element-ui の構築方法 (詳細なチュートリアル)
以下に、Element-UI を構築するための Vue フロントエンド エンジニアリング操作の例を共有します。これは非常に参考になるものであり、皆さんの役に立つことを願っています。
1.npmイメージのインストール
(1)node.jsをダウンロード、node.jsの環境変数を設定
Node.jsでPATH環境変数が設定されているか確認し、Start=》をクリックRun=》 「cmd」と入力 => コマンド「path」を入力
Node.jsのバージョンを確認してください

コマンドウィンドウに「npm install -g cnpm –registry=https://registry.npm」と入力します。 taabao.org

2. グローバル vue-cli をインストールします
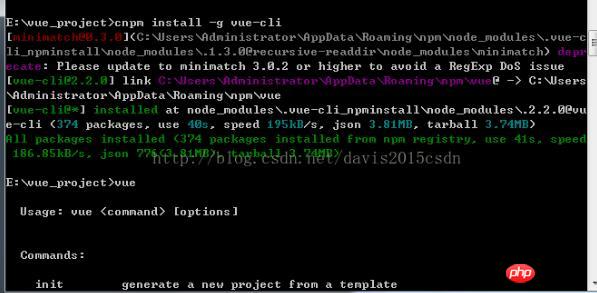
(1) npm install -g vue-cli を実行し、Enter キーを押して、コマンド ラインに vue と入力します。 vue 情報には、インストールが成功したことが表示されます
3. vue-cli をグローバルにインストールします
(1) npm install --global vue-cli
4. webpack テンプレートに基づいて新しいプロジェクトを作成します
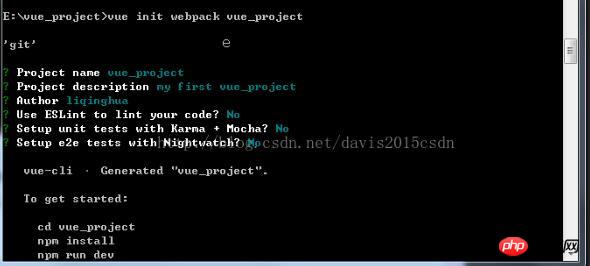
(1) vue init webpack my -project (プロジェクト名)
(2) cd my-project
(3) npm install
(4) npm run dev

5. 必要な環境インストールする
(1) npm install sass -loader --save-dev
(2) npm install gulp-sass
(3) npm install --save axios
(4) npm install element-ui -S
(5) npm install vuex --save
6. インポートする必要があるパッケージ (element-ui)
(1) import ElementUI from 'element-ui'
(2) import 'element- ui/lib/theme-default/index.css'
(3 ) import Vue from 'vue'
(4) 使用: Vue.use(ElementUI)
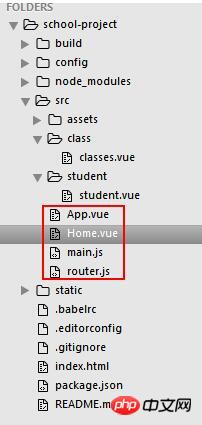
7. プロジェクトのコード構造
プロジェクトのソースコード: https://github.com/davis0511/school-ui
(1)

