
この記事は、dev-server.js を使用しない vue2.0 のローカル データ構成方法に関する関連情報を主に紹介しています。非常に優れており、必要な友人は参照できます。
問題の説明:。
vue2.0以上のバージョンでは、vue-cliのビルドフォルダーにdev-server.jsファイルが存在しないので、モックデータの設定方法
Vue2.xのビルド下のwebpack.dev.conf.js設定を行うだけですそれ
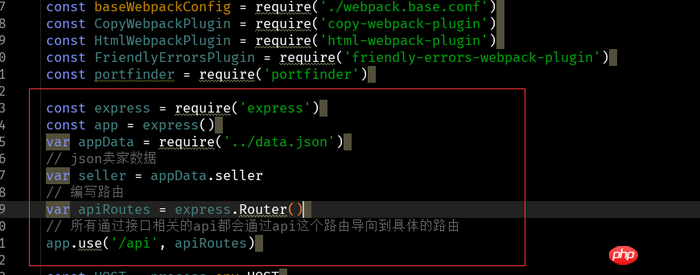
//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
示されているように

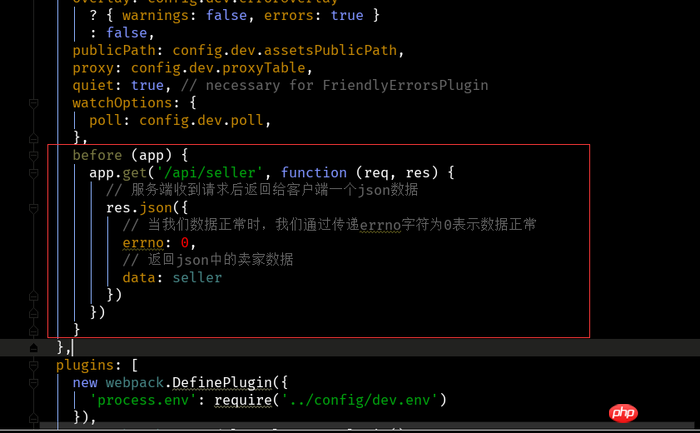
devServer オブジェクトを見つけて、それに関連するルーティング設定を追加します
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}
その後、データを再 npm run dev するだけです
上記は私が皆さんのためにコンパイルしたものです。将来的には皆さんのお役に立ちます。
関連記事:
以上がvue2.0 の dev-server.js には設定メソッドがありませんの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。