HTML テーブルのセルの内容が超過した場合に省略記号効果を表示する
以下は表のセル内容が制限を超えた場合の省略記号効果の表示に関する記事(実装コード)です。非常に良いものなので、参考として共有します。一緒に見ていきましょう
解説
フロントエンド開発では、セルの幅を制限し、コンテンツが制限を超えた場合に省略記号を表示する必要がある状況によく遭遇します。この効果を実現する方法について簡単に紹介します。
準備知識
1. テキストを折り返さないように制御する
white-space: nowrap;
2. 長さを超えると省略記号が表示されます
overflow:hidden;
text-overflow :ellipsis
3. テーブル レイアウト アルゴリズムを変更します
table-layout: 固定; table-layout のデフォルト値は、セルの内容によって設定されることを意味します。また、固定とは、列幅がテーブル幅と列幅によって設定されることを意味します。
つまり、テーブルの列幅を設定すると、実際にはセルの内容が多すぎると幅が引き伸ばされてしまいます。テーブルの列幅の表示方法をセルに定義された列幅によって決定する必要がある場合は、固定値を使用する必要があります。
注: 1. テーブルの幅を設定する必要があります。 2. 列の幅ではなくテーブルの幅のみを設定すると、列の幅は均等に分散されます。
コードのデモ
以下のコードに示すように、テーブルには名前、年齢、性別、住所の 4 つの列が配置されています。これらの列の長さは 10%、20%、30%、40% です。それぞれ。
XML/HTML コード内容をクリップボードにコピーします
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
</html>表示効果は次のとおりです:

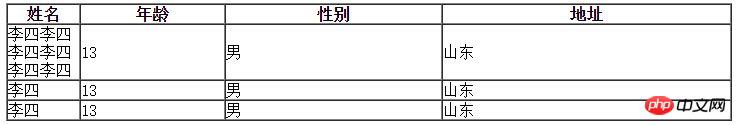
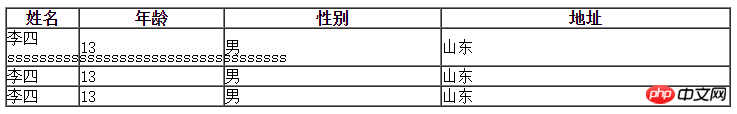
名前、年齢、性別、住所の列の長さが次のとおりであることが簡単にわかります。それぞれ 10%、20%、30%、40%。
ファーストネームの内容を増やすと効果がたまりません(>﹏<)!

見るに耐えません(>﹏<)! !

コンテンツの 1 行の余分な部分を省略記号として表示するにはどうすればよいですか?セルの次の属性を設定するだけです:
XML/HTML コードコンテンツをクリップボードにコピーします
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
これ以上面倒な作業はせずに、コードに進みましょう。
XML/HTML コード内容をクリップボードにコピーします
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
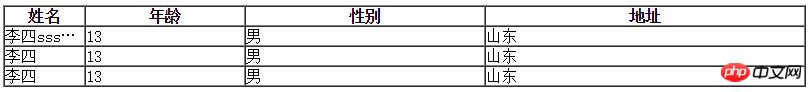
</html>変更後の効果は次のとおりです:

関連推奨事項:
以上がHTML テーブルのセルの内容が超過した場合に省略記号効果を表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScriptを使用してテーブルの列幅のドラッグアンドドロップ調整機能を実現するにはどうすればよいですか? Web テクノロジーの発展に伴い、Web ページ上に表形式で表示されるデータがますます増えています。ただし、表の列幅がニーズを満たせない場合があり、内容がオーバーフローしたり、幅が不足したりすることがあります。この問題を解決するには、JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整機能を実装し、ユーザーが必要に応じて列幅を自由に調整できるようにします。テーブルの列幅のドラッグ アンド ドロップ調整機能を実現するには、主に次の 3 つのポイントが必要です。
 Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel ブックから先頭のゼロを自動的に削除するのはイライラしますか?セルに数値を入力すると、Excel では数値の前の先頭のゼロが削除されることがよくあります。デフォルトでは、明示的な書式設定が欠如しているセルエントリは数値として処理されます。一般に、先頭のゼロは数値形式では無関係であるとみなされ、省略されます。さらに、先行ゼロは特定の数値演算で問題を引き起こす可能性があります。したがって、ゼロは自動的に削除されます。この記事では、口座番号、郵便番号、電話番号などの入力された数値データが正しい形式であることを確認するために、Excel で先頭のゼロを保持する方法を説明します。 Excel で、数値の前にゼロを付けるにはどうすればよいですか? Excel ブック内の数値の先頭のゼロを保持できます。いくつかの方法から選択できます。セルを設定するには、
 Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue で表形式データのエクスポートとインポートを実装する方法には、特定のコード サンプルが必要です。Vue を使用して開発された Web プロジェクトでは、表形式データを Excel にエクスポートしたり、Excel ファイルをインポートしたりする必要がよく発生します。この記事では、Vue を使用してテーブル データのエクスポートおよびインポート機能を実装する方法と、具体的なコード例を紹介します。 1. テーブル データをエクスポートするためのインストールの依存関係 まず、Excel ファイルをエクスポートするためのいくつかの依存関係をインストールする必要があります。 Vue プロジェクトのコマンド ラインから次のコマンドを実行します: npmin
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。
 JavaScriptを使用してテーブルデータのページング表示を実装する
Jun 16, 2023 am 10:00 AM
JavaScriptを使用してテーブルデータのページング表示を実装する
Jun 16, 2023 am 10:00 AM
データが増大し続けると、表形式の表示がより困難になります。ほとんどの場合、テーブル内のデータの量が多すぎるため、読み込みが遅くなり、ユーザーは必要なデータを見つけるために常にページを参照する必要があります。この記事では、JavaScript を使用して表データのページ分割表示を実現し、ユーザーが目的のデータを見つけやすくする方法を紹介します。 1. テーブルを動的に作成する ページング機能をより制御しやすくするには、テーブルを動的に作成する必要があります。 HTML ページに、以下のようなテーブル要素を追加します。




