Angular で動的なフォームを作成する方法
角度のある動的フォームを作成する方法は、サンプルコードを通じて詳細に説明されています。必要な友達はそれを参照してください。
ソースコード: https://github.com/Karin001/ngx-dynamic-form

動的フォームの使用シナリオ
場合によっては、ユーザーの選択またはサーバーが返す柔軟なフォームが必要になることがあります。入力要素のセットや選択要素のセットなどの追加または削除など、情報を再構成します。
この場合、最初からすべてのフォームをテンプレートに記述し、選択制御にngifツリー構造を使用すると、プログラムはより冗長になります。
この頃。ユーザーの選択 (構成による) またはサーバーの応答に基づいて、プログラムが必要なフォームを自動的に生成することが最善です。これは動的フォームが扱うビジネスです。
コンポーネント生成の関連概念 コンポーネントの 2 つのコンポーネント
フォームを動的に生成するには、まずコンポーネントがどのように生成されるかを理解する必要があります。
angular コンポーネントは 2 つの部分で構成されます。
Wrapper
Wrapper は、コンポーネントと対話できます。Wrapper が初期化されると、コンポーネントがインスタンス化されます。同時に、コンポーネントの変更検出と、ngOnInit や ngOnChanges などのフック関数のトリガーも行います。
View
View は、レンダリングされたテンプレートのレンダリングを担当し、コンポーネントの外観を表示し、Wrapper の変更検出をトリガーできます。コンポーネントは複数のビューを持つことができ、Angular が提供する 2 つの関数を呼び出すことで、各ビューを独自に生成および破棄できます。このプロセスにはトップレベル ビューの参加は必要ありません。
コンポーネントの通常の読み込み方法(非動的読み込み方法)
通常、コンポーネントをルートコンポーネントまたは別のコンポーネントに埋め込みます。埋め込まれたコンポーネントを子コンポーネント、埋め込まれたコンポーネントを親コンポーネントと呼びます。この時点で、サブコンポーネント コードがコンパイルされると、コンポーネント ファクトリ (Angular コア クラス ComponentFactory のインスタンス) が生成され、ホスト ビューは、このコンポーネントがコンポーネントを生成する役割を果たします。親コンポーネント ビュー。コンポーネントの DOM ノード、およびコンポーネントを生成するラッパーとビュー。
コンポーネントの動的ロード
そして、動的コンポーネントをコンポーネントビューに挿入したい場合、動的コンポーネントのインスタンスを取得することはできません。これは、非動的コンポーネントコンパイラーが行う処理であるためです。
動的コンポーネントの実装
angular は、上記の問題を解決するためのいくつかの関数を提供します。これらの関数を使用するには、2 つのオブジェクトを挿入する必要があります。
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}ComponentFactoryResolver と ViewContainerRef を注入しました。
ComponentFactoryResolver は、コンポーネント クラスをパラメーターとして受け取り、コンポーネント クラスに基づいてコンポーネント ファクトリを生成するメソッド (resolveComponentFactory()) を提供します。これは、前述のコンポーネント ファクトリです。
ViewContainerRef は、コンポーネント ファクトリをパラメータとして受け取り、ビュー内にサブコンポーネントを生成するメソッド (createComponent()) を提供します。 (私の個人的な理解では、ホスト ビューが行うことを処理し、コンポーネントのラッパーとビューを生成します)
動的フォームの実装
上記では、動的コンポーネントを実装するためのいくつかのテクニックを簡単に紹介しました。次に、動的コンポーネントを作成する方法について考えてみましょう。フォーム。
具体的なアイデア
動的フォームを使用したい場合は、このモジュールを簡単に導入し、少しの設定で使用するだけで、独立した動的フォームモジュールを作成したいと考えています。
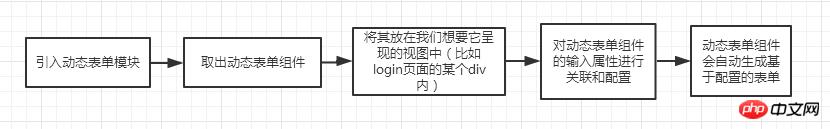
このモジュールが完了すると、トップレベルのユーザーの観点から見たワークフローは次のようになることを願っています:

問題の核心は、このコンポーネントが入力属性を持つコンポーネントであるということです。入力属性に基づいて必要なフォームを生成する方法です。
言い換えれば、ComponentFactoryResolver と ViewContainerRef を呼び出してコンポーネントを動的に生成する必要があるのか、それとも他のものによって処理されるべきなのかということです。
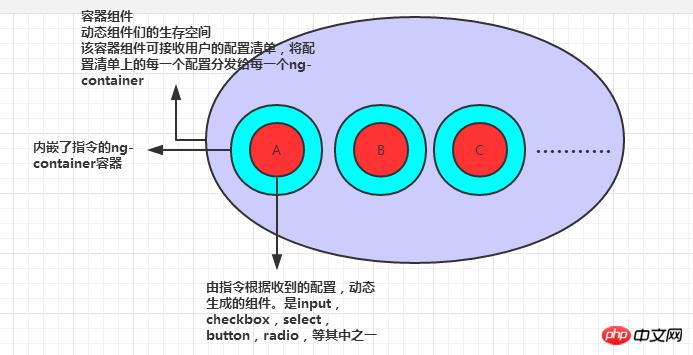
次の図は実装のアイデアです:

実際、動的フォームを小さな動的コンポーネント (プリロードされていない) に分割し、外側のコンポーネントがコンテナとして機能し、すべての動的コンポーネントが生成され、内部が破壊され、それらが合わさってダイナミックなフォルムを形成します。 ComponentFactoryResolver と ViewContainerRef を呼び出してコンポーネントを生成するロジックは、外部コンテナには統合されず、カスタム ディレクティブと ng コンテナに渡されます。この命令にはビューがないため、ViewContainerRef を注入することで取得するのはホストのビュー コンテナです。 ng-container はレンダリングされないため、取得されるビュー コンテナは外側のコンポーネント コンテナのビュー コンテナになります。このアプローチの利点は、分割された各動的コンポーネントを外部コンポーネントが均一に管理する必要がないことです。これは、動的コンポーネント自体によって管理されるのと同じです。
外側のコンポーネントコンテナはおそらく次のようになります:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がAngular で動的なフォームを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