(2) Home.vue
<template>
<el-row class="container">
<el-col :span="24" class="header">
<el-col :span="20" class="logo">
<img src="./assets/logo4.png" /> <span>学校管理<i class="txt">系统</i></span>
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="click">
<span class="el-dropdown-link userinfo-inner"><img :src="this.sysUserAvatar" /> {{sysUserName}}</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item pided @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="24" class="main">
<aside>
<el-menu :default-active="$route.path" class="el-menu-vertical-demo" @open="handleopen" @close="handleclose" @select="handleselect"
theme="dark" unique-opened router>
<template v-for="(item,index) in $router.options.routes" v-if="!item.hidden">
<el-submenu :index="index+''" v-if="!item.leaf">
<template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template>
<el-menu-item v-for="child in item.children" :index="child.path" v-if="!child.hidden">{{child.name}}</el-menu-item>
</el-submenu>
<el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i>{{item.children[0].name}}</el-menu-item>
</template>
</el-menu>
</aside>
<section class="content-container">
<p class="grid-content bg-purple-light">
<el-col :span="24" class="breadcrumb-container">
<strong class="title">{{$route.name}}</strong>
<el-breadcrumb separator="/" class="breadcrumb-inner">
<el-breadcrumb-item v-for="item in $route.matched">
{{ item.name }}
</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<el-col :span="24" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</p>
</section>
</el-col>
</el-row>
</template>
<script>
export default{
data() {
return {
sysUserName:''
}
},
methods:{
onSubmit() {
console.log('submit!');
},
handleopen() {
//console.log('handleopen');
},
handleclose() {
//console.log('handleclose');
},
handleselect: function (a, b) {
},
//退出登录
logout: function () {
var _this = this;
this.$confirm('确认退出吗?', '提示', {
//type: 'warning'
}).then(() => {
sessionStorage.removeItem('user');
_this.$router.push('/login');
}).catch(() => {
});
}
}
}
</script>
<style scoped lang="scss">
.container {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
.header {
height: 60px;
line-height: 60px;
background: #1F2D3D;
color: #c0ccda;
.userinfo {
text-align: right;
padding-right: 35px;
.userinfo-inner {
color: #c0ccda;
cursor: pointer;
img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 10px 0px 10px 10px;
float: right;
}
}
}
.logo {
font-size: 22px;
img {
width: 40px;
float: left;
margin: 10px 10px 10px 18px;
}
.txt {
color: #20a0ff
}
}
}
.main {
background: #324057;
position: absolute;
top: 60px;
bottom: 0px;
overflow: hidden;
aside {
width: 230px;
}
.content-container {
background: #f1f2f7;
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
left: 230px;
overflow-y: scroll;
padding: 20px;
.breadcrumb-container {
margin-bottom: 15px;
.title {
width: 200px;
float: left;
color: #475669;
}
.breadcrumb-inner {
float: right;
}
}
.content-wrapper {
background-color: #fff;
box-sizing: border-box;
}
}
}
}
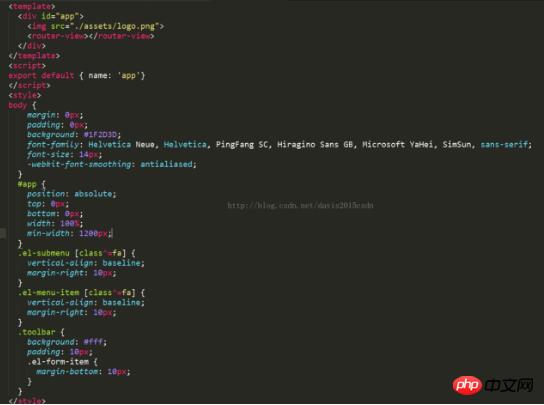
</style>(3) App.vue

(4) ) main.js
import Vue from 'vue'
import Router from 'vue-router'
import App from './App'
import routes from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
const router = new Router({
routes
});
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')(5 )router .js
import Home from './Home'
import classes from './class/classes'
import student from './student/student'
let router = [
{
path: '/',
name: '学校',
component: Home,
redirect: '/classes',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/classes', component: classes, name: '班级管理' },
{ path: '/student', component: student, name: '学生管理' }
]
}
];
export default router;8. 完了後、npm run dev は次のようになります。 上記は私が皆さんのためにまとめたものであり、将来皆さんのお役に立てば幸いです。
関連記事:
elementUIを使用してVueでカスタムテーマメソッドを実装する方法
jqueryで動的に生成されたタグにイベントをバインドする(詳細なチュートリアル)
以上がelement-ui の構築方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 21
21
 90
90
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 Quarkブラウザの使い方チュートリアル
Feb 24, 2024 pm 04:10 PM
Quarkブラウザの使い方チュートリアル
Feb 24, 2024 pm 04:10 PM
Quark Browser は現在非常に人気のある多機能ブラウザですが、ほとんどの友人は Quark Browser の機能の使い方を知りません。最もよく使用される機能とテクニックを以下に整理します。次に、エディターがユーザーをガイドします。 Quark Browserの多機能な使い方チュートリアルをまとめましたので、興味のある方はぜひ一緒にご覧ください! Quark Browserの使用方法に関するチュートリアル [2024-01-09]: Quark ブラウザでテスト用紙をスキャンして答えを確認する方法 [2024-01-09]: Quark Browser でアダルト モードを有効にする方法 [2024-01-09]: その方法Quark の使用済みスペースを削除するには [2024 -01-09]: Quark ネットワーク ディスク ストレージ スペースをクリーンアップする方法 [2024-01-09]: Quark のバックアップをキャンセルする方法 [2024-01-09]: Quark
 numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンをアップグレードする方法: わかりやすいチュートリアル、具体的なコード例が必要 はじめに: NumPy は科学技術計算に使用される重要な Python ライブラリです。これは、強力な多次元配列オブジェクトと、効率的な数値演算を実行するために使用できる一連の関連関数を提供します。新しいバージョンがリリースされると、新しい機能やバグ修正が常に提供されます。この記事では、インストールされている NumPy ライブラリをアップグレードして最新の機能を入手し、既知の問題を解決する方法について説明します。ステップ 1: 最初に現在の NumPy バージョンを確認する
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。




