
1 1.2 Flexコンテナの要素属性

WeChatアプレット開発内プロジェクトを作成し、新しいファイル レイアウトを作成し、さまざまなファイル (レイアウトに基づいて名前が付けられます) を作成します。
次のコードをlayout.wxmlに追加します:
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
 次のコードをlayout.wxssに追加します:
次のコードをlayout.wxssに追加します:
.container1{
height: 100%;
width:100%;
background-color:beige;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
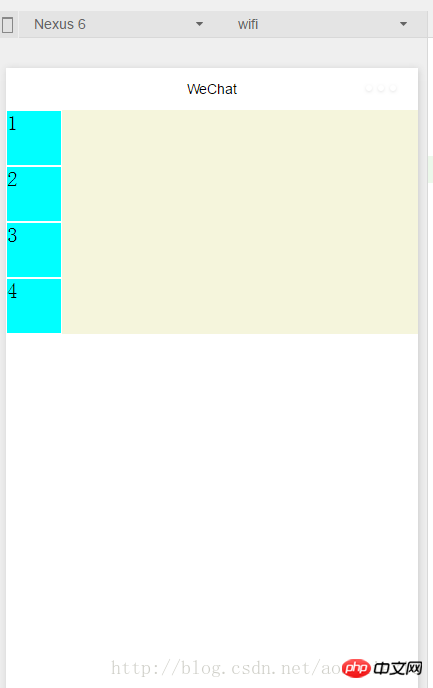
} 注: 上記のコードでは、4 つのサブ要素ビュー (item1) がコンテナー 1 コンテナーに追加されます。各 item1 の幅と高さは、 item1のスタイルファイル: 100rpx。rpxは固定pxとは異なり、各item1の辺が1px、実線(solid)、白(#fff)です
図 2
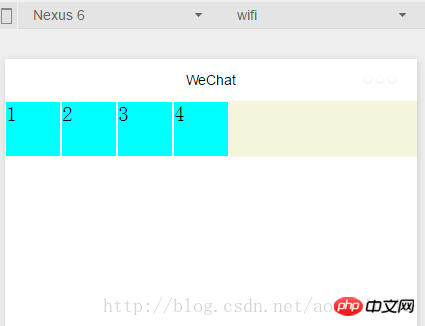
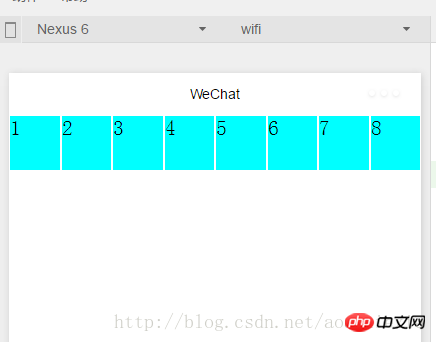
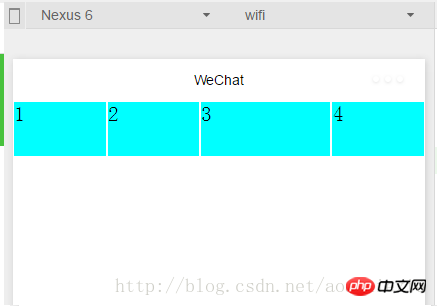
.container1 を次のように変更します: (display: flex; を追加) 図 3 に示すようにコンパイルして実行します。 示されているように、flex レイアウトはデフォルトで要素を水平に配置することがわかります
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
}図 3
1.1.1 コンテナ属性: flex-direction
 次のコードを .container1 に追加します。 要素を垂直に配置するようにフレックス レイアウトを設定します (軸を左から右に横切る)。 、主軸は上から下に)、図 2 に示すように。 (行: フレックス レイアウトは要素を水平方向に配置します --- 主軸として左から右へ、交差軸として上から下へ)
次のコードを .container1 に追加します。 要素を垂直に配置するようにフレックス レイアウトを設定します (軸を左から右に横切る)。 、主軸は上から下に)、図 2 に示すように。 (行: フレックス レイアウトは要素を水平方向に配置します --- 主軸として左から右へ、交差軸として上から下へ)
flex-direction:column
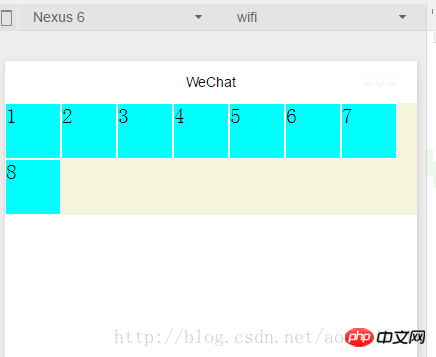
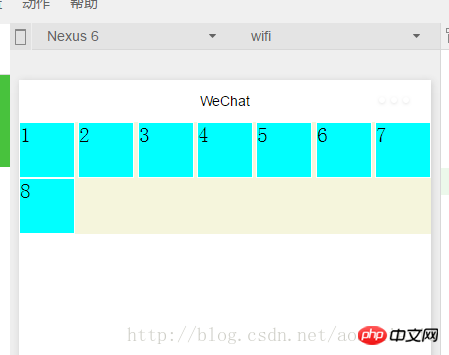
を追加.container1 内の次のコード: 同時に、layout.wxml 内の要素コードを 8 つの要素ビューにコピーし、コンパイルして実行します。その結果を図 4 に示します。元の高さと幅は 100rpx であることがわかります。正方形のビューが長方形に変換されました。 
flex-wrap:nowrap
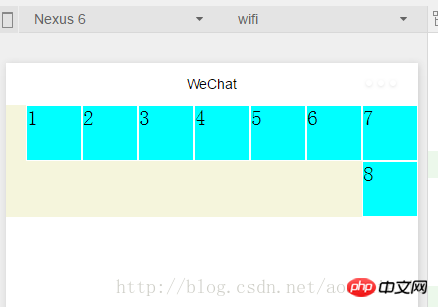
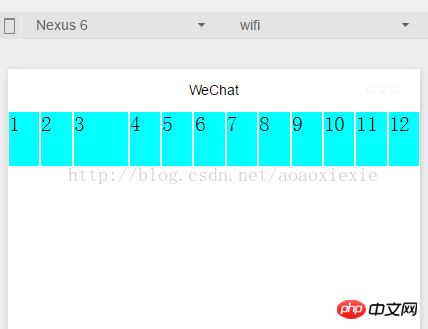
