コンパイル後に実際のプロジェクトがルート ディレクトリにない場合はどうすればよいですか?
今回は、コンパイル後に実際のプロジェクトがルートディレクトリにない場合の対処法について説明します。ケース、見てみましょう。 例:
vue-router:historyモード イントラネット環境:192.168.1.1:8080/index.html 外部ネットワーク環境:domain.com/ttsd/index.html
開発したプロジェクトはOnにデプロイするため顧客側が、デプロイメントに別のドメイン名 (またはサブドメイン) を使用したくない場合、現時点では、パッケージ化されたプログラムにいくつかの構成変更を加える必要があります。
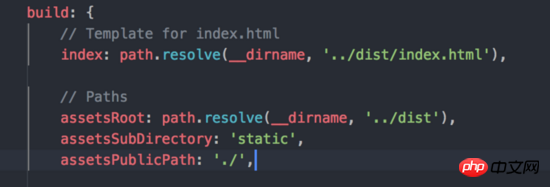
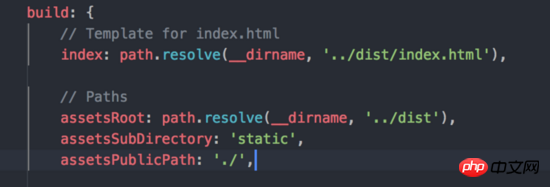
設定ファイルを変更する1. パッケージ化されたリソース参照を相対パスに変更し、config/index.js の <code>build 属性の下にある を見つけます。 code> >assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
config/index.js 中 build 属性下的 assetsPublicPath
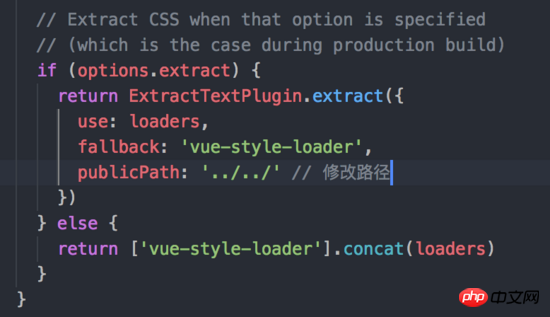
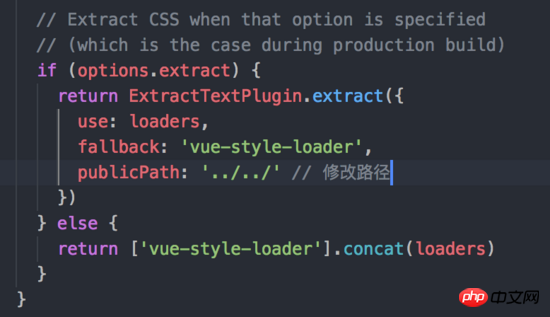
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
rrreee注: /dist 2、 スタイルによって参照されるリソース ファイル (画像、ビデオ
を相対パスで検索します。 build/utils.js で、publicPath を '../../' に追加 (または変更) しますrrreee

ルーティングを変更
の履歴モードルーティングでは、すべてのルートは /xxxx などのルート パスに基づいています。デプロイメント ディレクトリが不明であるため、現在アクセスされているファイル パスは location.pathname に基づいて取得できます。ルートを変更します。
vue-router はベース属性を提供しますベースタイプ: string デフォルト値: "/" アプリケーションのベースパス。たとえば、シングルページ アプリケーション全体が /app/ で提供される場合、base は "/app/" に設定する必要があります。
/dist 実際にデプロイされた Web サイトのディレクトリに従って変更するだけです。 個人的には、nginx の組み込み命令を通じて動的に取得することもできると感じていますが、以下ではよくわかりません。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜VuePress で個人 Web ページを作成する🎜🎜🎜🎜🎜 div の動きを制御するために方向キーをバインドする方法🎜🎜🎜以上がコンパイル後に実際のプロジェクトがルート ディレクトリにない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Googleドキュメントに目次を挿入する方法
Apr 13, 2023 pm 08:16 PM
Googleドキュメントに目次を挿入する方法
Apr 13, 2023 pm 08:16 PM
記事、論文、チュートリアルのいずれであっても、ドキュメントの主なハイライトはタイトル、そしてもちろん目次です。これは、ユーザーが文書のどこから何を読みたいのかを理解できるように、文書の概要構造を説明します。また、ほとんどの文書に目次を追加して、文書をよりプロフェッショナルに見せることもベスト プラクティスです。今日では、すべてがオンラインで行われ、ほとんどのドキュメントの作成に Google ドキュメントが使用されています。多くのユーザーは、Google ドキュメントに目次を挿入または追加する方法がまだわかりません。したがって、この記事では、Google ドキュメントで目次を作成または挿入する方法を説明します。 Google ドキュメントに目次を挿入する方法 ステップ 1: ここをクリックして Google ドキュメント オンラインにアクセスします。ステップ 2: 場合
 C++ コンパイル エラー: 識別子が宣言されていません。解決方法は?
Aug 22, 2023 pm 03:34 PM
C++ コンパイル エラー: 識別子が宣言されていません。解決方法は?
