vue での cli の包括的な解釈 (詳細なチュートリアル)
vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。この記事は主に vue cli の関連知識を紹介するもので、必要な方はぜひ参考にしてください。
vue とは何ですか?ユーザー インターフェイスを構築するための進歩的な手順。進歩的なフレームワークとは何ですか (公式 Web サイトの説明)。簡単な答えは、これらの概念は、1000 人の読者が理解できるものであるということです。しかし、あまり説明がありません。 Vue の公式ドキュメントは非常に包括的です。 vue-cli を使用すると、vue プロジェクトをすぐに作成できます。vue-cli は非常に使いやすいですが、最初に vue-cli と関連コンテンツをインストールする環境を構築するときに、頭を悩ませる人もいます。 vue-cli プロジェクト環境で作業するときに非常に多くの落とし穴に遭遇しました。ここでは、各ステップをできる限り詳細に分析しながら、環境のセットアップに関するチュートリアルを書きます。必要な友達はぜひ参考にしてみてください。気に入ったらフォローしていただければ幸いです。
vue-cli スキャフォールディングの利点:
は、Vue プロジェクトを迅速に初期化できる成熟した vue プロジェクト アーキテクチャ設計を備えています
vue-cli は正式にサポートされているスキャフォールディングであり、本書に同梱されます。バージョンは繰り返し更新されます。
vue-cli は、vue-cli 自体が提供するコマンドを使用して、一連のローカル ノード テスト サーバーを起動できます。
統合されたパッケージングとオンライン ソリューション。
5. モジュール化、変換、前処理、ホットロード、静的検出、自動テストなどの利点もあります。vue-cli を深く使用すると、その威力がわかります。
このチュートリアルは Windows システムに基づいています。
これから、vue-cli 足場の構築を正式に開始します。
コマンド ライン ツールコマンド ライン ツールは、npm を操作するための基礎です。多くのチュートリアルでは、最初に多くのコマンドが掲載されています。最初はどこでコマンドラインツールを使用すればよいのかわかりませんでした。 。 。
git bash コマンドライン ツール1. Windows では、GitHub のデスクトップ管理ツールに付属する git bash コマンド ライン ツールを使用することをお勧めします。通常どおりダウンロードしてインストールします。 2. ダウンロードアドレス。以下の図は、ダウンロードとインストールが完了した後の git bash の使用方法を示しています。
追記: もちろん、組み込みのターミナル cmd コマンド ライン ツールを使用したい場合は使用できますが、結局のところ、git bash ほど使いやすくはありません。

1.node.jsの中国語公式サイトから通常通りダウンロードしてインストールするだけです(確実なインストール)。 2. 公式サイトからnode.jsをダウンロードしてインストールすると、npm(パッケージ管理ツール)があらかじめ付属しているので、npmを別途インストールする必要はありません。
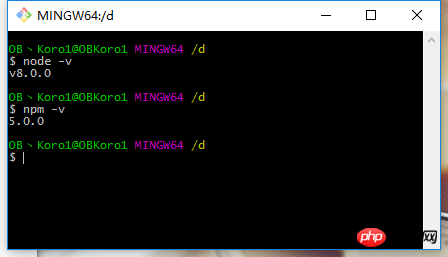
3. バージョンが低すぎる場合は使用しないように、ダウンロードした Node.js バージョンが 4.0 以降である必要があることに注意してください。 4. コマンド ライン ツール (任意のフォルダー) を開き、以下に示すようにコマンド ライン ノード -v、npm -v を入力します。対応するバージョン番号が表示されれば、インストールは成功です。淘宝網ミラーをインストールします
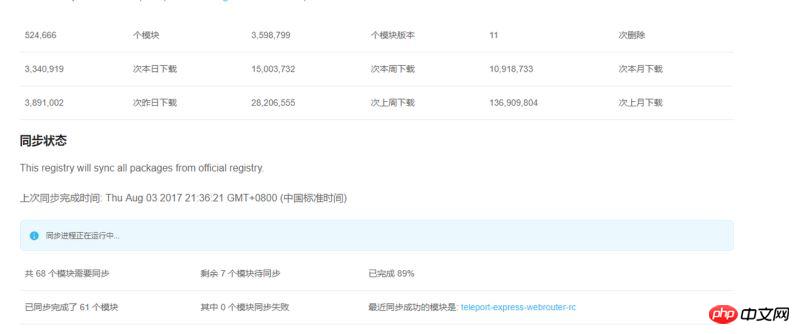
cnpm (淘宝網ミラー) 関連:
これは完全な npmjs.org ミラーであり、npm 上のモジュールを同期するために使用されます。
