
この記事では主にCSSテキストのフォントの色(CSSカラー)の設定方法を紹介しますので、必要な方は参考にしてください
1.CSSの色(CSSカラー)を理解する
ここで紹介したいのは以下の内容です。 Web ページの色の設定における ;Web ページの色の規制と標準。
1. 一般的に使用される色には、フォントの色、ハイパーリンクの色、Web ページの背景の色、境界線の色が含まれます
2. 色の仕様と色の規制: Web ページでは RGB モードの色が使用されます
2. 色の基本知識
Web ページの使用は Web ページの重要な要素です。色を使用する目的は、特徴的で動的 (特にハイパーリンクで使用される) であり、美しいことです。同時に、色はさまざまな Web ページのスタイル表現要素の 1 つでもあります。CSS フォントの色について学びます。
w3c 標準および p CSS アプリケーションの色の従来の HTML カラーと CSS カラーの比較
CSS カラー カラー構文:
color:#000000;
CSS スタイルの color の直後に RGB カラー値を追加します (#FFFFFF、# 000000, #F00)
RGB カラー値は実際のレイアウト中に決定され、Photoshop (略して PS) 選択ツールを使用して取得できます。
オブジェクトのカラー スタイルを設定する 3 つ、2 つの方法
1. p タグでカラー カラー スタイルを使用します
www.jb51.net
2. CSS セレクターでカラー カラー スタイル CSS コードを使用します:
.pcss5{color:#00F}
/* オブジェクト pcss5 のテキストを青に設定します*/
詳細: CSS コメントは次のとおりです。このスタイル設定手順では、CSS コメントを理解してください
3、p+CSS カラー スタイルの完全なケース:
Css コード:
コードをコピー
コードは次のとおりです:
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */HTML コード:
コードをコピー
コードは次のとおりです:
<p> 标签内使用color css样式 <p style="color:#F00">www.jb51.net 红色</p> </p> <p>外部样式表设置对象color颜色 <p class="pcss5">www.jb51.net 蓝色</p> </p>
4. 構造図の例:
上記では、タグ内のカラーカラースタイルとCSSコード内のカラーカラースタイルを使用しています。 。
4. テキストカラーコントロールは同じです
従来のHTMLとCSSのテキストカラーが同じ場合は、「color:」+「RGBカラー値」を使用します 色が黒テキストの場合は、「color」を追加します。 " 対応する CSS 属性セレクターに :#000;" 以上です。
5. Web ページの背景色の設定の違い
従来は「bgcolor=color value」を使用して背景色を設定していましたが、CSS では「background:」+ color value が使用されました。たとえば、背景を黒に設定します。これは、従来の Html 設定です。つまり、タグに「bgcolor="#000"」を追加すると、背景色が黒になります。W3C の場合は、常に「background:#000」になります。対応する CSS セレクターで「」を実行します。
6. 境界線の色の違いを設定します
従来の「bordercolor=value」、「border-color:」+色の値をCSSで設定します。例: 従来の HTML では、「bordercolor="#000"」を table タグに直接追加するだけです。現在の CSS では、境界線の色を黒に設定することを忘れないでください。スタイル (破線、実装)。
p+CSS カラー値の拡張知識:
カラー値は、キーワードまたは数値の RGB 仕様です。
16 のキーワードは Windows VGA パレットから取得されています: アクア、ブラック、ブルー、フクシア、グレー、グリーン、グレー、マルーン、ネイビー、オリーブ、パープル、レッド、シルバー、シアン、ホワイト、イエロー。
7. RGB カラーは 4 つのメソッドのいずれかを指定します
1. #rrggbb (例: #00cc00) (色の値を表すためにこれを使用することを強くお勧めします)
2. # の RGB (例: #0c0)
3. RGB(十,x,x) x は 0 から 255 までの包含的な整数 (RGB(0,204,0) など)
4.RGB(Y%, Y%, Y%) 、ここで y は包含的な整数です0.0 から 100.0 までの量 (RGB (0%、80%、0%) など)
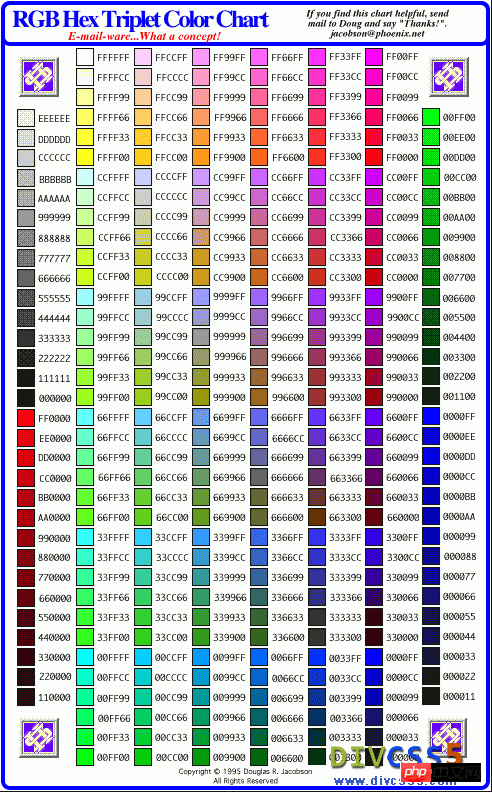
8. 以下は RGB カラーテーブルです 
一般的な Web 開発向けのコース ソフトウェアにはカラー値ピッカーがあります:

Web開発ソフトウェアDWソフトウェアのCSSカラーピッカー
CSSカラー値を取得するにはどうすればよいですか?
色の値を思い出せないのですが、アートワークとまったく同じ色の値を決定するにはどうすればよいですか?実際、これは非常に簡単です。通常、PS ソフトウェアの色認識ツールを使用して正確な色値を取得します。もちろん、他の特殊な色認識ツールを使用して正確な色値を取得することもできます。
9. CSS カラー カラー スタイルの概要
CSS スタイルを使用して、オブジェクト コンテンツのカラー スタイルを設定します。また、名前付き CSS クラス オブジェクトを使用して、そのカラー スタイルを設定することも、HTML タグ内で直接カラー スタイルを設定することもできます。上記では、テキストコンテンツの色を設定するこれら 2 つの方法についても詳しく紹介し、実践しました。
関連するおすすめ:
HTML5 ビデオ/オーディオはローカル ファイルを再生します
以上がCSSテキストのフォント色の設定方法(CSSカラー)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。