length と size() の使用法の比較
今回は length と size() の使い方の比較をお届けします。 jQuery の length と size() の違いは次のように要約されます:
1.length は
属性 で、size() はメソッドです。 2. 要素の数を取得したいだけの場合、("img").length と ("img").length の 2 つのメソッドは同じ効果があります。 code> と ("img").size() で得られる値は同じです。
3. 文字列 ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length の長さを計算する場合、または文字列内の要素の数を計算する場合配列の場合、$("#text").val().length などの長さを使用する必要があります。
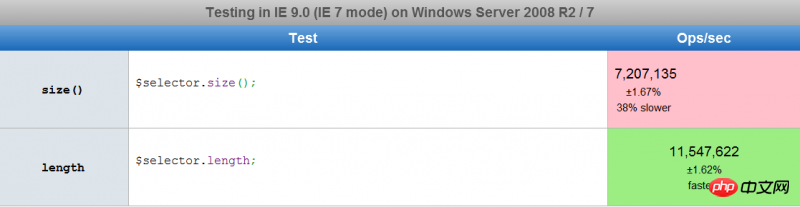
実行時間を見てください。 http://jsperf.com/size-vs-length はこれを使用してテストされています

画像から、size() メソッドが length より 38% 遅いことがわかります。 。 理由は何ですか?
その理由は次のとおりです:

公式 Web サイト (http://api.jquery.com/size/) の説明を参照してください:
jquery 1.8 以降、length は size() に置き換わりました。これは、length が関数呼び出しを返す必要がないため、その方が優れています。.size() メソッドは jQuery 1.8 の時点で非推奨です。代わりに .length プロパティを使用してください。
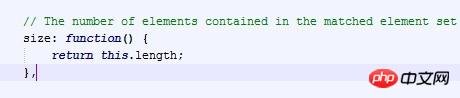
.size() メソッドは機能的には .length プロパティと同等ですが、関数呼び出しのオーバーヘッドがないため、.length プロパティの方が推奨されます。上記からわかるように、size() は length 属性を呼び出すことによって実装されます
昨日から学び、今日を生き、明日に希望を持ちましょう。
推奨読書:この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 !
モバイル WeChat 公開アカウントを作成する (コード付き)
以上がlength と size() の使用法の比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 徹底した比較: Vivox100 と Vivox100Pro、どちらを購入する価値がありますか?
Mar 22, 2024 pm 02:06 PM
徹底した比較: Vivox100 と Vivox100Pro、どちらを購入する価値がありますか?
Mar 22, 2024 pm 02:06 PM
今日のスマートフォン市場では、消費者はますます多くの選択肢に直面しています。技術の継続的な発展に伴い、携帯電話メーカーはますます多くのモデルやスタイルを発売していますが、その中でも Vivox100 と Vivox100Pro は間違いなく大きな注目を集めている 2 つの製品です。どちらの携帯電話も有名ブランド Vivox の製品ですが、機能、性能、価格に一定の違いがあるため、この 2 つの携帯電話を比較した場合、どちらを購入する価値があるでしょうか? Vivox100 と Vivox100Pro では外観デザインに明らかな違いがあります
 JavaのFile.length()関数を使用してファイルのサイズを取得します。
Jul 24, 2023 am 08:36 AM
JavaのFile.length()関数を使用してファイルのサイズを取得します。
Jul 24, 2023 am 08:36 AM
ファイルのサイズを取得するには、Java の File.length() 関数を使用します。ファイル操作を扱うとき、ファイル サイズは非常に一般的な要件です。Java では、ファイルのサイズを取得するための非常に便利な方法、つまり length( ) File クラスのメソッド。この記事では、このメソッドを使用してファイルのサイズを取得する方法と、対応するコード例を紹介します。まず、サイズを取得したいファイルを表す File オブジェクトを作成する必要があります。 File オブジェクトを作成する方法は次のとおりです: Filef
 SOLコインとBCHコインではどちらの方が可能性が高いでしょうか? SOLコインとBCHコインの違いは何ですか?
Apr 25, 2024 am 09:07 AM
SOLコインとBCHコインではどちらの方が可能性が高いでしょうか? SOLコインとBCHコインの違いは何ですか?
