WeChat ミニプログラム開発ルーティングの使用
通常、ルーティングは、パケットが送信元から宛先に送信されるときにエンドツーエンドのパスを決定するネットワーク全体のプロセスとして理解されます。
上記の定義を借用すると、routing に従って、ミニ プログラム ページのルーティングを理解できます。 rules (パス) あるページから別のページにジャンプするためのルール。
この記事を通じて、次のことを学ぶことができます:
どのような状況でページジャンプがトリガーされるか
ページをジャンプする方法
ページパラメータの受け渡し
ページスタック
》》》どのような状況でページジャンプがトリガーされるか
アプレットが開始され、最初のページが初期化されます
新しいページを開き、API wx.navigateToを呼び出すか、コンポーネント
を使用します。 -
ページのリダイレクト、API wx.redirectTo を呼び出すか、コンポーネント
すべてのページは app.json に登録する必要があります。例:を使用します - ページにジャンプする方法
- wx.navigateTo インターフェースを使用してジャンプします。
元のページは保持されます
。
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件
跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
ホームページから 2 次ページへのジャンプなど、可逆操作の場合は、wx.navigateTo を使用します。2 次ページから戻る場合、ホームページを再レンダリングする必要はありません。
非可逆操作の場合は、wx.redirectTo を使用します。ユーザーが正常にログインすると、ログイン ページが閉じられ、ログイン インターフェイスに戻ることができなくなります。
一部の紹介ページやその他の一般的なページでは、wx.redirectTo または wx.navigatrBack
同様の 9 正方形のグリッドおよびリスト項目については、
