VuePress で個人の Web ページを作成する
今回は、VuePress で個人 Web ページを作成する場合の 注意事項 について、実際の事例を見てみましょう。
VuePress

vuepress は、Youda によって 4 月 12 日にリリースされた新しい vue ベースの静的 Web サイトジェネレーターで、実際には組み込みの webpack を備えた vue spa アプリケーションです。ドキュメンテーション。

Vue SSR をベースにした静的サイトジェネレーター。本来の目的は楽しくドキュメントを書くことですが、ブログにも非常に適していることがわかりました。
これは VuePress の公式ドキュメントです
早速構築してみましょう
ドキュメントのサンプルに従って自分でプレイすることもできますが、VuePress ドキュメントも VuePress を使用して実装されているため、私はトリックを実行して、楽しみのために VuePress リポジトリから直接ダウンロードしてください。
1. まず VuePress をグローバルにインストールします
npm install -g vuepressnpm install -g vuepress
2.然后把VuePress仓库克隆到你的电脑
git clone git@github.com:docschina/vuepress.git
在docs文件中执行(请确保你的 Node.js 版本 >= 8)
cd vuepress cd docs vuepress dev
当你看到这一行就说明已经成功了:
VuePress dev server listening at http://localhost:8080/
下面我们打开http://localhost:8080/
发现真的打开了vuepress文档:

下面的工作就是数据的替换了,但我们应该先看一下docs的目录结构:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
文档分成了两部分,中文文档在/zh/目录下,英文文档在根目录下。
其实目录里面的东西都挺好看懂的,首先guide 、default-theme-config、config 这三个目录中的都是Vuepress文档的主要内容,从中文文档里也可以看到只有这三个目录被替换了。
首页配置
默认主题提供了一个主页布局,要使用它,需要在你的根目录 README.md 的 YAML front matter 中指定 home:true,并加上一些其他的元数据。
我们先看看根目录下的README,md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
实在看不懂,官网有比我更详细的配置说明。
导航配置
导航配置文件在.vuepress/config.js中
在导航配置文件中nav是控制导航栏链接的,你可以把它改成自己的博客目录。
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]剩下的默认主题配置官方文档都有很详细的文档说明这里就不在啰嗦了。
更改默认主题色
你可以在.vuepress/目录下创建一个override.styl文件。
vuepress提供四个可更改的颜色:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
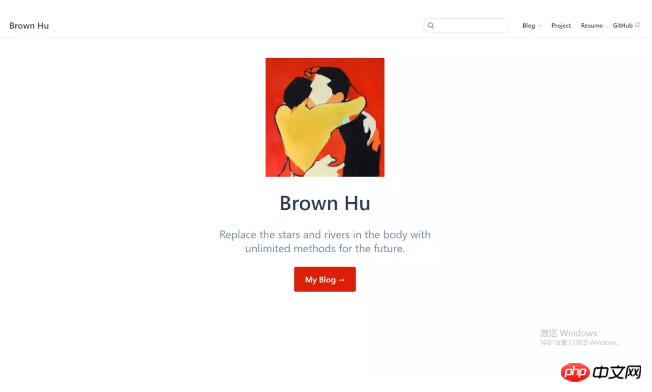
我把它改成了这样:

侧边栏的实现
由于评论区里问的人较多,所以在这里更新一下,其实我就算在这里写的再详细也不如大家去看官方文档。
侧边栏的配置也在.vuepress/config.js中:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]对应的文档结构:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
我的博客:brownhu
部署
在配置好你博客之后,命令行执行:
Vuepress build
git clone git@github.com:docschina /vuepress .git🎜🎜docs ファイルで実行します (Node.js バージョン >= 8 であることを確認してください)🎜rrreee🎜この行が表示されたら、成功したことを意味します:🎜rrreee🎜 http の下で開きましょう://localhost:8080/🎜🎜 vuepress ドキュメントが実際に開かれていることがわかりました: 🎜🎜 🎜🎜次の作業はデータを置き換えることですが、最初にドキュメントを確認する必要があります ディレクトリ構造🎜: 🎜rrreee🎜このドキュメントは 2 つの部分に分かれています。