
ここで、vue.js を使用して動的にバインドされたラジオ リストをバッチ編集する方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。

各質問にバインドされた質問構造は次のような json オブジェクトです。オプションが動的に追加されるたびに、vue インスタンスの配列オブジェクトに追加されます。
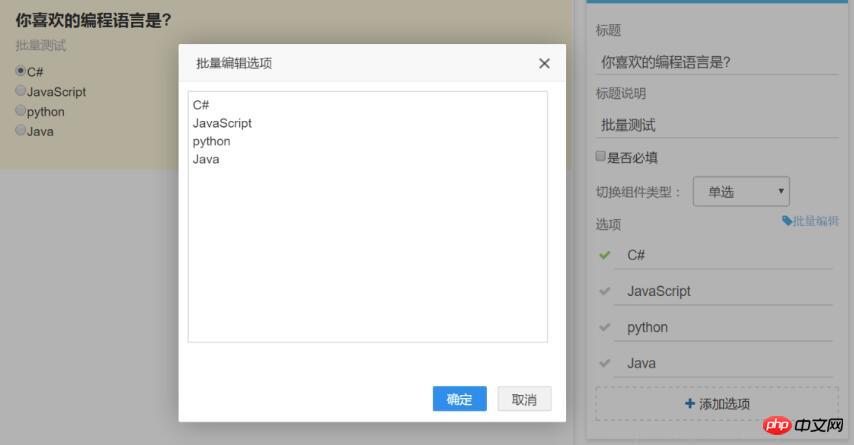
vm.options.push({ id: "", text: "新选项", checked: false });次に、ラジオまたはチェックボックスのコレクション リストを追加します。ここでは textarea コンテナを使用します。textare の各行は 1 つのデータであり、その内部は改行によって区別されます (ブレークワードの自動行折り返しはカウントされません)。テキスト配列は次のように取得されます:
var contents = $("#optionsArea").val().split("\n");配列を取得します。これは単なるテキスト配列ですが、動的にバインドするラジオ リストは json オブジェクトなので、テキスト配列を vue バインディングと一致する形式に変換します。
まず配列をクリアします:
vm.options.length = 0;
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});写真をトリミングしてサーバーにアップロードする機能をvueに実装する方法
easyuiの日付と時刻ボックスのIE互換性の実際的な問題を解決する方法(詳細なチュートリアル)
以上がvue.js で動的にバインドされたラジオ リストをバッチ編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。