wx.redirectTo は使用しないでください。ホームページ上では、これによりアプリケーションはホームページに戻れなくなります
要件を簡素化し、プロセスを合理化する; 2 つまたは 3 つのページでコア機能を完了することは、Zhang Xiaolong の「小さくても美しい」の追求の具現化です
ページスタック
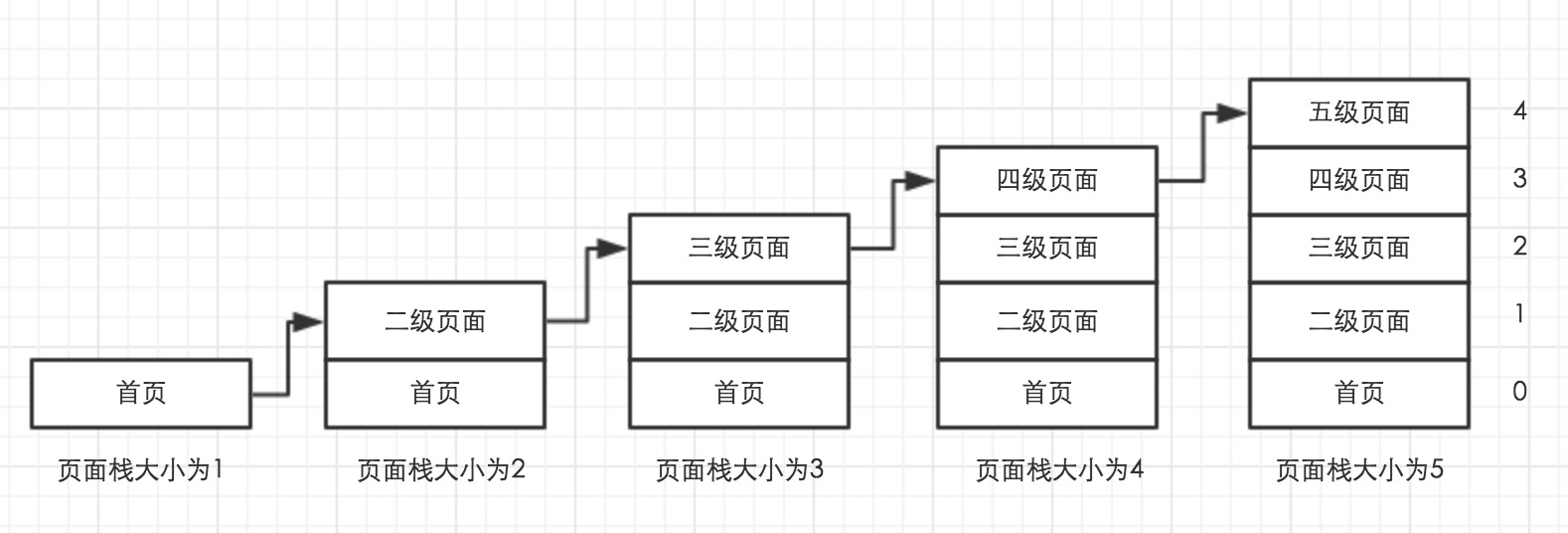
ページ間の関係はスタック(先入れ後出し)の形式で維持されます
アプレットはページスタックを取得するgetCurrentPages()関数を提供します。最初の要素は次のとおりです。ホームページ、最後の要素は現在のページです。
wx.navigateTo を使用して新しいページを開くたびに、ページスタックサイズが 5 になるまでページスタックサイズが 1 ずつ増加します

-
wx.navigateTo を使用してインターフェイスを繰り返し開きます
。
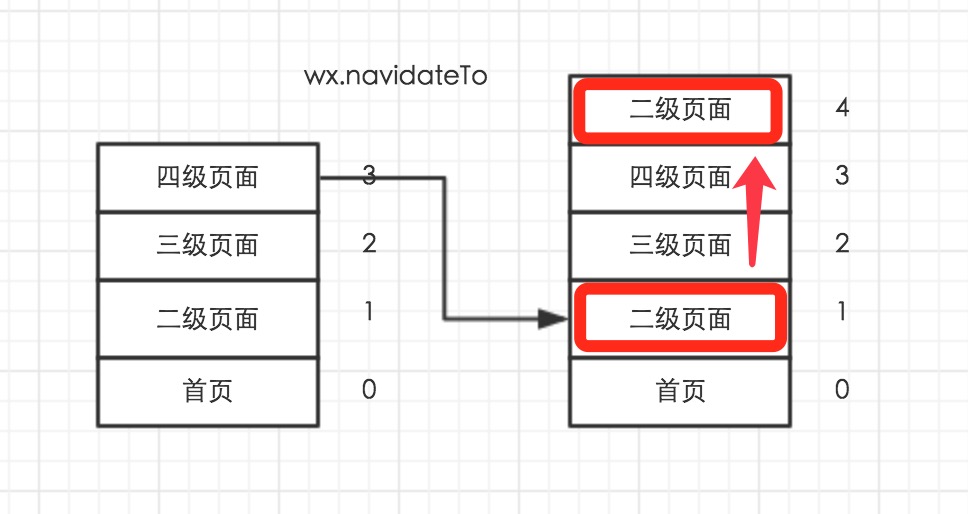
上の図では、wx.navigateToを使用して第4階層のページから第2階層のページにジャンプすると、このとき第2階層のページの初期状態と同じインターフェースが追加されます。ページスタックの最上位ですが、2 つのページ状態は独立しています。 ページスタックサイズが1増加しますページスタックサイズが5の場合、wx.navigateToは無効になります リダイレクトするには wx.redirectTo を使用します

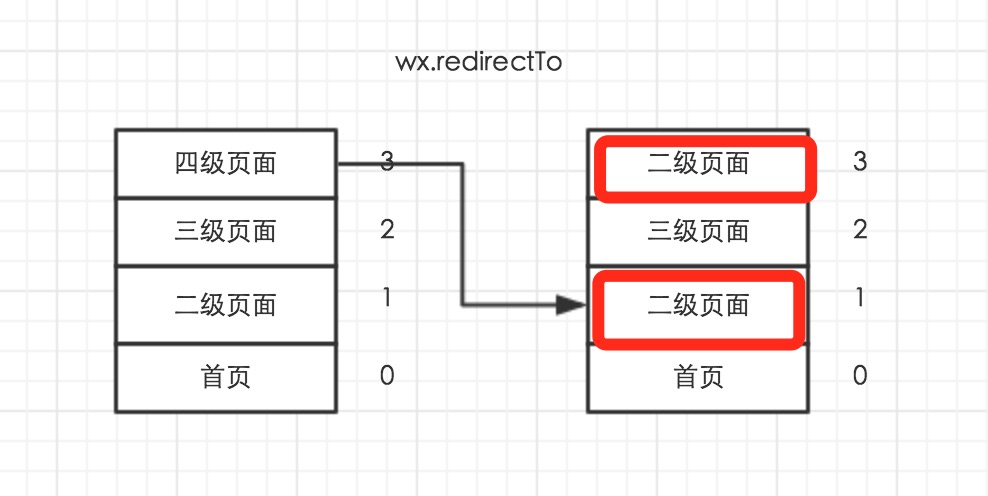
上の図では、wx.redirectTo を使用して第 4 レベルのページから第 2 レベルのページにリダイレクトすると、第 4 レベルのページは閉じられ、第 2 レベルのページは閉じられます。レベル ページは第 4 レベル ページを置き換えるために使用されますが、2 つのページの状態は独立しています。 現時点では、ページスタックのサイズは変更されていません。wx.navigateTo を使用する場合との違いに注意してください。戻るには wx.navigateBack を使用します

