
ここで、無線ステータスを動的に変更するための js メソッドを共有します。これは優れた参考値なので、皆さんのお役に立てれば幸いです。
h5 のラジオには選択状態の変更が組み込まれていますが、組み込みの状態がニーズを満たせない場合は、自分で実装する必要があります。
コードは次のとおりです:
h5部分コード
<p class="group"> <label class="active"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
CSSコード
<style>
input[type="radio"] {
/*取消自带按钮*/
color:gray;
display: none;
}
.group>label:hover{
/*鼠标移到控件上做的改变*/
background-color: cornflowerblue;
}
.group>label{
/*未选中状态*/
float: left;
color: #4A4A4A;
font-size: 16px;
padding: 10px 11px;
}
.group>label.active{
/*选中状态*/
color: #316CEB;
font-size: 16px;
border-top: 2px solid #316CEB;
padding: 10px 11px;
}
</style>JSメソッドコード
<script type = "text/javascript">
function change()
{
var radio = document.getElementsByName("parent_radio");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
radio[i].parentNode.setAttribute('class', 'active');
}else {
radio[i].parentNode.setAttribute('class', '');
}
}
}
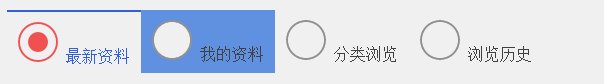
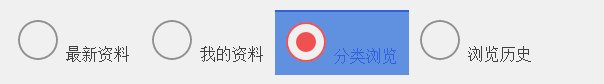
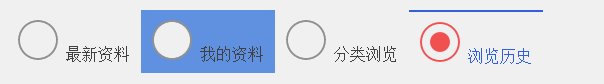
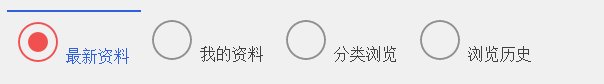
</script>効果は以下の通り

ここで実装されているのは一番上です。ボーダーの動的表示が非表示になり、ラジオの左側にあるデフォルトの丸いボタンが非表示に設定されます。ボタンを非表示にしたくない場合は、次の変更を行う必要があります
<p class="group"> <label class="active"><img src="images/delate_choose.png" name="image"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
つまり、各 Raid タイプの入力の前に img を追加し (選択されたものと選択されていないものの違いに注意してください)、次の変更をJSの変更方法
var radio = document.getElementsByName("parent_radio");
var img = document.getElementsByName("image");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
img[i].src = "images/delate_choose.png";
radio[i].parentNode.setAttribute('class', 'active');
}else {
img[i].src = "images/delate_no_choose.png";
radio[i].parentNode.setAttribute('class', '');
}
}imgの長さはradioの長さと同じなので、一つの長さしか取れません。
効果は次のとおりです:

以上は、皆さんのためにまとめたものです。
関連記事:
Vue-Router パターンとフックの使用方法 (詳細なチュートリアル)
vue-router を使用して vue-cli で下部ナビゲーション バーを構築する (詳細なチュートリアル)
Using select in AngularJS データの読み込みとデフォルト値の選択方法はどうすればいいですか?
以上がjs を介して無線ステータスを動的に変更する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。