angularJS で div メソッドを動的に追加および削除する方法
ここで、angularJS で p メソッドを動的に追加および削除する方法についての記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
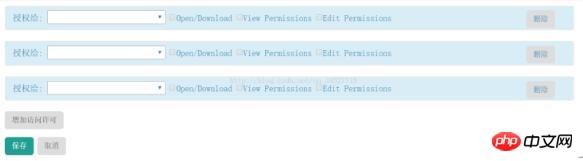
実装する機能は下の図のようなもので、動的にpを追加または削除します
クリックして追加する場合はpを追加し、クリックして削除する場合はpを削除します

HTMLコードは次のとおりです: (CSSスタイルコード)は省略しています、笑)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>追加および削除されたJSコードは次のとおりです:
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}上記は、今後皆さんの参考になれば幸いです。
関連記事:
FastClick ソースコードを詳しく説明する (詳細なチュートリアル)
vue と element-ui を使用してテーブル コンテンツのページングを実装する方法
vue を使用してタイムスタンプをカスタム時間形式に変換する方法
以上がangularJS で div メソッドを動的に追加および削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Mijia にテレビを追加する方法
Mar 25, 2024 pm 05:00 PM
Mijia にテレビを追加する方法
Mar 25, 2024 pm 05:00 PM
多くのユーザーは、現代生活において Xiaomi スマート ホーム相互接続の電子エコシステムをますます支持しています。Mijia APP に接続した後、携帯電話で接続されたデバイスを簡単に制御できます。しかし、多くのユーザーはまだ Mijia を追加する方法を知りません。このチュートリアル ガイドでは、困っているすべての人を助けるために、具体的な接続方法と手順を説明します。 1. Mijia APPをダウンロードした後、Xiaomi アカウントを作成またはログインします。 2. 追加方法: 新しいデバイスの電源を入れた後、携帯電話をデバイスに近づけて Xiaomi TV の電源を入れます。通常の状況では、接続プロンプトがポップアップ表示されます。「OK」を選択してデバイスの接続プロセスに入ります。プロンプトが表示されない場合は、スマート ホーム APP に入った後、左下の 1 番目のボタンをクリックしてデバイスを手動で追加することもできます。
 win11 で新しいハードドライブを追加するチュートリアル
Jan 05, 2024 am 09:39 AM
win11 で新しいハードドライブを追加するチュートリアル
Jan 05, 2024 am 09:39 AM
コンピュータを購入するとき、必ずしも大容量のハードドライブを選択する必要はありませんが、現時点で、win11 に新しいハードドライブを追加したい場合は、まず購入した新しいハードドライブをインストールしてから、コンピュータにパーティションを追加できます。 win11 で新しいハード ドライブを追加するチュートリアル: 1. まず、ホストを分解し、ハード ドライブのスロットを見つけます。 2. それを見つけたら、まず「データケーブル」を接続しますが、通常はフールプルーフ設計になっており、挿入できない場合は方向を逆にします。 3. 次に、新しいハードドライブをハードドライブスロットに挿入します。 4. 挿入後、データ ケーブルのもう一方の端をコンピュータのマザーボードに接続します。 5. インストールが完了したら、ホストに戻して電源をオンにします。 6. 起動後、「このコンピュータ」を右クリックして「コンピュータの管理」を開きます。 7. 開いたら、左下隅にある「ディスクの管理」をクリックします。 8. 次に、右側で次のことができます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Win11 でデスクトップ ショートカットをすばやく作成するチュートリアル
Dec 27, 2023 pm 04:29 PM
Win11 でデスクトップ ショートカットをすばやく作成するチュートリアル
Dec 27, 2023 pm 04:29 PM
win11ではデスクトップショートカットを追加することでデスクトップ上のソフトやファイルを素早く起動することができ、必要なファイルを右クリックするだけで操作することができます。 win11 でデスクトップ ショートカットを追加する: 1. 「この PC」を開き、デスクトップ ショートカットを追加するファイルまたはソフトウェアを見つけます。 2. 見つけたら、右クリックして選択し、[その他のオプションを表示] をクリックします。 3. 次に、[送信] - [デスクトップ ショートカット] を選択します。 4. 操作が完了すると、デスクトップにショートカットが表示されます。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Tampermonkey で新しいスクリプトを追加する方法 - Tampermonkey でスクリプトを削除する方法
Mar 18, 2024 pm 12:10 PM
Tampermonkey で新しいスクリプトを追加する方法 - Tampermonkey でスクリプトを削除する方法
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome 拡張機能は、スクリプトを通じてユーザー効率とブラウジング エクスペリエンスを向上させるユーザー スクリプト管理プラグインです。では、Tampermonkey はどのようにして新しいスクリプトを追加するのでしょうか?スクリプトを削除するにはどうすればよいですか?エディターに以下の答えを与えてもらいましょう! Tampermonkey に新しいスクリプトを追加する方法: 1. GreasyFork を例に挙げます。GreasyFork Web ページを開いて、従うスクリプトを入力します。ここでは、エディターはワンクリックのオフライン ダウンロードを選択します。 2. スクリプトを選択します。スクリプト ページに入ると、このスクリプトをインストールするボタンが表示されます。 3. クリックしてこのスクリプトをインストールすると、インストール インターフェイスが表示されます。ここをクリックしてインストールしてください。 4. インストール スクリプトでワンクリックでインストールされたことが確認できます。
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




