
この記事では、Bootstrap 4 で独自の色とスタイルをカスタマイズする方法を主に紹介します。ここで、それを共有し、参考として提供します。
Bootstrap は現在最も人気のある CSS フレームワークであり、多くの Web サイトやバックエンド管理システムのスタイルは Bootstrap に基づいて設計されています。ただし、Bootstrap は常に青 + ライトグレーの色調を維持しており、最新の Bootstrap 4 も同様です。長時間見ていると、美的疲労を感じるのは避けられません。
Bootstrap のカラーテーマを変更するにはどうすればよいですか?この記事では、Bootstrap 4 をカスタマイズしてページをよりユニークにする方法を説明します。
0. 必要なツール
Node.js をコンパイルします
Bootstrap 依存関係パッケージをダウンロードします。コンピューターに Node.js をインストールする必要があります Bootstrap4 のソース コードを変更する Boostrap にはソース コードが必要です、Bootstrap 公式にアクセスしてくださいソースコードはWebサイト(https://getbootstrap.com)からダウンロードできます。
場所によっては Bootstrap4 公式 Web サイトにアクセスできない場合があるため、Bootstrap 中国語 Web サイトにアクセスしてソース コードをダウンロードすることもできます。
1. カスタマイズされたカラーテーマ
カスタマイズを容易にするために、Bootstrap はいくつかの変数を抽出し、scss/_varaibles.scss ファイルに配置しました。
このファイルを開くと、多くの設定があることがわかります:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
ここで、Bootstrap の基本的な色を変更することで、Web サイトの外観を変更できます。全然違う。メインカラーに加えて、制御できる色関連の変数が多数あり、入力ボックスの境界線の夜の色も調整できます。ゆっくりお試しいただけます。
たとえば、_variables.scss で次の変数を変更すると:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
、Ubuntu Web サイトに似たカラー スタイルが得られます:

2コンポーネント
色の調整に加えて、_variables.scss など、ブートストラップ コンポーネントの外観を微調整できる変数も多数あります:
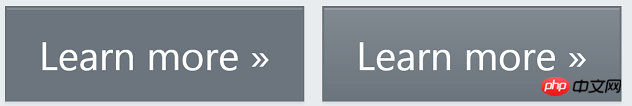
$enable-shadows。一部のポップアップ コンポーネントの周囲に影が表示されます$enable-shadows,控制一些弹出组件周围是否显示阴影

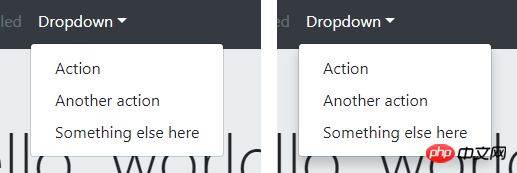
$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

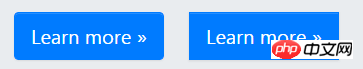
$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org

$enable-rounded</code >、コンポーネント (ボタン、入力ボックス、ドロップダウン ボックスなど) の周囲に丸い角を表示するかどうかを制御します<p><p style= "text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/118/027/e42bd10e6e61ca1a3bbdff59052687b8-2.png"/></p><p><code> $enable-gradients は、コンポーネントの背景に弱いグラデーション効果を表示するかどうかを制御します
4. Bootstrap をコンパイルします
変数を変更した後、独自の Bootstrap CSS ファイルを生成するにはどうすればよいですか? npmによるコンパイルが必要です。
コンパイル前にさまざまな依存関係パッケージをダウンロードする必要があります。これは、インストール コマンドを使用して行うことができます:npm run dist
npm install -g cnpm --registry=https://registry.npm.taabao.org を実行します npm コマンドが使用されている場合は、代わりに cnpm を使用できます。依存関係をダウンロードした後、コンパイルを実行します。
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
少し待って、コンパイルされた CSS ファイルが dist/css/ ディレクトリに表示されます。プロジェクトにコピーできます。
5. Webpack プロジェクトで Bootstrap をカスタマイズする
次に、Webpackをコンパイルするときに、コンパイルされたファイルリストの中央にcustom.scssを追加します。これには、プロジェクト内の webpack.config.js 構成を変更する必要があります。
上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事: 🎜🎜🎜 CSS を使用してスコープ付きをモジュールに置き換える方法は何ですか? 🎜🎜🎜🎜🎜redux-saga の使い方 redux-saga を使用するための方法とテクニックは何ですか? 🎜🎜🎜🎜🎜JS はどのようにして input[file] の値を取得し、ページに表示しますか? (画像とテキストのチュートリアル)🎜🎜🎜🎜🎜🎜🎜🎜🎜以上がBootstrap 4 で独自の色とスタイルをカスタマイズするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。