
概要: 上記は、HTML にテーブルを動的に追加する方法に関するこの記事の内容全体です。皆さんの学習に役立つことを願っています。 関連する推奨事項:
具体的なコードは次のとおりです:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>上記のコードでは、後続の操作を容易にするために、最初にテーブルが構築され、テーブルに thead タグと tbody タグが追加されます。 table ヘッダーと tbody タグはテーブルの本体をマークします。
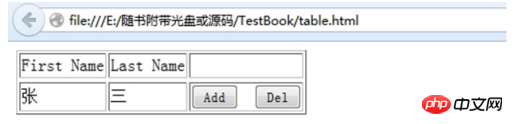
例のテーブルには 3 つの列があり、最初の列は名、2 番目の列は姓、3 番目の列は操作列です。
操作列には 2 つの操作が含まれています。1 つはテーブルに行を追加する操作で、もう 1 つは現在の行を削除する操作です。行の追加と行の削除の操作は、それぞれ 2 つのボタンに関連付けられています。ボタンをクリックすると、対応する行の追加/行の削除操作がトリガーされます。
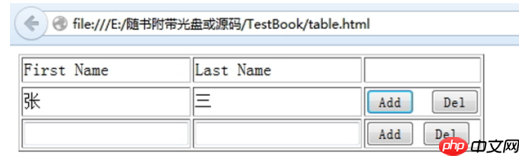
行追加メソッド
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}1行目でtr要素、つまりテーブルの行を作成します。
2 行目、trObj.id = new Date().getTime(); id 属性を新しい行に追加し、その属性に値を割り当て、現在のシステムのミリ秒を取得します。 . これは主に必要を削除する場合です。 trObj.id = new Date().getTime(); 给改行添加id 属性,并给属性赋值,取当前系统的毫秒数,这个主要是删除的时候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>"; 给表格行赋值,通过innerHTMML属性,设置
第四行,document.getElementById("tb").appendChild(trObj); 将创建好的表格行添加到表格主体中。
删除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}删除方法中传递了一个参数,在添加行方法中,我们可以看到删除方法del 中传递了this参数,页面代码中的this指代的是当前的HTML元素,即this所在的域。
第一行,var trId = obj.parentNode.parentNode.id; 获取当前元素的父节点的父节点的id,即要删除的行的id 。
第二行,var trObj = document.getElementById(trId); 获取要删除的行元素。
第三行,document.getElementById("tb").removeChild(trObj);
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/>< ;/td><td><input type='button' value='Add' onclick='add()'><input type='button' value=' Del' onclick='del(this)'></td>"; テーブルの行に値を割り当て、 タグと の間に HTML コードの内容を設定します。 ; innerHTMML 属性を介してタグ、つまり追加される行のコンテンツを指定します。 4行目 document.getElementById("tb").appendChild(trObj); 作成したテーブル行をテーブル本体に追加します。
rrreee
行の追加メソッドでは、このパラメータが削除メソッドの del に渡されていることがわかります。 HTML 要素、つまり、これが配置されている ドメイン。 最初の行
最初の行 var trId = obj.parentNode.parentNode.id; は、現在の要素の親ノードの親ノードの ID、つまり削除する行の ID を取得します。
2 行目、var trObj = document.getElementById(trId); は、削除する行要素を取得します。
3 行目の document.getElementById("tb").removeChild(trObj); は、テーブル本体のこの行を削除します。 
 上記のコードは基本的にテーブルに行を動的に追加および削除する機能を実現していますが、コードには主に次の 2 つの点でまだ欠陥があります。
上記のコードは基本的にテーブルに行を動的に追加および削除する機能を実現していますが、コードには主に次の 2 つの点でまだ欠陥があります。
1 テーブルは行を追加する前であり、行を追加するとテーブルの幅が変わります
行を追加する前
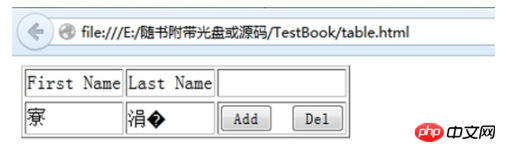
行を追加するとテーブルの列が広くなります2 ブラウザがデフォルトで開くページが文字化けする中国語の文字
正常に表示するには、文字エンコードを設定し、ページのエンコード形式を変更する必要があります概要: 上記がこの記事の全内容です。皆様の学習に役立つことを願っています。
関連する推奨事項:
HTML のハイパーリンク タグ
🎜🎜🎜🎜html🎜 タグ内の lang の役割🎜🎜🎜🎜🎜 🎜html のタグを使用してフォーム インスタンスを作成する🎜🎜🎜 🎜🎜 🎜🎜🎜以上がHTML にテーブルを動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。