中国語のドキュメントは /zh/ ディレクトリにあり、英語のドキュメントはルート ディレクトリにあります。 🎜🎜実際、ディレクトリ内の内容は非常に簡単に理解できます。まず、ガイド、default-theme-config、および config の 3 つのディレクトリが Vuepress ドキュメントの主要な内容です。これら 3 つのディレクトリのみが置き換えられていることがわかります。 🎜🎜🎜🎜ホームページの設定🎜🎜🎜🎜 デフォルトのテーマはホームページのレイアウトを提供します。これを使用するには、ルート ディレクトリ README.md の YAML フロントマターで home: true を指定し、その他のメタデータを追加する必要があります。 🎜🎜まずルート ディレクトリにある README を見てみましょう。md: 🎜rrreee🎜 本当に理解できません。公式 Web サイトの方が私より詳しい設定手順が記載されています。 🎜🎜🎜🎜ナビゲーション構成🎜🎜🎜🎜ナビゲーション構成ファイルは .vuepress/config.js にあります🎜🎜 ナビゲーション構成ファイル内で、nav はナビゲーション バーのリンクを独自のブログ ディレクトリに変更できます。 🎜rrreee🎜 残りのデフォルトのテーマ設定の公式ドキュメントには、非常に詳細なドキュメントの説明が含まれています🎜 これ以上冗長になる必要はありませんここ。 🎜🎜🎜🎜デフォルトのテーマカラーを変更する🎜🎜🎜🎜 .vuepress/ ディレクトリに override.styl ファイルを作成できます。 🎜🎜vuepress には 4 つの変更可能な色があります: 🎜rrreee🎜私はこれに変更しました: 🎜🎜
🎜🎜次の作業はデータを置き換えることですが、最初にドキュメントを確認する必要があります ディレクトリ構造🎜: 🎜rrreee🎜このドキュメントは 2 つの部分に分かれています。中国語のドキュメントは /zh/ ディレクトリにあり、英語のドキュメントはルート ディレクトリにあります。 🎜🎜実際、ディレクトリ内の内容は非常に簡単に理解できます。まず、ガイド、default-theme-config、および config の 3 つのディレクトリが Vuepress ドキュメントの主要な内容です。これら 3 つのディレクトリのみが置き換えられていることがわかります。 🎜🎜🎜🎜ホームページの設定🎜🎜🎜🎜 デフォルトのテーマはホームページのレイアウトを提供します。これを使用するには、ルート ディレクトリ README.md の YAML フロントマターで home: true を指定し、その他のメタデータを追加する必要があります。 🎜🎜まずルート ディレクトリにある README を見てみましょう。md: 🎜rrreee🎜 本当に理解できません。公式 Web サイトの方が私より詳しい設定手順が記載されています。 🎜🎜🎜🎜ナビゲーション構成🎜🎜🎜🎜ナビゲーション構成ファイルは .vuepress/config.js にあります🎜🎜 ナビゲーション構成ファイル内で、nav はナビゲーション バーのリンクを独自のブログ ディレクトリに変更できます。 🎜rrreee🎜 残りのデフォルトのテーマ設定の公式ドキュメントには、非常に詳細なドキュメントの説明が含まれています🎜 これ以上冗長になる必要はありませんここ。 🎜🎜🎜🎜デフォルトのテーマカラーを変更する🎜🎜🎜🎜 .vuepress/ ディレクトリに override.styl ファイルを作成できます。 🎜🎜vuepress には 4 つの変更可能な色があります: 🎜rrreee🎜私はこれに変更しました: 🎜🎜 🎜🎜🎜🎜サイドバーの実装🎜🎜🎜🎜コメント欄で質問が多いので、ここで更新しておきます。実際、ここでいくら詳しく書いても、みんな公式文書を読んでください。 🎜🎜サイドバーの設定も .vuepress/config.js にあります: 🎜rrreee🎜対応するドキュメント構造: 🎜rrreee🎜私のブログ: Brownhu🎜🎜🎜🎜Deployment🎜🎜🎜🎜 ブログを設定した後、コマンドラインを実行します: 🎜 🎜
🎜🎜🎜🎜サイドバーの実装🎜🎜🎜🎜コメント欄で質問が多いので、ここで更新しておきます。実際、ここでいくら詳しく書いても、みんな公式文書を読んでください。 🎜🎜サイドバーの設定も .vuepress/config.js にあります: 🎜rrreee🎜対応するドキュメント構造: 🎜rrreee🎜私のブログ: Brownhu🎜🎜🎜🎜Deployment🎜🎜🎜🎜 ブログを設定した後、コマンドラインを実行します: 🎜 🎜Vuepress ビルド🎜この行が表示されたら、成功を意味します:
成功! vuepress で静的ファイルが生成されました。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで!