Apr 25, 2024 am 09:07 AM
現在、通貨サークルが好む潜在的なコインには、SOL コインと BCH コインが含まれます。SOL は、Solana ブロックチェーン プラットフォームのネイティブ トークンであり、ビットコインのフォーク通貨である BitcoinCash プロジェクトのトークンです。技術的特徴、応用シナリオ、開発の方向性が異なるため、投資家にとってSOL通貨とBCHのどちらがより可能性があるかを分析したいと思います。また投資しましょう。ただし、通貨の比較には、市場、開発見通し、プロジェクトの強みなどに基づいた包括的な分析が必要です。続いて編集者が詳しくお伝えします。 SOLコインとBCHではどちらの可能性が高いでしょうか?比較すると、SOL 通貨のほうがより大きな可能性を持っています。SOL 通貨と BCH のどちらがより大きな可能性を持っているかを判断するのは、多くの要因に依存するため、複雑な問題です。
 Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?テクノロジーの継続的な開発と進歩により、オペレーティング システムは常に更新され、アップグレードされます。世界最大のオペレーティング システム開発者の 1 つとして、Microsoft の Windows シリーズ オペレーティング システムは常にユーザーから大きな注目を集めてきました。 2021 年、Microsoft は Windows 11 オペレーティング システムをリリースし、広範な議論と注目を引き起こしました。では、Windows 10 と Windows 11 のパフォーマンスの違いは何でしょうか?
 Huawei、ZTE、Tmall、Xiaomi TVボックスの比較
Feb 02, 2024 pm 04:42 PM
Huawei、ZTE、Tmall、Xiaomi TVボックスの比較
Feb 02, 2024 pm 04:42 PM
TVボックスは、インターネットとテレビを接続する重要なデバイスとして、近年ますます人気が高まっています。スマート TV の人気に伴い、消費者は Tmall、Xiaomi、ZTE、Huawei などの TV ボックス ブランドをますます好むようになっています。読者が自分に最適な TV ボックスを選択できるように、この記事ではこれら 4 つの TV ボックスの機能と利点を詳しく比較します。 1. Huawei TV Box: スマートなオーディオビジュアル体験は優れており、スムーズな視聴体験を提供できます. Huawei TV Box は強力なプロセッサーと高解像度の画質を備えています。オンラインビデオ、内蔵のリッチアプリケーション、音楽、ゲームなど、さまざまなオーディオおよびビデオ形式をサポートします。 Huawei TVボックスには音声制御機能もあり、操作がより便利になります。携帯電話のコンテンツをテレビ画面に簡単にキャストできます。ワンクリックでキャストできます。
 Vivox100とVivox100Proの比較評価:どちらが好みですか?
Mar 22, 2024 pm 02:33 PM
Vivox100とVivox100Proの比較評価:どちらが好みですか?
Mar 22, 2024 pm 02:33 PM
Vivox100とVivox100Proの比較評価:どちらが好みですか?スマートフォンの人気が高まり、高性能になるにつれて、携帯電話アクセサリに対する人々の需要も高まっています。ヘッドフォンは携帯電話アクセサリの不可欠な部分として、人々の日常生活や仕事において重要な役割を果たしています。数あるヘッドホンブランドの中でも、Vivox100とVivox100Proは注目を集めている2つの製品です。今日は、これら 2 つのヘッドフォンの長所と短所を詳細に比較評価します。
 Go言語と他のプログラミング言語の性能比較とメリット・デメリット
Mar 07, 2024 pm 12:54 PM
Go言語と他のプログラミング言語の性能比較とメリット・デメリット
Mar 07, 2024 pm 12:54 PM
タイトル: Go 言語と他のプログラミング言語のパフォーマンスの比較、長所と短所 コンピューター技術の継続的な発展に伴い、プログラミング言語の選択はますます重要になってきており、その中でもパフォーマンスは重要な考慮事項です。この記事では、Go 言語を例として、そのパフォーマンスを他の一般的なプログラミング言語と比較し、それぞれの長所と短所を分析します。 1. Go 言語の概要 Go 言語は、Google が開発したオープンソースのプログラミング言語であり、高速なコンパイル、効率的な同時実行性、簡潔さ、読みやすさなどの特徴を持ち、ネットワークサービス、分散システム、クラウドコンピューティングなどの開発に適しています。他の分野。行く
 JavaのString.length()関数を使用して文字列の長さを取得します。
Jul 25, 2023 am 09:09 AM
JavaのString.length()関数を使用して文字列の長さを取得します。
Jul 25, 2023 am 09:09 AM
文字列の長さを取得するには、Java の String.length() 関数を使用します。Java プログラミングでは、文字列は非常に一般的なデータ型です。多くの場合、文字列の長さ、つまり文字列内の文字数を取得する必要があります。 Java では、String クラスの length() 関数を使用して文字列の長さを取得できます。簡単なコード例を次に示します。 publicclassStringLengthExample{publ




