ブートストラップ テーブルでの親子テーブルの使用法と行と列の順序についての簡単な説明
この記事では、親子テーブルの使用法とブートストラップ テーブルの行と列の順序を組み合わせてから、その少し高度な使用法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[関連する推奨事項: "bootstrap チュートリアル》]
1. エフェクト表示
今日は少しやり方を変えて見てみましょう効果を先に説明しますので、コードの実装や注意点は後ほど紹介します。さあ、レンダリングは次のとおりです:
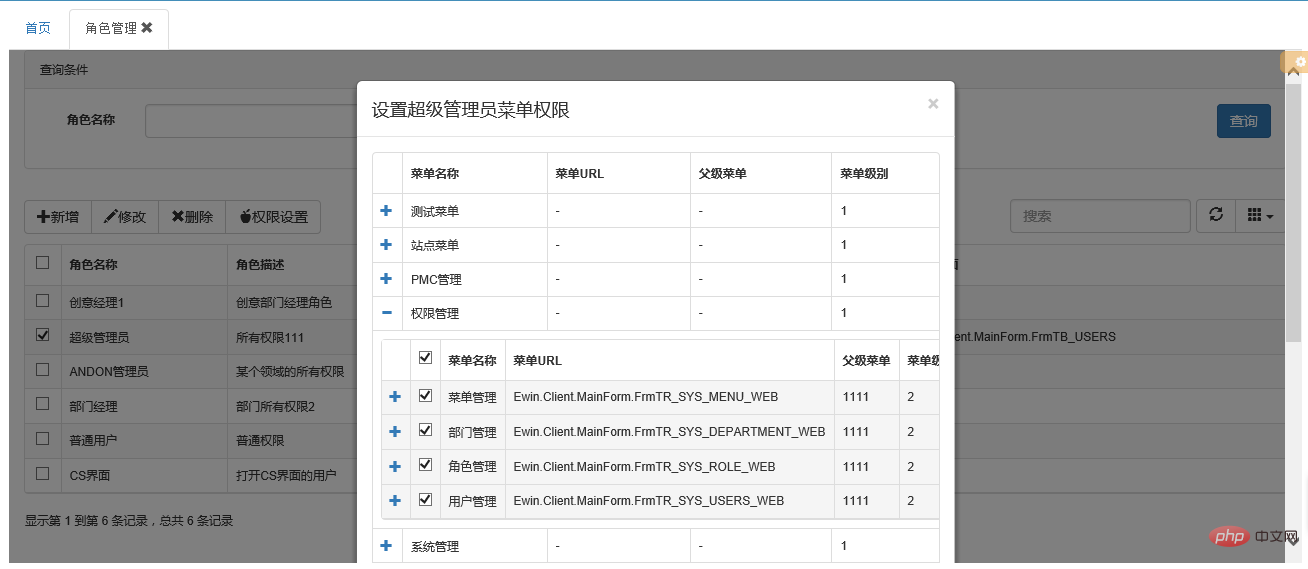
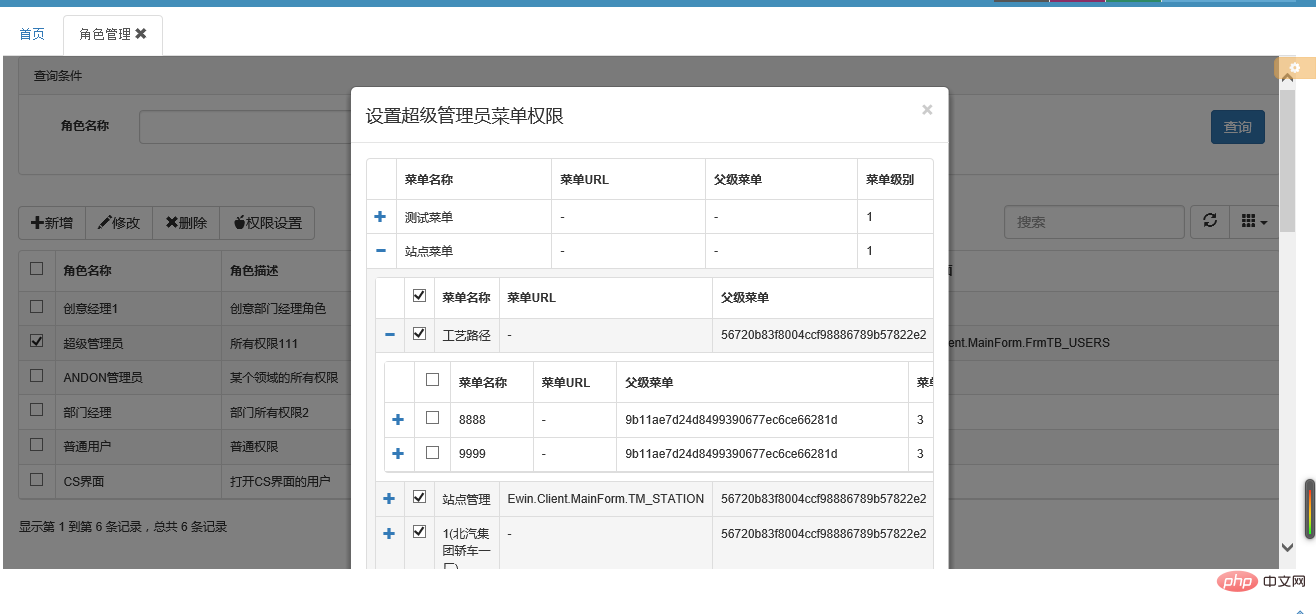
1. 父と息子のテーブルのレンダリング



2. 行の並べ替え
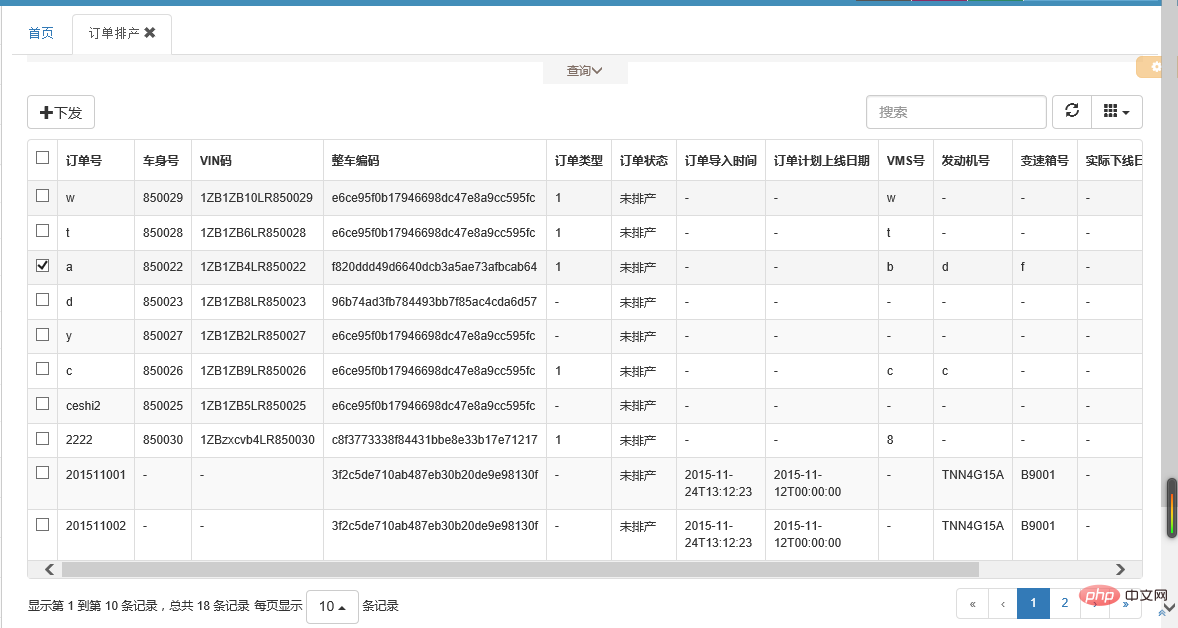
並べ替え前

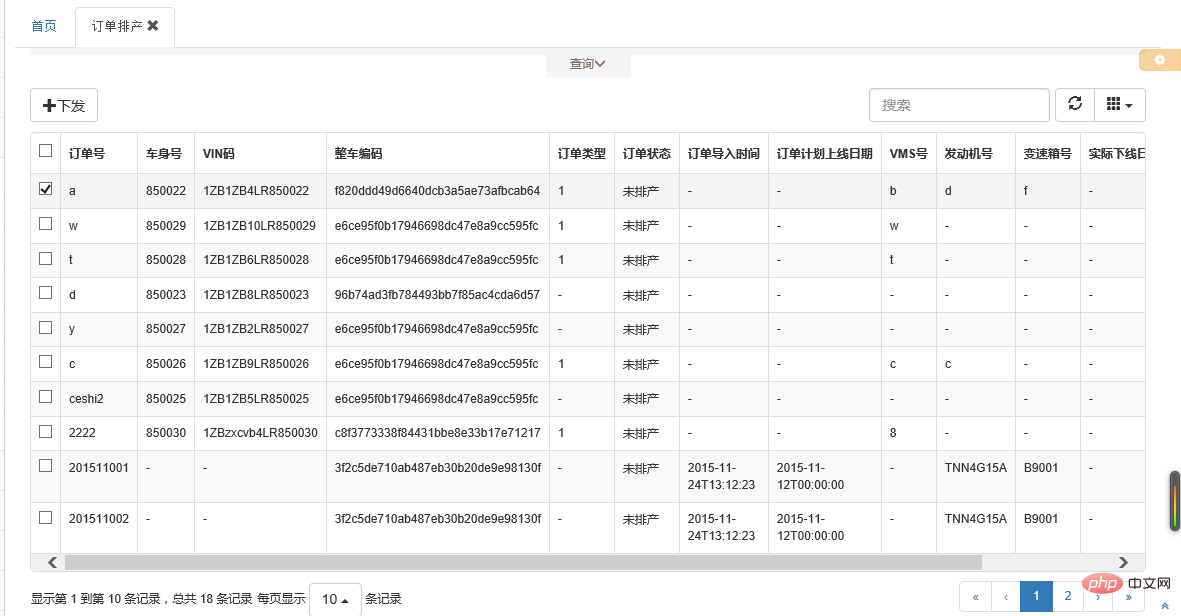
