
この記事では、vue-cli での vuex の簡単なデモ (1 を足して 1 を引く操作の実装) を写真とテキストで詳しく紹介していますので、必要な方は参考にしてください。参照してください
1.vue -cli プロジェクトをビルドしたら、npm を使用して vuex をインストールします
npm install vuex --save
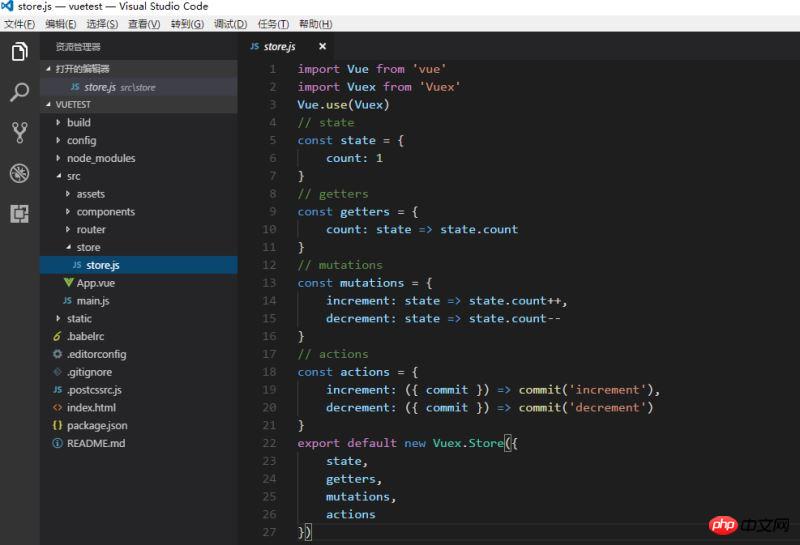
2. プロジェクトディレクトリに vuex ディレクトリを構築します (ここでは新しいストアフォルダーを作成し、

3. vue プロジェクトのエントリ ファイル main.js に、インスタンス化された Vue オブジェクトのストア オブジェクトを追加します





CSS を使用してスコープ付きをモジュールに置き換える方法は何ですか?
以上がvue-cli での vuex の使用 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。