描画ライブラリplotly.jsの詳しい解釈使い方チュートリアル(詳細チュートリアル)
この記事では主にplotly.js描画ライブラリの詳細な入門チュートリアルを紹介し、参考として提供します。
この記事ではplotly.js描画ライブラリの入門チュートリアルを紹介し、皆さんに共有します。詳細は以下の通りです:
Plotly
Origin
これらのフロントエンドに数学関数画像を表示したいです。成熟したjsライブラリがあるはずです。
それで、簡単に試してみました。
最終的には、plotly.js を使用することにしました。function-plot なども良さそうです。時間があれば見てみましょう。
Plotly
plotly.js は、Plotly を強化するオープンソースの JavaScript グラフ作成ライブラリです。
Plotly は、間違いなく、これまでで最高のグラフ作成ライブラリと言えます。
簡単なケース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>
効果
ドットプロット
数学的なイメージを描く
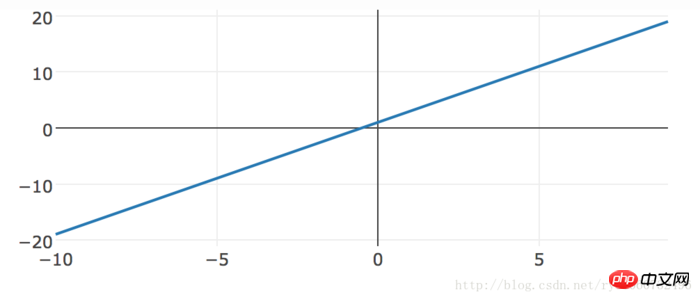
原理数学的なイメージ描画のファイル。たとえば、y = 2*x+1 は、実際には一連の (x,y) 点を接続することによって形成される画像です。
コード<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>
効果
機能イメージ
関連記事:
vue-cli+webpack プロジェクトを介してプロジェクト名を変更する方法
方法vueコンポーネントで行うにはグローバル登録とローカル登録を実装します
以上が描画ライブラリplotly.jsの詳しい解釈使い方チュートリアル(詳細チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Win11システムでファイルのサフィックスを表示するにはどうすればよいですか?詳細な解釈
Mar 09, 2024 am 08:24 AM
Win11システムでファイルのサフィックスを表示するにはどうすればよいですか?詳細な解釈
Mar 09, 2024 am 08:24 AM
Win11システムでファイルのサフィックスを表示するにはどうすればよいですか?詳細説明: Windows 11 オペレーティング システムでは、ファイル拡張子はファイル名の後のドットとその後の文字を指し、ファイルの種類を示すために使用されます。デフォルトでは、Windows 11 システムはファイルのサフィックスを非表示にするため、ファイル エクスプローラーではファイル名のみが表示され、ファイルの種類を直感的に理解することはできません。ただし、一部のユーザーにとっては、ファイルの種類をより適切に識別し、関連する操作を実行するのに役立つため、ファイル接尾辞の表示が必要です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 あなたのコンピュータ上の Cookie データはどのフォルダにありますか?詳細な解釈
Jan 19, 2024 am 10:19 AM
あなたのコンピュータ上の Cookie データはどのフォルダにありますか?詳細な解釈
Jan 19, 2024 am 10:19 AM
インターネットの継続的な発展に伴い、人々はますますブラウザーと切り離せないものになってきています。ブラウザでは、誰もが多かれ少なかれ Cookie を使用します。しかし、Cookieデータがどのフォルダーにあるのか知らない人も多いので、今回は詳しく説明しましょう。まず、Cookie とは何かを理解する必要があります。簡単に言えば、Cookie はブラウザによって保存されるテキスト情報であり、ユーザーの個人設定の一部をブラウザに保存したり、ユーザーの操作履歴を記録したりするために使用されます。ユーザーが同じ Web サイトを再度開くと、c
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