推奨読書:
以上がVuePress で個人の Web ページを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 Web ページが開けないのはなぜですか?
Jun 26, 2023 am 11:49 AM
Web ページが開けないのはなぜですか?
Jun 26, 2023 am 11:49 AM
Web ページを開けない理由は次のとおりです: 1. コンピューターのローカル接続が無効になっている; 2. ダイヤルアップ インターネット アカウントとパスワードが正しく入力されていない; 3. ルーターの障害またはルーターの設定に問題がある; 4. DNS エラーのため、IE が Web ページを開けません; 5. hosts ファイルが変更されているため、IE が Web ページを開けません; 6. IP アドレスが正しく設定されていないか、取得に失敗しているため、IE が Web ページを開けません。
 JavaScriptを使用したWeb投票システムの開発
Aug 09, 2023 pm 01:30 PM
JavaScriptを使用したWeb投票システムの開発
Aug 09, 2023 pm 01:30 PM
JavaScript を使用した Web 投票システムの開発 要約: インターネットの急速な発展に伴い、オンライン投票は世論を収集し意思決定を行うための便利で迅速な方法になりました。この記事では、JavaScript を使用して、ユーザーがオプションを選択して投票を送信できるシンプルな Web 投票システムを開発する方法を紹介します。はじめに: Web 投票システムは、Web ページ上に複数の選択肢を表示し、ユーザーが選択できるようにするプログラムです。選挙投票や商品アンケート、意見収集などさまざまなシーンでご利用いただけます。この記事
 Webページにアクセスできない場合の対処方法
Sep 06, 2023 am 09:36 AM
Webページにアクセスできない場合の対処方法
Sep 06, 2023 am 09:36 AM
アクセスできない Web ページの解決策には、ネットワーク接続の確認、ブラウザのキャッシュのクリア、Web ページのアドレスの確認、他のブラウザの使用の試行、サーバーのステータスの確認、ドメイン名の解決の確認、ファイアウォールとセキュリティの設定の確認、Web サイト管理者への連絡などが含まれます。 。詳細な紹介: 1. ネットワーク接続をチェックして、ネットワーク接続が正常であることを確認します。他の Web ページを開いたり、他のデバイスを使用してアクセスしたりして、ネットワーク接続に問題があるかどうかを判断できます。他の Web ページに正常にアクセスできるかどうかを確認します。 、Webページに問題がある可能性があります; 2.ブラウザのキャッシュをクリアする. ブラウザのキャッシュにより、Webページの読み込みに失敗するなどの原因となる場合があります。
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Web ページの自動更新を設定するには、HTML の「meta」タグ、JavaScript の「setTimeout」関数、「setInterval」関数、または HTTP の「Refresh」ヘッダーを使用できます。詳細な紹介: 1. HTML の「meta」タグを使用します。HTML ドキュメントの「<head>」タグで、「meta」タグを使用して Web ページの自動更新を設定できます。2. 「setTimeout」 JavaScriptの「機能」など
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、




