よく使用されるメッセージ ボックスを JS で実装するにはどうすればよいですか?
よく使うJSのメッセージプロンプトボックスをまとめましたので、一緒に学びましょう。
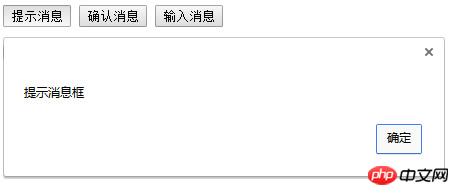
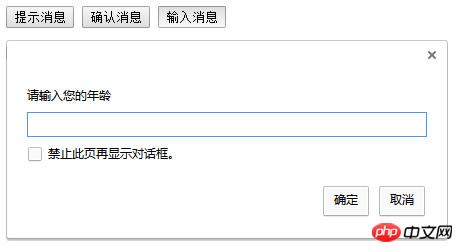
まず、ランニング効果を見てみましょう



すべてのコードを共有するために追加してください:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>上記は、私が皆さんのためにまとめたものです。未来のみんな。
関連記事:
ngrok+expressを使用してWeChatインターフェイスのデバッグ問題を解決する方法
要素UIで、次の検証をクリアする方法ダイアログが閉じられました
以上がよく使用されるメッセージ ボックスを JS で実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golang で正確な除算演算を実装することは、特に財務計算を含むシナリオや高精度の計算が必要なその他のシナリオでよくあるニーズです。 Golang の組み込みの除算演算子「/」は浮動小数点数に対して計算されるため、精度が失われる場合があります。この問題を解決するには、サードパーティのライブラリまたはカスタム関数を使用して、正確な除算演算を実装します。一般的なアプローチは、math/big パッケージの Rat タイプを使用することです。これは分数の表現を提供し、正確な除算演算を実装するために使用できます。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 PHP を使用した SaaS の実装: 包括的な分析
Mar 07, 2024 pm 10:18 PM
PHP を使用した SaaS の実装: 包括的な分析
Mar 07, 2024 pm 10:18 PM
リアルタイムのプログラミング ガイダンスを提供できないのは誠に申し訳ありませんが、PHP を使用して SaaS を実装する方法をより深く理解していただくためにコード例を提供できます。以下は「PHP を使用した SaaS の実装: 包括的な分析」というタイトルの 1,500 ワード以内の記事です。今日の情報化時代において、SaaS (Software as a Service) は企業や個人がソフトウェアを使用する主流の方法となっており、ソフトウェアにアクセスするためのより柔軟で便利な方法を提供します。 SaaS を使用すると、ユーザーはオンプレミスにいる必要がなくなります
 Golangを利用したデータエクスポート機能の実装について詳しく解説
Feb 28, 2024 pm 01:42 PM
Golangを利用したデータエクスポート機能の実装について詳しく解説
Feb 28, 2024 pm 01:42 PM
タイトル: Golang を使用したデータエクスポート機能の詳細説明 情報化の進展に伴い、多くの企業や組織は、データ分析やレポート作成などの目的で、データベースに保存されているデータをさまざまな形式でエクスポートする必要があります。この記事では、Golang プログラミング言語を使用してデータ エクスポート機能を実装する方法を紹介します。これには、データベースへの接続、データのクエリ、データのファイルへのエクスポートの詳細な手順が含まれ、具体的なコード例も示されます。最初にデータベースに接続するには、Golang で提供されるデータベース ドライバー (da など) を使用する必要があります。




