
この記事では、Laravel がフロントエンドリソースを構築するためにどのように使用するかを主に紹介します。これを必要とする友人に共有します。
フロントエンド開発者が利用できる自動化ツールです。以下の記事では、Laravel がフロントエンドリソースを構築するためにどのように使用するかについて、主に関連情報を紹介しています。必要な方は参考にしてください。一緒に見てください
ガルプとは何ですか?
gulp は、新世代のフロントエンド プロジェクト構築ツールです。gulp とそのプラグインを使用して、プロジェクト コード (less、sass) をコンパイルし、js および css コードを圧縮し、画像を圧縮することもできます。 . gulp には少量の API しかないため、学習は非常に簡単です。 Gulp はストリーム メソッドを使用してコンテンツを処理します。 Node は、Bower、Yeoman、Grunt などの多くの自動化ツールを生み出しました。
gulp と grunt の類似点と相違点
使いやすさ: コードオーバー構成戦略を採用することで、Gulp は単純なことを単純に、複雑なタスクを管理しやすくします。
効率: Node.js の強力なフローを活用することで、中間ファイルをディスクに書き込む必要がなく、ビルドをより速く完了できます。
高品質: Gulp の厳格なプラグイン ガイドラインにより、プラグインがシンプルで期待どおりに動作することが保証されます。
学習が簡単: API を最小限に抑えることで、短時間で Gulp を学習できます。ビルドは想像どおり、一連のストリーミング パイプとして機能します。
はじめに
最近、私は npm を使用して、Laravel 5.5 で gulp を使用するときにいくつかの落とし穴に遭遇しました。
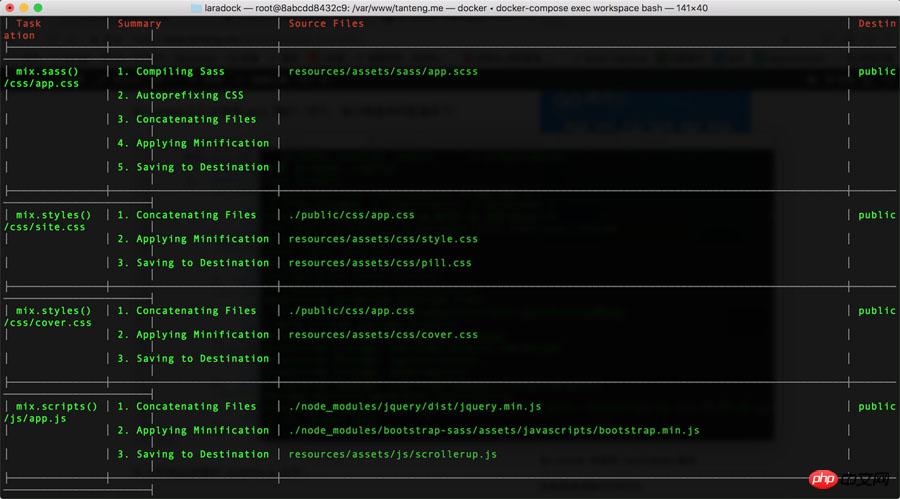
mix.sass は、node_modules フォルダー内で直接使用することはできません。resource/assets/sass/app.scss ファイルを使用して CSS を生成し、それを他の CSS とマージして 1 つのファイルにすることのみが可能です。
mix.scripts は、node_modules フォルダー内の js を使用し、それを独自の js と 1 つのファイルにマージできます。
mix.copy は、node_modules 内のファイル (フォントなど) を指定したディレクトリにコピーできます。
mix.version は、マージされたファイルにバージョン番号を追加できます。
私の最終構成を次のように投稿しました:
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});上記のコードは私のgulpfile.jsファイルからのものです。

gulp コマンドを実行し、gulp –production online を実行します。
以上がLaravel が gulp を使用してフロントエンド リソースを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。