
ほぼすべての Web サイトのログイン ページには検証コードが含まれています。検証コードは、ジャンク登録マシンが多数のユーザー アカウントを登録してサーバーのメモリを占有し、サーバーを麻痺させることを防ぐために使用されるセキュリティ保護メカニズムです。次に、この記事を通じて、PHP 描画ウェブサイトのログイン ホームページの画像検証コードを紹介します。必要な友達はそれを参照してください
ほとんどすべてのウェブサイトのログイン ページには検証コードがあり、手動で作業します。スパム登録マシンが多数のユーザー アカウントを登録してサーバーのメモリを占有し、サーバーが麻痺するのを防ぐために、登録時にこの操作が検証されます。
画像検証コードの実装は非常に簡単です。まず、指定された文字セットからランダムに一定数の文字を選択し、キャンバス上に不規則に描画し、干渉点や干渉要素を適宜追加し、最後に絵を出力すると、まったく新しい検証コードが完成します。
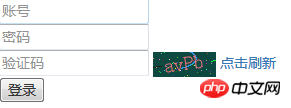
まず、生成された確認コードを表示します:

クリックして更新します:

効果に非常に満足している場合は、以下を読み続けてください。
フロントエンドコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>This is a test!</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<form name="form">
<input type="text" placeholder="账号"/><br/>
<input type="password" placeholder="密码"/><br/>
<input type="text" placeholder="验证码"/>
<img id="verImg" src="libs/verification.php"/>
<a href="#" class="change" onclick="changeVer()">点击刷新</a><br/>
<input type="submit" value="登录"/>
</form>
<script type="text/javascript">
//刷新验证码
function changeVer(){
document.getElementById("verImg").src="libs/verification.php?tmp="+Math.random();
}
</script>
</body>
</html>PHPスクリプトファイル検証コードのコードは次のとおりです:
<?php
session_start();
//开启session记录验证码数据
vCode(4, 15);//设置验证码的字符个数和图片基础宽度
//vCode 字符数目,字体大小,图片宽度、高度
function vCode($num = 4, $size = 20, $width = 0, $height = 0) {
!$width && $width = $num * $size * 4 / 5 + 15;
!$height && $height = $size + 10;
//设置验证码字符集合
$str = "23456789abcdefghijkmnpqrstuvwxyzABCDEFGHIJKLMNPQRSTUVW";
//保存获取的验证码
$code = '';
//随机选取字符
for ($i = 0; $i < $num; $i++) {
$code .= $str[mt_rand(0, strlen($str)-1)];
}
//创建验证码画布
$im = imagecreatetruecolor($width, $height);
//背景色
$back_color = imagecolorallocate($im, mt_rand(0,100),mt_rand(0,100), mt_rand(0,100));
//文本色
$text_color = imagecolorallocate($im, mt_rand(100, 255), mt_rand(100, 255), mt_rand(100, 255));
imagefilledrectangle($im, 0, 0, $width, $height, $back_color);
// 画干扰线
for($i = 0;$i < 5;$i++) {
$font_color = imagecolorallocate($im, mt_rand(0, 255), mt_rand(0, 255), mt_rand(0, 255));
imagearc($im, mt_rand(- $width, $width), mt_rand(- $height, $height), mt_rand(30, $width * 2), mt_rand(20, $height * 2), mt_rand(0, 360), mt_rand(0, 360), $font_color);
}
// 画干扰点
for($i = 0;$i < 50;$i++) {
$font_color = imagecolorallocate($im, mt_rand(0, 255), mt_rand(0, 255), mt_rand(0, 255));
imagesetpixel($im, mt_rand(0, $width), mt_rand(0, $height), $font_color);
}
//随机旋转角度数组
$array=array(5,4,3,2,1,0,-1,-2,-3,-4,-5);
// 输出验证码
// imagefttext(image, size, angle, x, y, color, fontfile, text)
@imagefttext($im, $size , array_rand($array), 12, $size + 6, $text_color, 'c:\WINDOWS\Fonts\simsun.ttc', $code);
$_SESSION["VerifyCode"]=$code;
//no-cache在每次请求时都会访问服务器
//max-age在请求1s后再次请求会再次访问服务器,must-revalidate则第一发送请求会访问服务器,之后不会再访问服务器
// header("Cache-Control: max-age=1, s-maxage=1, no-cache, must-revalidate");
header("Cache-Control: no-cache");
header("Content-type: image/png;charset=gb2312");
//将图片转化为png格式
imagepng($im);
imagedestroy($im);
}
?>概要: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです。学ぶ。
関連する推奨事項:
以上がPHPをベースにWebサイトログインホームページ画像の認証コードを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。