文字列です。
パラメータの設定はオプションです。関数に渡すことができるすべてのオプションを、名前だけでなく型も確認できます。
関数は JQueryXHR オブジェクトを返し、そのプロパティと関数を確認できます。
型付き署名は型なし署名よりも明らかに長くなりますが、:string、:JQueryAjaxSettings、および JQueryXHR は乱雑ではありません。 これらは、コードの理解を向上させる重要なドキュメントです。実装を詳しく調べたり、ドキュメントを読んだりしなくても、コードをより深く理解できます。 私の個人的な経験では、型によってコードを理解するためのより多くのコンテキストが提供されるため、型付きコードをより速く読むことができます。
Angular からの抜粋: なぜ TypeScript を選ぶのですか?
習得は簡単ですか?
TypeScript の設計上のハイライトの 1 つは、JavaScript の構文を放棄して新しい構文を開始するのではなく、JavaScript のスーパーセットにすることです (このクレジットは Anders にクレジットされるべきです)。これは、JavaScript を比較的深く理解していれば、TypeScript の設計が JavaScript の使用習慣と慣例に基づいているため、学習コストが非常に低いことを意味します。
一目で理解しやすいいくつかの簡単な例:
基本型
let isDone: boolean = false; // 布尔值 let decLiteral: number = 6; // 数字 let name: string = "bob"; // 字符串 let list: number[] = [1, 2, 3]; // 数组 ... ...
Interface
function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label);
} let myObj = { size: 10, label: "Size 10 Object" };
printLabel(myObj);型チェッカーは printLabel への呼び出しを調べます。 printLabel にはパラメータが 1 つあり、このオブジェクト パラメータには文字列型の label という名前の属性が必要です。 渡すオブジェクト パラメーターには実際には多くのプロパティが含まれますが、コンパイラーはそれらの必要なプロパティが存在するかどうか、およびそれらの型が一致するかどうかのみをチェックすることに注意してください。
もちろん、高度な使用法もいくつかありますが、ここではあまり詳しく説明しません。詳しくはこちらをご覧ください
vue プロジェクトに ts を適用するにはどうすればよいですか?
1. まず、ts
npm install --save-dev typescript npm install --save-dev ts-loader
をインストールします。2. ルートディレクトリにtsconfig.jsonファイルを作成します
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"] }3. 設定にts-loaderを追加します
{
test: /\.tsx?$/,
loader: 'ts-loader', exclude: /node_modules/, options: {
appendTsSuffixTo: [/\.vue$/],
}
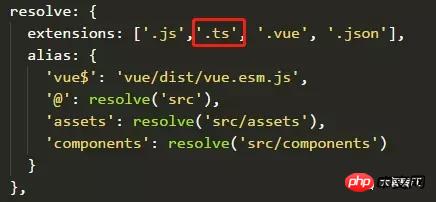
}4. 最後に、.tsサフィックスを追加します。 webpack.base.conf.js ファイルの下

现在就可以在我们原本的项目中使用ts文件了。
如何实践?
1、如何在js中引用ts文件?
由于js文件没有类型检测,当我们把ts文件引入的时候,ts文件会转化成js文件,所以在js文件中引用ts文件的方法类型检测机制不会生效。也就是说只有在ts文件内才会有类型检测机制。
那么怎么在js文件中使用类型检测机制呢?小编自己封装了一套typeCheck的decorator方法,仅供参考!用法如下:
@typeCheck('object','number') deleteItem(item,index) {}检测deleteItem方法参数: item为object类型,index为number类型,如果类型不匹配将会抛出异常
部分代码献上:
const _check = function (checked,checker) {
check: for(let i = 0; i < checked.length; i++) { if(/(any)/ig.test(checker[i])) continue check; if(_isPlainObject(checked[i]) && /(object)/ig.test(checker[i])) continue check; if(_isRegExp(checked[i]) && /(regexp)/ig.test(checker[i])) continue check; if(Array.isArray(checked[i]) && /(array)/ig.test(checker[i])) continue check; let type = typeof checked[i]; let checkReg = new RegExp(type,'ig') if(!checkReg.test(checker[i])) { console.error(checked[i] + 'is not a ' + checker[i]); return false;
}
} return true;
} /**
* @description 检测类型
* 1.用于校检函数参数的类型,如果类型错误,会打印错误并不再执行该函数;
* 2.类型检测忽略大小写,如string和String都可以识别为字符串类型;
* 3.增加any类型,表示任何类型均可检测通过;
* 4.可检测多个类型,如 "number array",两者均可检测通过。正则检测忽略连接符 ;
*/
export function typeCheck() { const checker = Array.prototype.slice.apply(arguments); return function (target, funcName, descriptor) { let oriFunc = descriptor.value;
descriptor.value = function () { let checked = Array.prototype.slice.apply(arguments); let result = undefined; if(_check(checked,checker) ){
result = oriFunc.call(this,...arguments);
} return result;
}
}
};ts的类型检测配合typeCheck基本上已经满足了我们的需要。
2、如何在ts中引用js文件?
由于js文件中没有类型检测,所以ts文件引入js文件时会转化为any类型,当然我们也可以在 .d.ts文件中声明类型。
如 global.d.ts 文件

当然有的时候我们需要使用一些库,然而并没有声明文件,那么我们在ts文件中引用的时候就会是undefined。这个时候我们应该怎么做?
比如我想要在util.ts文件中用 ‘query-string'的时候我们就会这样引用:
import querystring from 'query-string';
然而当你打印querystring 的时候是undefined。如何解决呢?小编的方法也仅供参考
新建module.js文件
import querystring from 'query-string'; export const qs = querystring;
utile.ts 文件
import { qs } from './module.js';解决了。打印qs不再是undefined,可以正常使用qs库了哦。
至此本文就将ts在vue中的配置介绍结束,此文只代表个人看法,考虑到项目的扩展性,所以没有全部替换成ts,只是尝试性在vue中引入ts,还有很多需要改进的地方,如果有更好的建议和意见可以联系我!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
nodejs+mongodb aggregate级联查询操作示例
以上がvue で ts を使用する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。