Aug 22, 2023 pm 03:34 PM
C++ でプログラミングする場合、宣言されていない識別子の問題がよく発生します。これは通常、未定義の変数、関数、またはクラスが使用されている場合に発生し、コンパイラーがこれらの識別子を認識できず、コンパイル エラーが発生します。この記事では、未宣言の識別子の問題の一般的な原因とその解決方法について説明します。一般的な原因 未宣言の識別子の問題は通常、次の理由から発生します。 変数、関数、またはクラスが正しく宣言されていない: 変数、関数、またはクラスは使用する前に宣言する必要があります。変数が宣言または関数されていない場合
 Java の File.isDirectory() 関数を使用して、ファイルが存在するかどうか、またディレクトリ タイプであるかどうかを確認します。
Jul 24, 2023 pm 06:57 PM
Java の File.isDirectory() 関数を使用して、ファイルが存在するかどうか、またディレクトリ タイプであるかどうかを確認します。
Jul 24, 2023 pm 06:57 PM
Java の File.isDirectory() 関数を使用して、ファイルが存在し、ディレクトリ タイプであるかどうかを確認します。Java プログラミングでは、ファイルが存在し、ディレクトリ タイプであるかどうかを確認する必要がある状況によく遭遇します。 Java には、ファイルやディレクトリを操作するための File クラスが用意されており、isDirectory() 関数は、ファイルがディレクトリ タイプであるかどうかを判断するのに役立ちます。 File.isDirectory() 関数は File クラスのメソッドであり、その機能は現在のファイルを確認することです。
 Java のコンパイルおよび逆コンパイル手法
Jun 09, 2023 am 09:43 AM
Java のコンパイルおよび逆コンパイル手法
Jun 09, 2023 am 09:43 AM
Java は、さまざまな種類のソフトウェアの開発に広く使用されている非常に人気のあるプログラミング言語です。 Java 開発では、コンパイルと逆コンパイルのテクノロジは非常に重要なリンクです。コンパイル テクノロジは Java コードを実行可能ファイルに変換するために使用されますが、逆コンパイル テクノロジを使用すると、実行可能ファイルを Java コードに変換し直すことができます。この記事では、Java のコンパイルと逆コンパイルのテクニックを紹介します。 1. コンパイル技術 コンパイルとは、高級言語 (Java など) のコードを機械語に変換するプロセスです。 Javaで
 Go プログラムのコンパイルに時間がかかるのはなぜですか?
Jun 09, 2023 pm 06:00 PM
Go プログラムのコンパイルに時間がかかるのはなぜですか?
Jun 09, 2023 pm 06:00 PM
近年、Go 言語を選択する開発者がますます増えています。ただし、他のプログラミング言語と比較すると、Go 言語のコンパイル速度は十分に速くありません。多くの開発者は、Go プログラムをコンパイルするときに次の問題に遭遇します。なぜ Go プログラムのコンパイルに時間がかかるのですか?この記事では、この問題をいくつかの側面から検討します。 Go 言語のコンパイラ アーキテクチャ Go 言語のコンパイラ アーキテクチャは、フロントエンド、中間層、バックエンドの 3 段階の設計を採用しています。フロントエンドはソース コードを Go 言語の中間コードに変換する責任を負い、中間層は
 C++ コンパイル エラー: 関数のパラメーター リストが長すぎます。解決するにはどうすればよいですか?
Aug 21, 2023 pm 11:19 PM
C++ コンパイル エラー: 関数のパラメーター リストが長すぎます。解決するにはどうすればよいですか?
Aug 21, 2023 pm 11:19 PM
C++ コンパイル エラー: 関数のパラメーター リストが長すぎます。解決するにはどうすればよいですか? C++ でプログラムを作成する場合、関数パラメータのリストが長すぎるというコンパイル エラーが発生することがあります。 C++ 初心者にとって、これは頭の痛い問題かもしれません。次に、この問題の原因と解決策について説明します。まず、C++ 関数パラメータの基本的なルールを見てみましょう。 C++ では、関数パラメータは関数名と開き括弧の間で宣言する必要があります。関数パラメータを渡すとき、関数に何を行うかを指示します。これらのパラメータは任意のものにすることができます
 PHP 関数の紹介 - rename(): ファイルまたはディレクトリの名前を変更する
Jul 25, 2023 pm 12:10 PM
PHP 関数の紹介 - rename(): ファイルまたはディレクトリの名前を変更する
Jul 25, 2023 pm 12:10 PM
PHP 関数の紹介 - rename(): ファイルまたはディレクトリの名前変更 はじめに: PHP では、rename() 関数を使用してファイルまたはディレクトリの名前を変更します。ファイルまたはディレクトリの名前を簡単に変更する方法を提供します。単一のファイルであっても、ディレクトリ全体であっても、この関数を使用して名前変更操作を実行できます。名前変更プロセスは、ソース ファイルまたはディレクトリの名前とターゲット名を指定することで簡単に実行できます。構文: boolrename(string$source,str
 PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用されます。
Nov 18, 2023 pm 06:17 PM
PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用されます。
Nov 18, 2023 pm 06:17 PM
PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用され、強力なファイル操作関数です。指定されたパターン一致に基づいてファイルまたはディレクトリのパスを返すことができます。 glob() 関数の構文は次のとおりです。 glob(pattern, flags) ここで、 pattern は照合するパターン文字列を表し、*.txt (.txt で終わるファイルの照合) などのワイルドカード式にすることができます。特定のファイルパス。 flags は、関数を制御するために使用されるオプションのパラメータです。