行の並べ替え順序を次の場所にドラッグします最初の行

3. 列の順序
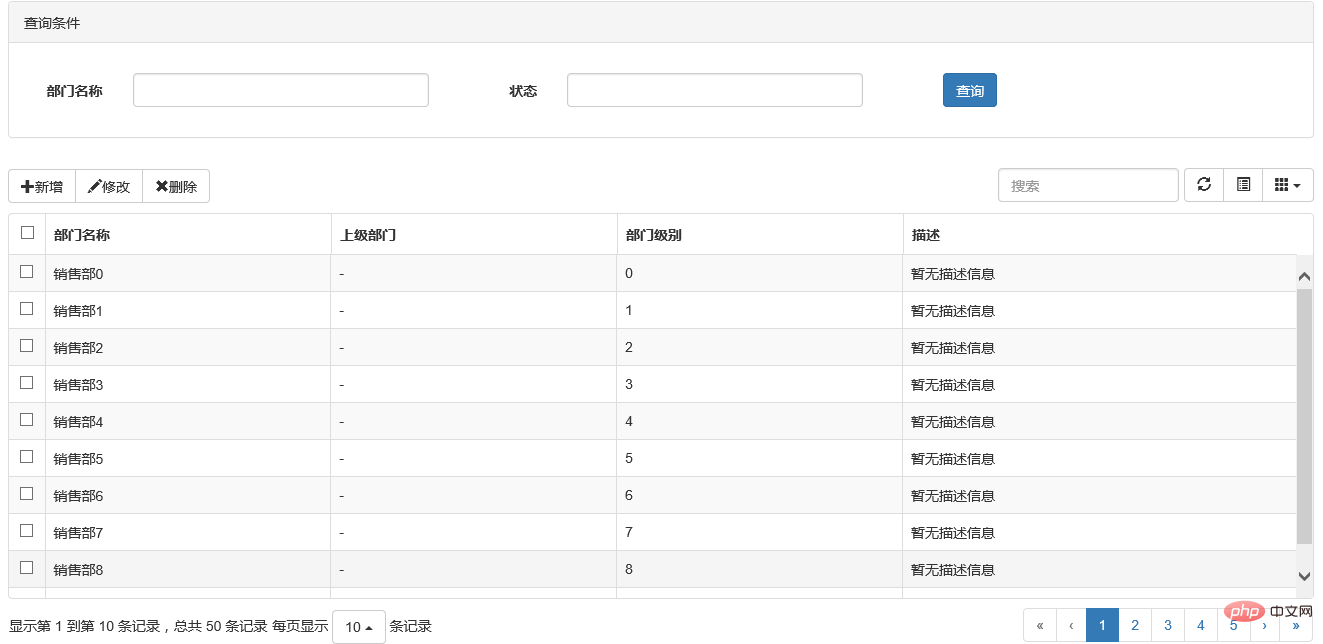
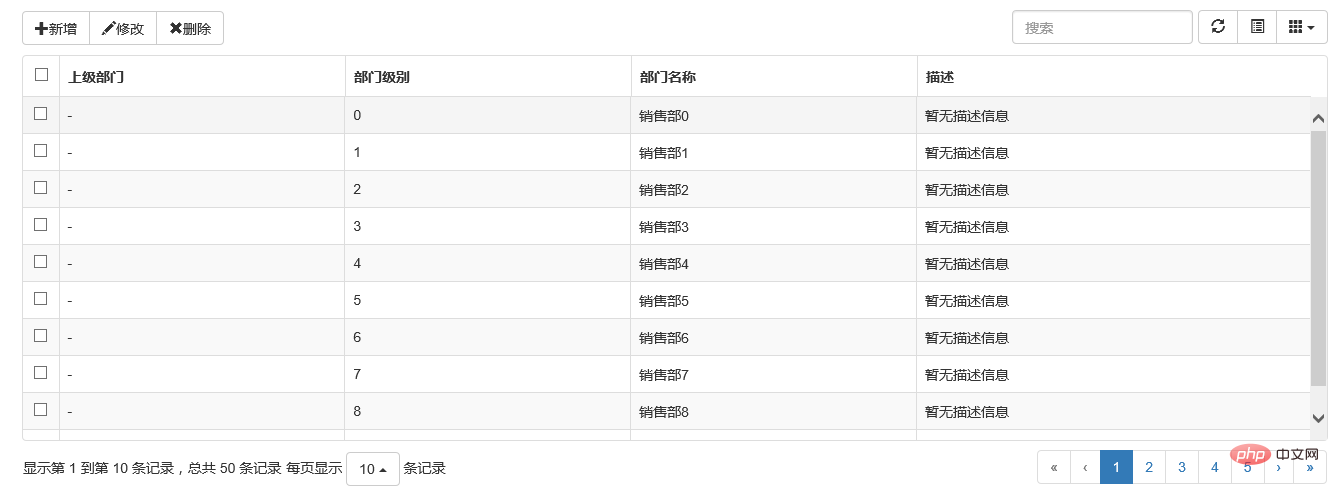
注文の前に

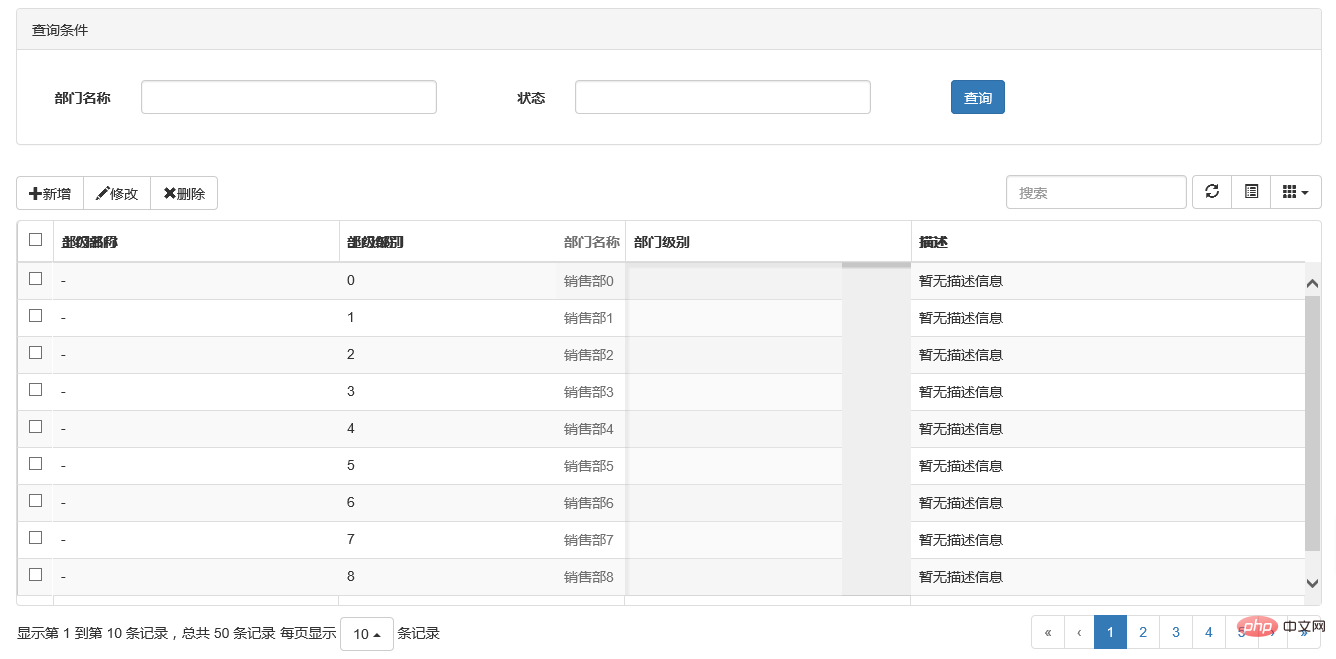
列タイトルをドラッグして並べ替えます

並べ替え後

2 つ、詳細な説明親子テーブルのコード
前章ではbootstrapテーブルの基本的な使い方を紹介しましたが、テーブルを初期化する際に「detailview」という属性があるのでtrueに設定します。 、そして各行の目の前に「 」の形をしたアイコンが表示されます。このアイコンをクリックすると、サブテーブルをロードするイベントがトリガーされます。これが一般原則です。コードを見てみましょう。実際は非常に簡単です。
1. テーブルを初期化し、行拡張イベントを登録します
$("#tb_powerset").bootstraptable({
url: '/api/menuapi/getparentmenu',
method: 'get',
detailview: true,//父子表
//sidepagination: "server",
pagesize: 10,
pagelist: [10, 25],
columns: [{
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onexpandrow: function (index, row, $detail) {
oinit.initsubtable(index, row, $detail);
}
});サブテーブル読み込みイベント onexpandrow に対応するメソッド関数 (index、row) を見てみましょう。 、 $detail )、
index: 親テーブルの現在の行の行インデックス。
row: 親テーブルの現在の行の json データ オブジェクト。
$detail: 現在の行の下に作成された新しい行の td オブジェクト。
生成されたサブテーブル テーブルは $detail オブジェクトにロードされるため、3 番目のパラメータは特に重要です。ブートストラップ テーブルによって $detail オブジェクトが生成されるので、必要なテーブルをそれに埋めるだけで済みます。
2. oinit.initsubtable() メソッドを見てみましょう
//初始化子表格(无线循环)
oinit.initsubtable = function (index, row, $detail) { var parentid = row.menu_id; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstraptable({
url: '/api/menuapi/getchildrenmenu',
method: 'get',
queryparams: { strparentid: parentid },
ajaxoptions: { strparentid: parentid },
clicktoselect: true,
detailview: true,//父子表
uniqueid: "menu_id",
pagesize: 10,
pagelist: [10, 25],
columns: [{
checkbox: true
}, {
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onexpandrow: function (index, row, $subdetail) {
oinit.initsubtable(index, row, $subdetail);
}
});
};サブテーブルを生成する原理は、テーブルを作成することであることがわかります。オブジェクト cur_table を作成し、このオブジェクトのテーブル初期化を登録します。とても簡単ですね~~
3. 行シーケンス コードの詳細説明
