
以下では、jquery を使用してスタイル付きの HTML タグ要素を動的に追加する方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
以下に示すように:
<table class="exhibit_table" style="font-size:13px; text-align:left;"> <tr> <td style="width:80px;" align="right">上传计划单</td> <td style="padding:10px;"><input type="file" name="file" style="display:inline; width:180px;"/> <button type="button" class="btn btn-success btn-xs" style="border-radius:4px; margin-top:-5px; margin-left:-4px;" onclick="plusFile()"> <i class="icon-plus icon-on-right bigger-110"></i>添加 </button> </td> </tr> <tr> <td></td> <td style="padding:10px;"><p id="otherFile"></p></td> </tr> </table>
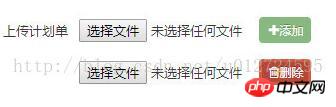
実現したい機能は次のとおりです。「追加」ボタンをクリックすると、アップロードプランの下にプランをアップロードするための別のファイルアップロードフォームを追加し、そこに新しいファイルをアップロードしますはフォームの後ろにある「削除」ボタンです。 「削除」ボタンをクリックすると、新しく追加したファイルアップロードフォームを削除できます。効果は下の図のようになります:

[追加] ボタンをクリックすると、添付ファイルをアップロードするためのフォームと削除ボタンを追加できます。 効果は下の図のようになります:

「削除」ボタンをクリックすると、新しく追加された添付ファイルアップロードフォームと削除ボタンが一緒に削除されます。

上記の効果を実現するコードは次のとおりです。 「追加」ボタンへのクリック イベント: onclick= "plusFile()"。「追加」ボタンがクリックされると、plusFile() 関数がトリガーされます。この関数の機能は次のとおりです。まず $("#otherFile") を通じて ID が otherFile である p を取得し、次に jquery の append 関数を通じてこの p に HTML 要素を追加します。追加される HTML 要素は次のとおりです。
関数コードは次のとおりです。表示:<p style='margin-top:-2px;'>
<input type='file' name='file' style='display:inline; width:180px;'/>
<button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'>
<i class='icon-trash icon-on-right bigger-110'></i>删除
</button>
</p>
上記は私があなたのためにまとめたものです。 関連記事: 以上がjqueryでスタイルを使用してHTMLタグ要素を動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。/**********添加多文件上传************/
function plusFile(){
$("#otherFile").append("<p style='margin-top:-2px;'><input type='file' name='file' style='display:inline; width:180px;'/><button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'><i class='icon-trash icon-on-right bigger-110'></i>删除</button></p>");
}