- cnpm の同期頻度は 10 分です (新しくリリースされたモジュールにはラグがあり、同期には時間がかかります。待ちきれない場合は、npm を使用できます)。
- cnpm をインストールする理由: npm サーバーは外部のものであるため、「モジュール」をインストールすると、非常に、非常に、非常に、非常に遅くなる場合があります。
- cnpmの役割: タオバオミラーはnpm上のモジュールを国内サーバーに同期し、モジュールのインストール時間を短縮します。
- 淘宝イメージをインストールした後は、cnpm と npm の両方のコマンド ラインを使用できます。
- インストール方法: コマンド ライン ツールを開き、次のコマンド ラインを入力します。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install [name]
 モジュールをインストールするときは、npm を cnpm に置き換えるだけです。個人的には、皆さんに cnpm をインストールすることをお勧めします。
モジュールをインストールするときは、npm を cnpm に置き換えるだけです。個人的には、皆さんに cnpm をインストールすることをお勧めします。 インストール方法: コマンドラインツールを開き、コマンドラインを入力します:
npm install webpack -g
インストールが成功したら、「webpack -v」と入力します。対応するバージョン番号が表示されれば、インストールは成功です。
vue-cli スキャフォールディング構築ツールをインストールしますインストール方法: グローバル インストール、任意のフォルダーに次のコマンド ラインを入力します:
npm install vue-cli -g
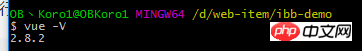
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
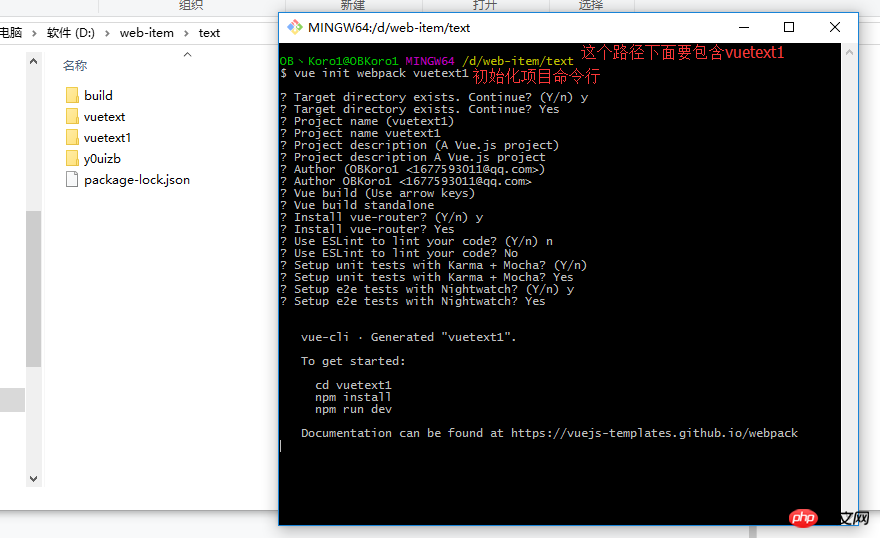
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
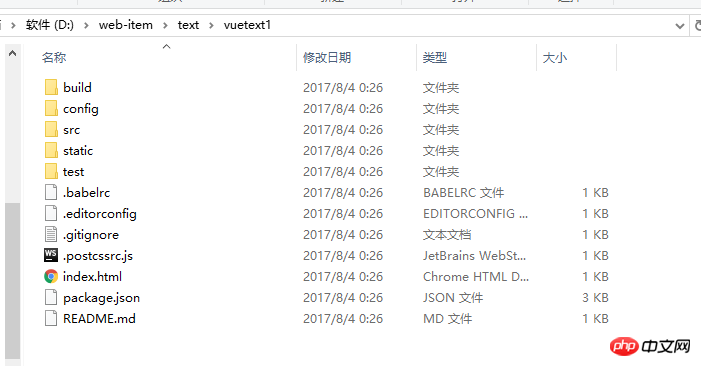
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
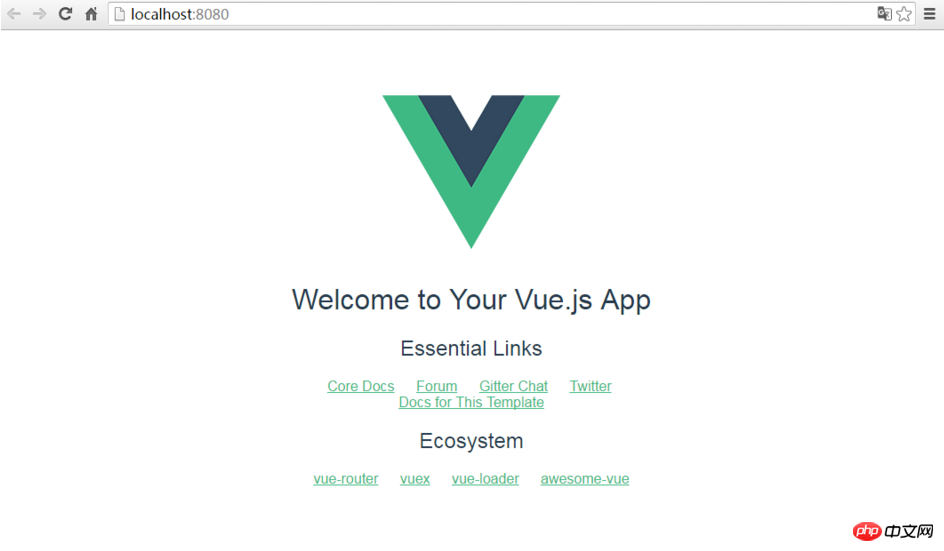
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
以上がvue での cli の包括的な解釈 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7687
7687
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 Win11システムでファイルのサフィックスを表示するにはどうすればよいですか?詳細な解釈
Mar 09, 2024 am 08:24 AM
Win11システムでファイルのサフィックスを表示するにはどうすればよいですか?詳細な解釈
Mar 09, 2024 am 08:24 AM
Win11システムでファイルのサフィックスを表示するにはどうすればよいですか?詳細説明: Windows 11 オペレーティング システムでは、ファイル拡張子はファイル名の後のドットとその後の文字を指し、ファイルの種類を示すために使用されます。デフォルトでは、Windows 11 システムはファイルのサフィックスを非表示にするため、ファイル エクスプローラーではファイル名のみが表示され、ファイルの種類を直感的に理解することはできません。ただし、一部のユーザーにとっては、ファイルの種類をより適切に識別し、関連する操作を実行するのに役立つため、ファイル接尾辞の表示が必要です。
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです




