JSを使用してタグの内容を取得する方法
今回は、JSを使用してタグの内容を取得する方法と、JSを使用してタグの内容を取得する際の注意事項について説明します。以下は実際のケースです。
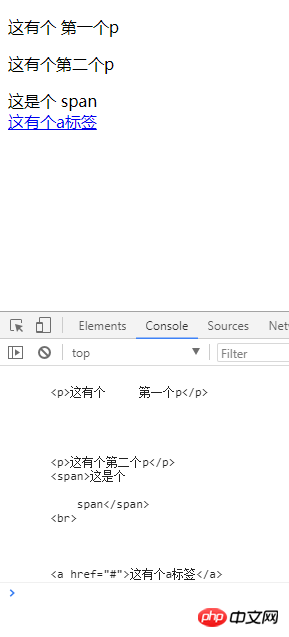
日常の JS プログラミングでは、タグの内容を取得して操作する必要があることがよくありますが、見落としがちな詳細がたくさんあります。ここからは私が普段使っている方法をもとに簡単にまとめてみます。間違いがある場合は修正してください。例 HTML 構造は次のとおりです:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="box"> <p>这有个 第一个p</p> <p>这有个第二个p</p> <span>这是个 span</span> <br> <a href="#">这有个a标签</a> </p> </body> </html>
メソッド 1、innerHTML
<script>
var box = document.getElementById('box');// 获取标签的内容
var box1 = box.innerHTML;
console.log(box1);</script> JS コードとレンダリングは次のとおりです。
innerHTML はタグ内のコンテンツを取得します
タグのコンテンツをクリアしたい場合は、 innerHTML = "" です。 it
フィルターをグローバルに使用する方法
以上がJSを使用してタグの内容を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Microsoft Edge ブラウザーを 360 ナビゲーションで開くように変更する方法 - 360 ナビゲーションで開くように変更する方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge ブラウザーを 360 ナビゲーションで開くように変更する方法 - 360 ナビゲーションで開くように変更する方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge ブラウザーを開くページを 360 ナビゲーションに変更するにはどうすればよいですか? それは実際には非常に簡単なので、ここで Microsoft Edge ブラウザーを開くページを 360 ナビゲーションに変更する方法を共有します。見てください。皆さんのお役に立てれば幸いです。 Microsoft Edgeブラウザを開きます。以下のようなページが表示されます。右上隅にある三点アイコンをクリックします。 「設定」をクリックします。設定ページの左欄にある「起動時」をクリックします。右の列の図に示されている 3 つの点をクリックし ([新しいタブを開く] をクリックしないでください)、[編集] をクリックして URL を「0」(またはその他の意味のない数字) に変更します。次に、「保存」をクリックします。次に「」を選択します。
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 中国語でCheat Engineを設定するにはどうすればよいですか? Cheat Engine設定中国式方法
Mar 13, 2024 pm 04:49 PM
中国語でCheat Engineを設定するにはどうすればよいですか? Cheat Engine設定中国式方法
Mar 13, 2024 pm 04:49 PM
CheatEngine は、ゲームのメモリを編集および変更できるゲーム エディタです。しかし、デフォルトの言語は中国語以外なので、多くの友人にとって不便です。今回はCheatEngineで中国語を設定する方法を編集者が詳しく紹介しますので、お役に立てれば幸いです。設定方法 1: 1. ダブルクリックしてソフトウェアを開き、左上隅の「編集」をクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウインターフェイスで、左側の列の「言語」をクリックします
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
人気のショートビデオソーシャルプラットフォームとして、Douyin は巨大なユーザーベースを持っています。 Douyin クリエイターにとって、タグを使用してトラフィックを集めるのは、コンテンツの露出を増やして注目を集める効果的な方法です。では、Douyin はトラフィックを集めるためにタグをどのように使用しているのでしょうか?この記事では、この質問に詳しく答え、関連するテクニックを紹介します。 1. Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?動画を投稿するときは、必ずコンテンツに関連したタグを選択してください。ユーザーがタグからビデオを見つけやすくするために、これらのタグはビデオのトピックとキーワードをカバーする必要があります。人気のハッシュタグを活用することは、動画の露出を増やす効果的な方法です。現在人気のタグやトレンドを調査し、動画の説明やタグに組み込んでください。これらの人気のあるタグは通常、視認性が高く、より多くの視聴者の注目を集めることができます。 3. ラベル
 Microsoft Edge でダウンロード ボタンを設定する場所 - Microsoft Edge でダウンロード ボタンを設定する方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge でダウンロード ボタンを設定する場所 - Microsoft Edge でダウンロード ボタンを設定する方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge で表示されるダウンロード ボタンを設定する場所をご存知ですか? 以下では、エディターが Microsoft Edge で表示されるダウンロード ボタンを設定する方法を説明します。お役に立てば幸いです。エディターに従って学習しましょうステップ 1: まず、Microsoft Edge ブラウザを開き、下の図に示すように、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、次の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。上記は、エディターが Microsoft Edge でダウンロード ボタンを設定する方法を説明する場所です。
 TikTokレーベルの後ろにある時計は何ですか? Douyinアカウントにタグを付けるにはどうすればよいですか?
Mar 24, 2024 pm 03:46 PM
TikTokレーベルの後ろにある時計は何ですか? Douyinアカウントにタグを付けるにはどうすればよいですか?
Mar 24, 2024 pm 03:46 PM
Douyin の作品を閲覧していると、タグの後ろに時計のアイコンが表示されることがよくあります。それで、この時計は一体何なのでしょうか?この記事では、「Douyin ラベルの背後にある時計とは何か」についての議論に焦点を当て、Douyin を使用する際に役立つ参考になれば幸いです。 1. Douyin ラベルの後ろにある時計は何ですか? Douyin はいくつかのホットなトピック チャレンジを開始します。ユーザーが参加すると、タグの後に時計アイコンが表示されます。これは、その作品がトピック チャレンジに参加していることを意味し、チャレンジの残り時間が表示されます。休日や特別なイベントなど、時間に敏感な一部のコンテンツの場合、Douyin はラベルの後に時計アイコンを添付して、コンテンツの有効期間をユーザーに思い出させます。 3. 人気のタグ: タグが人気になると、Douyin はタグの後に時計アイコンを追加して、そのタグが人気であることを示します。
 HTML の video 要素を詳しく見る
Feb 24, 2024 pm 08:18 PM
HTML の video 要素を詳しく見る
Feb 24, 2024 pm 08:18 PM
HTMLのvideoタグの詳しい説明 HTML5のvideoタグは、Webページ上で動画を再生するために使用されるタグです。 MP4、WebM、Ogg などのさまざまな形式を使用してビデオをレンダリングできます。この記事では、videoタグの使い方を詳しく紹介し、具体的なコード例を示します。基本構造 video タグの基本構造は次のとおりです。




