vue-cli プロジェクトにインターフェイスを追加 (コード付き)
今回は、vue-cli プロジェクトにインターフェイスを追加する方法 (コード付き) を紹介します。vue-cli プロジェクトにインターフェイスを追加する際の 注意事項 は何ですか? 実際のケースを見てみましょう。
vue-cliで構築したプロジェクトではフレームワークとしてExpress Web Frameworkを使用しているのでモックを作るのにとても便利です。 すべてのニュース リストをフロントエンド ページで取得する必要があると仮定すると、すべてのニュース リスト データを返すことができるインターフェイスをモックする必要があります。 次のステップは、プロジェクトにモック関数を実装することです。スキャフォールディング生成プロジェクト
webpack テンプレートを使用して vuestrap という名前のプロジェクトを生成するコマンドを実行します (名前は任意です)vue init webpack vue-mock-demo
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
スキャフォールディングによって作成されたコンポーネントをインストールしますnpm install
build、config、その他のフォルダーと同じレベルにモックフォルダーを作成します。
ニュースリストを取得するためのデータインターフェイスをモックするために、モックフォルダーに「router-news.js」という名前のファイルを作成します。
内容は次のとおりです:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
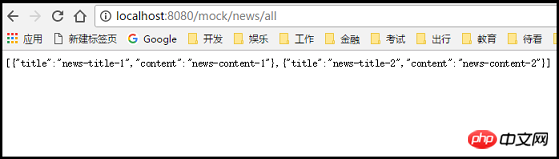
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;ここでの完全な URL は「/mock/news/all」である必要があり、ここには「/all」サブパスのみが記述されます。
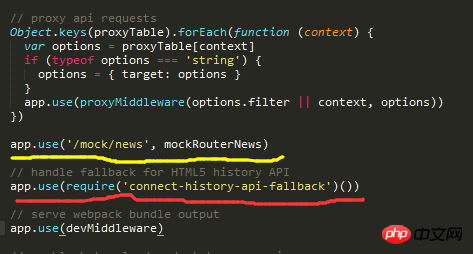
build/dev-server.js ファイルのヘッダーの require セクションで、上で書いたルーターを要求します。
var mockRouterNews = require('../mock/router-news')最後に、app.use を呼び出すと、URL がルーターに関連付けられます。
app.use('/mock/news', mockRouterNews)ここで、URLを分割することで、URLを明確に処理することができます
Modular。app.useを使用してすべてのルーターを関連付けるために、対応するルーターにビジネスを渡すこともできます。 注:
app.use を使用して URL とルーターを関連付けるコードは、「connect-history-api-fallback」コンポーネントの app.use の前に配置する必要があります。そうしないと、関連付けられた URL がインターセプトされ、モックされません。ルーターは正しく応答します。

コマンドラインでコマンドを実行して、プロジェクトを実行します。
npm run dev
実行後、ブラウザのアドレスバーにモックのURLを記入してアクセスすると、モックのデータが確認でき、とても便利です。
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
div の動きを制御するために方向キーをバインドする方法 タイトルテキストをクリックしたときのフォント切り替え効果を作成する方法以上がvue-cli プロジェクトにインターフェイスを追加 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 コンピュータのマザーボードの内部インターフェイスとは何ですか? コンピュータのマザーボードの内部インターフェイスに関する推奨される入門
Mar 12, 2024 pm 04:34 PM
コンピュータのマザーボードの内部インターフェイスとは何ですか? コンピュータのマザーボードの内部インターフェイスに関する推奨される入門
Mar 12, 2024 pm 04:34 PM
パソコンを組み立てる際、設置作業は簡単ですが、誤ってCPUラジエーターの電源線をSYS_FANに差し込んでしまうなど、配線に問題が発生することが多く、ファンは回転しますが、ファンが回転しない場合があります。コンピュータの電源がオンになると、F1 エラー「CPUFanError」が発生し、CPU クーラーがインテリジェントに速度を調整できなくなります。コンピューターのマザーボード上の CPU_FAN、SYS_FAN、CHA_FAN、および CPU_OPT インターフェイスに関する一般的な知識を共有しましょう。コンピュータのマザーボード上の CPU_FAN、SYS_FAN、CHA_FAN、および CPU_OPT インターフェイスに関する一般科学 1. CPU_FANCPU_FAN は、CPU ラジエーター専用のインターフェイスであり、12V で動作します。
