
今回は、JS 実装統計文字列内のデータ パターンと、JS 統計文字列の注意事項について説明します。以下は実際的なケースです。見てみましょう。
js 文字列内の特定の文字の出現回数を決定します
今日私が遭遇した質問は、見落としと短絡を防ぐために、それを書き留めてみましょう
<html>
<head>
<meta charset="utf-8" />
<title> js判断字符串中某字符出现的个数</title>
</head>
<body>
<script>
var testStr = 'aoifhoiwehfoiweiwadakl';
var i;
var tempObj = {};
for (i = 0; i < testStr.length; i++) {
var charAt = testStr.charAt(i);//相当于挨个遍历字符串字符,将字符作为key,出现的次数作为value类似java中的map
if (tempObj[charAt]) {
tempObj[charAt]++;
} else {
tempObj[charAt] = 1;
}
}
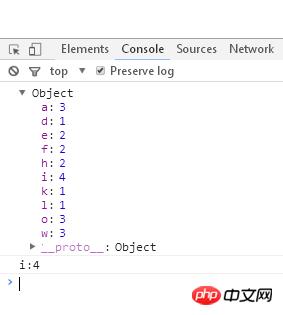
console.log(tempObj);
//循环遍历找到最大数
var max = 0;//初始化一个最大数
var maxStr;
var obj;
for (obj in tempObj) {
if (tempObj[obj] > max) {
max = tempObj[obj];
maxStr = obj;
}
}
console.log(maxStr + ':' + max);
</script>
</body>
</html>
と思います。この記事の事例を読んだ後、あなたはその方法をマスターしました。さらにエキサイティングなコンテンツについては、php 中国語 Web サイトその他関連記事に注目してください。
推奨書籍:
以上がJS は文字列内のデータ パターンに関する統計を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。