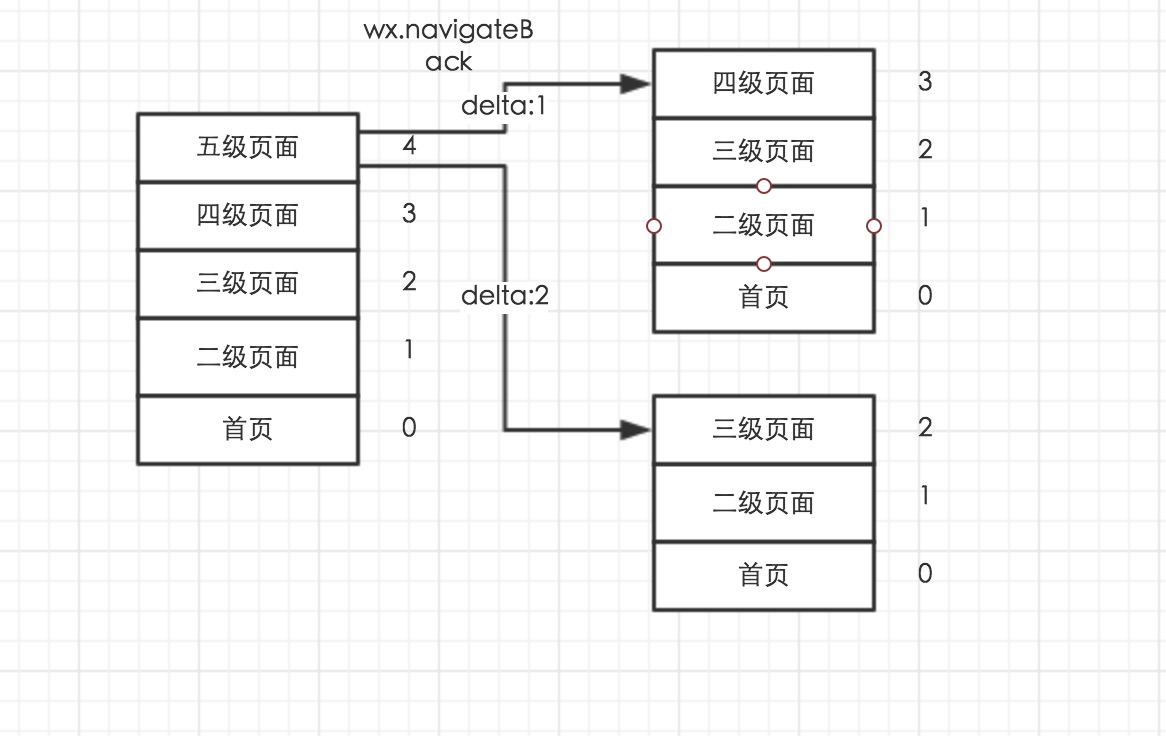
上の図では、現在のページが 5 レベルのページの場合、wx.navigateBack を使用します:
デルタが 1 の場合、5 を閉じます
デルタが 2 の場合、現在のページが 4 レベルのページである場合、ページスタックサイズは 1 つ減少します。現在のページは 5 番目のレベルのページと 4 番目のレベルのページを順番に閉じます。 3 番目のレベルのページになり、ページ スタック サイズが 2 減ります
など、スタックの一番下 (ホームページ) で終了するまで続きます。
wx.navigateTo、wx.redirectTo、および wx.navigateBack を使用した上記のページ スタック操作がページ スタックに与える影響は、必ずしも日常生活で使用されるわけではありませんが、その背後にある原則を理解することは依然として必要です。
ページ スタックを学習することで、少なくとも次のことを知ることができます:
アプレットの実行中に、初期化されたページの プロパティとメソッドを取得できます
現在のページ パスを動的に取得します
-
ページは自動的にジャンプします
getCurrentPages()を通じてページオブジェクトを取得し、現在のページ以外のJSでメソッドを実行できます
概要
wx.navigateToはページスタックサイズが5になるまでページスタックサイズを増やします
wx.redirectToはページスタックサイズを増やしません
wx.navigateBackはページスタックを減らしますサイズまで ページのスタック サイズは 1 です
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
WeChat アプレット開発に switchTab を使用する方法
以上がWeChat ミニプログラム開発ルーティングの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。