
この記事では主に、HTML5 Canvas API の Clip() メソッドを使用してエリア画像をトリミングするサンプル チュートリアルを紹介します。save() メソッドとrestore() メソッドの使用には特に注意する必要があります。
キャンバスの使用 画像を描画するとき、画像の一部だけを保持したいことがよくありますが、これを実現するためにキャンバス API の画像トリミング機能を使用できます。
Canvas API の画像トリミング機能は、キャンバス内のパスを使用すると、パスの外側の画像ではなく、パスに含まれる領域内の画像のみが描画されることを意味します。これは Flash のレイヤーマスクに似ています。
Canvasの画像トリミング機能を実装するには、グラフィックスコンテキストのパラメータを指定せずにclip()メソッドを使用します。このメソッドは、パスを使用して Canvas のクリッピング領域を設定します。したがって、最初にパスを作成する必要があります。作成が完了したら、clip()メソッドを呼び出してトリミング領域を設定します。
切り抜きはキャンバス上で実行されますが、切り取られたキャンバスは元のサイズに戻すことができないため、元のサイズで描画できるようになります。 Canvas では、save() とrestore() に注意する必要があります。描画する前に、まずキャンバスをカットします。写真である必要はなく、パスを入れることもできます~
まずは簡単なデモを見てみましょう。
JavaScript コードコンテンツをクリップボードにコピーします
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>裁剪区域</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
//裁剪画布从(0,0)点至(50,50)的正方形
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100,100,100,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
context.restore();
//再次裁切整个画布
context.beginPath();
context.rect(0,0,500,500);
context.clip();
//绘制一个没有裁切的蓝线
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100,100,50,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
};
</script>
</body>
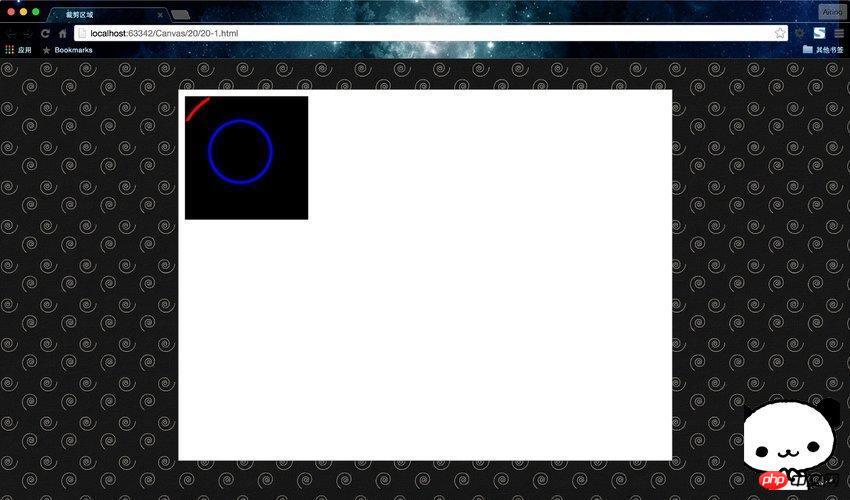
</html>実行結果: 
save() メソッドとrestore() メソッドを組み合わせて使用すると、描画領域を制限できます。まず、rect() メソッドを使用して描画したい領域を囲み、次に Clip() メソッドを使用して領域をトリミングします。
このように、コンテキスト内でどのような操作を行っても、限られた部分のみが表示されます。つまり、clip()の機能は表示する領域を制限することです。領域を制限したくない場合は、restore() メソッドを使用して元のコンテキストから飛び出し、操作を続行できます。
そのようなトリミングをもう一度見てみましょう: 
JavaScript コードコンテンツをクリップボードにコピーします
function drawScreen() {
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var offset = 50;
//裁剪的区域为 (x, y)为中心半径为75的圆
context.save();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.clip();
// 先画一个蓝色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x - offset, y - offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'blue';
context.fill();
// 画一个黄色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x + offset, y, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'yellow';
context.fill();
// 画一个红色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x, y + offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
/*
* restore()方法会返回到context原先的状态,在这里是clip()之前的状态。
* 大家可以移除context.beginPath()方法,试试会发生什么。
*/
context.restore();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.lineWidth = 10;
context.strokeStyle = 'blue';
context.stroke();
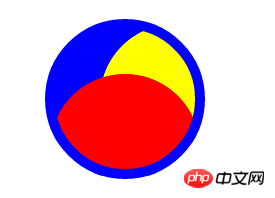
}もう一度、トリミング関数の一般的な呼び出し形式は次のとおりです
save(); clip(); restore();
このシーケンスは呼び出しを行うために使用されます。
関連する推奨事項:
HTML5 Canvas で描画するときに色と透明度を指定する方法
HTML5 Canvas を使用して画像の色とテクスチャを塗りつぶす
以上がHTML5 Canvas APIのclip()メソッドを使用してエリア画像をトリミングするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。