
ここで、webpack-dev-server のページを自動的に更新する方法を共有します。これは良い参考値であり、皆さんのお役に立てれば幸いです。
過去 2 日間 webpack を監視していましたが、今日は午後中ずっと webpack-dev-server でスタックし、サーバーが正常に起動するように要求するたびに正常に実行できませんでした。ブラウザに localhose:8080/admin を入力するとすぐに停止し、Get/... というプロンプトが表示され、とにかくページを開くことができません。最後に投稿を見つけ、サーバーの起動に使用したコードに問題があることがわかりました。
最初に webpack 関連コンポーネントをインストールします
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
コードは次のとおりです:
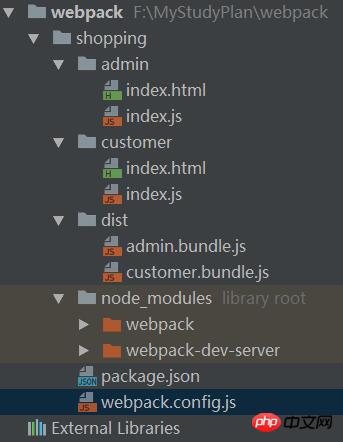
1. プロジェクトの構造は次のとおりです:

2. webpack.config。 js プロファイル
js を 2 つ定義したので、入り口で 2 つの名前を定義し、2 つのbundle.js にパッケージ化する必要があります。 。 。 。 。
動的に生成されたファイルは dist フォルダーに配置されるため、ファイルの内容が変更される限り、このフォルダー内のファイルの変更を監視するために次の publicPath: "/dist/" が使用されます (実際には、管理者は手動で更新されます)と顧客フォルダー内のindex.jsを更新すると、対応するbundle.jsが自動的に更新され、ページも自動的に更新されます。

3.package.json 設定
「server」に注意してください: 「webpack-dev-server --inline --content-base」はサーバーを起動するための正しいコードです
以前は以下の3つの方法を使用していました(この方法は古いバージョンのはずで、現在バージョン2.0以降ではサポートされていないようなのでこの点は確認していません)、
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

4. コマンドを実行します
最初に「npm start」と入力して2つのbundle.jsを生成します
次に「npm run server」または「webpack-dev-server --inline --content-base」を入力します
最後にブラウザを開いて「localhose: 8080/admin」または「localhose:8080/customer」と入力すると、対応するページを開くことができます

5 最後に、対応するページの js コードを変更すると、ページが自動的に同期され、すぐに更新されます。

以上、私がまとめたものですので、今後皆様のお役に立てれば幸いです。
関連記事:
ブートストラップでテーブルサポートの高さのパーセンテージを実装する方法
axiosを使用してvue 2.xのgetメソッドとpostメソッドをカプセル化する方法
タイミングを使用するセキュリティリスクは何ですか-ノードアプリケーションの脆弱性
以上がwebpack-dev-server でページの自動更新を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。