図 4 次のコードに変更した場合: 図 5 に示すようにコンパイルして実行します。各サブビューが正方形であることを確認し、次のサブビューに収まらない 8 番目のサブビューを配置します。 line
flex-wrap:wrap
図 5
1.1.3容器属性:
flex-flow
flex-flow: 行のラップ、 コンパイルと実行の結果: 図 5 に示すように、flex-flow は flex-direction と同等であり、 flex-wrap 属性の組み合わせ
コンパイルと実行の結果: 図 5 に示すように、flex-flow は flex-direction と同等であり、 flex-wrap 属性の組み合わせ
1.1.4容器属性:justify-content
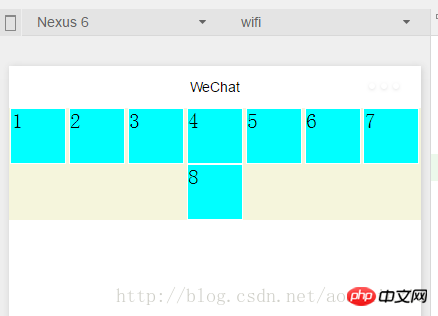
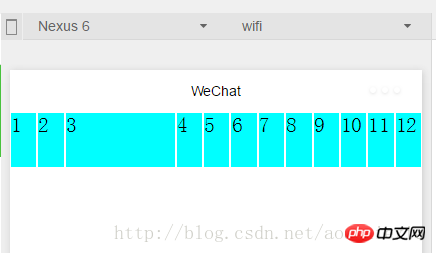
を設定しているため、主軸が左から右にあることと等価なので、1つでは表示できない8番目の要素になります。行は次の行の中央に表示され、最初の 7 行は行の中央に表示され、左右の余白は空白になります
justify-content:center
 図 6
図 6
justify-content:flex-end (主轴为左到右情况下:右对齐)
编译运行效果如图7所示:

图7
justify-content:flex-start (主轴为左到右情况下:左对齐)不举例显示了 justify-content:space-around---效果如图8所示,每个子view左右都有留边

图8
justify-content:space-between--- 效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边

图9
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
图10
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
图11
1.2.3容器内元素属性: flex-basis
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx
}
图12
1.2.4容器内元素属性: flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{ flex:0 0 200rpx}
1.2.5容器内元素属性:orderlayout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行
<view class="container1"> <view class="item1" style="order:4"> 1 </view> <view class="item1" style="order:3"> 2 </view> <view class="item1 i3" style="order:2"> 3 </view> <view class="item1" style="order:1"> 4 </view> </view>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWeChat ミニプログラムはどのように配置されるべきですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。