 Go 言語の一般的なプログラミング パラダイムと設計パターン
Mar 04, 2024 pm 06:06 PM
Go 言語の一般的なプログラミング パラダイムと設計パターン
Mar 04, 2024 pm 06:06 PM
最新の効率的なプログラミング言語である Go 言語には、開発者が高品質で保守可能なコードを作成するのに役立つ豊富なプログラミング パラダイムと設計パターンがあります。この記事では、Go 言語の一般的なプログラミング パラダイムと設計パターンを紹介し、具体的なコード例を示します。 1. オブジェクト指向プログラミング Go 言語では、構造体とメソッドを使用してオブジェクト指向プログラミングを実装できます。構造を定義し、その構造にメソッドをバインドすることにより、データのカプセル化と動作バインディングのオブジェクト指向機能を実現できます。パッケージマイニ
 Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
プログラマーとして、私はコーディング体験を簡素化するツールに興奮しています。人工知能ツールの助けを借りて、デモ コードを生成し、要件に応じて必要な変更を加えることができます。 Visual Studio Code に新しく導入された Copilot ツールを使用すると、自然言語によるチャット対話を備えた AI 生成コードを作成できます。機能を説明することで、既存のコードの意味をより深く理解できます。 Copilot を使用してコードを生成するにはどうすればよいですか?始めるには、まず最新の PowerPlatformTools 拡張機能を入手する必要があります。これを実現するには、拡張機能のページに移動し、「PowerPlatformTool」を検索して、[インストール] ボタンをクリックする必要があります。
 Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux オペレーティング システムでファイルを操作するには、開発者がファイル、コード、プログラム、スクリプトなどを効率的に作成および実行できるようにするさまざまなコマンドとテクニックを使用する必要があります。 Linux 環境では、拡張子「.a」を持つファイルは静的ライブラリとして非常に重要です。これらのライブラリはソフトウェア開発において重要な役割を果たし、開発者が複数のプログラム間で共通の機能を効率的に管理および共有できるようにします。 Linux 環境で効果的なソフトウェア開発を行うには、「.a」ファイルの作成方法と実行方法を理解することが重要です。この記事では、Linux の「.a」ファイルのインストールと構成方法を包括的に紹介します。Linux の「.a」ファイルの定義、目的、構造、作成および実行方法について見てみましょう。 Lとは何ですか
 PHP インターフェースの概要とその定義方法
Mar 23, 2024 am 09:00 AM
PHP インターフェースの概要とその定義方法
Mar 23, 2024 am 09:00 AM
PHP インターフェースの概要とその定義方法 PHP は、Web 開発で広く使用されているオープンソースのスクリプト言語であり、柔軟性があり、シンプルで強力です。 PHP では、インターフェイスは複数のクラス間で共通のメソッドを定義し、ポリモーフィズムを実現し、コードをより柔軟で再利用可能にするツールです。この記事では、PHP インターフェイスの概念とその定義方法を紹介し、その使用法を示す具体的なコード例を示します。 1. PHP インターフェイスの概念 インターフェイスはオブジェクト指向プログラミングにおいて重要な役割を果たし、クラス アプリケーションを定義します。
 清華大学と Zhipu AI オープンソース GLM-4: 自然言語処理に新たな革命を起こす
Jun 12, 2024 pm 08:38 PM
清華大学と Zhipu AI オープンソース GLM-4: 自然言語処理に新たな革命を起こす
Jun 12, 2024 pm 08:38 PM
2023 年 3 月 14 日に ChatGLM-6B が発売されて以来、GLM シリーズ モデルは幅広い注目と認知を得てきました。特にChatGLM3-6Bがオープンソース化されてからは、Zhipu AIが投入する第4世代モデルに対する開発者の期待が高まっている。 GLM-4-9B のリリースにより、この期待はついに完全に満たされました。 GLM-4-9B の誕生 小型モデル (10B 以下) により強力な機能を提供するために、GLM 技術チームはこの新しい第 4 世代 GLM シリーズ オープン ソース モデル、GLM-4-9B をほぼ半年の期間を経て発売しました。探検。このモデルは、精度を確保しながらモデルサイズを大幅に圧縮し、推論速度の高速化と効率化を実現しています。 GLM 技術チームの調査はまだ終わっていない