行シーケンス コードはさらに単純です。見てみましょう。 。
1. 2 つの追加の js ファイルを参照する必要があります
<script src="~/content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2. cshtml ページでテーブルを定義するときに、2 つの属性を追加します
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
これにより、js テーブルの初期化時に変更を加える必要がなく、ロードされたテーブルで行順序付け機能を実現できます。
4. 列の順序付けコードの詳細な説明
行の順序付けと似ています。列の順序付けの使用方法は次のとおりです:
1. いくつかの追加の js と css を参照します
<script src="~/content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2. テーブルを定義する場合cshtml ページ、属性を追加します
<table id="tb_departments" data-reorderable-columns="true"></table>
他の場所を変更する必要はありません。ロードされたテーブルは列ごとにソートできます。とてもシンプルですか?
5. フィルタリングの制御
この記事を終えようとしていたのですが、前章に検索機能があったことを突然思い出しました。サーバーがページングしているときは利用できません。使ってみて、cs で各列をフィルタリングするような機能を以前に実行したことを思い出しました。ブロガーは再び興味を持ちました。ブートストラップ テーブルにもテーブルの各列をフィルタリングするこの機能はありますか?とのことで資料を確認してみました。結果は期待に応えます、本当にうまくいきます~~見てみましょう。
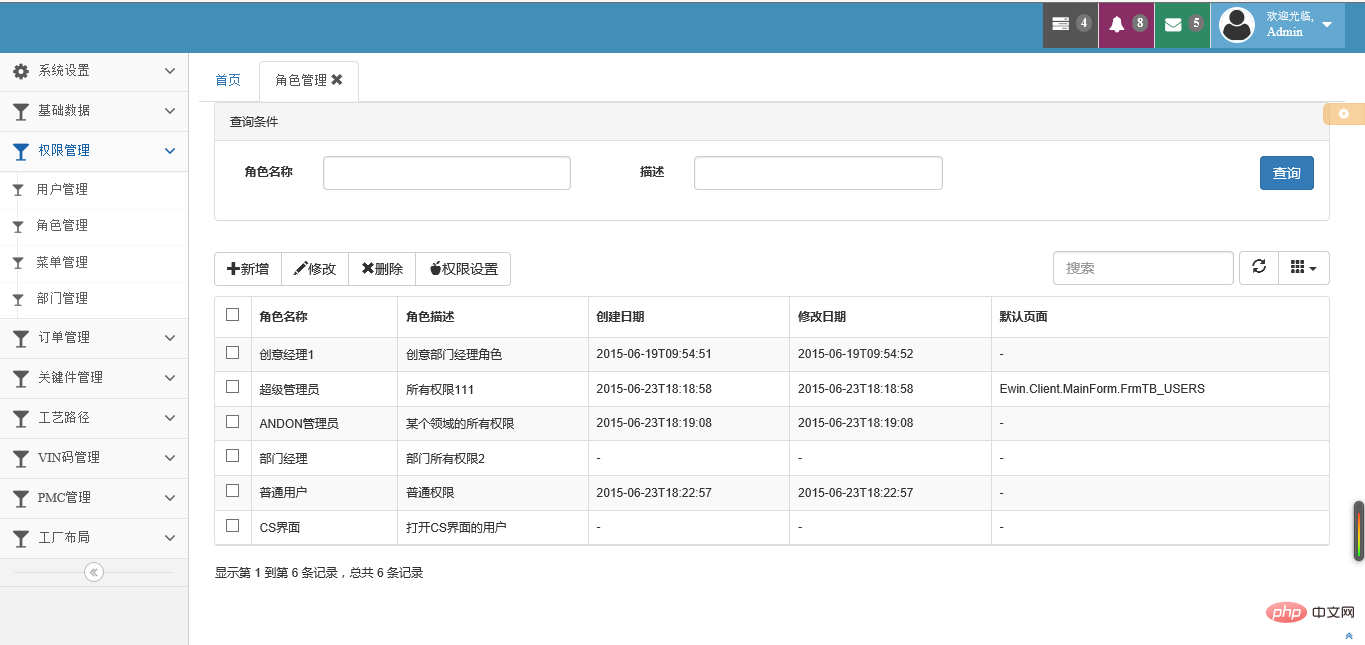
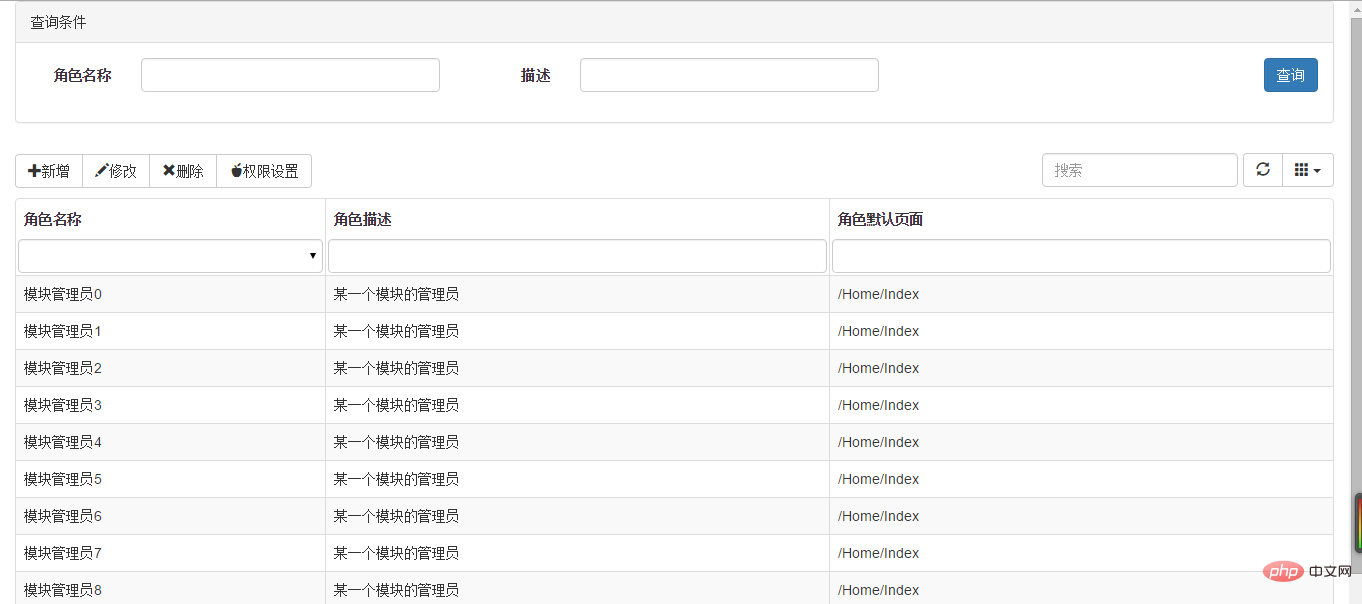
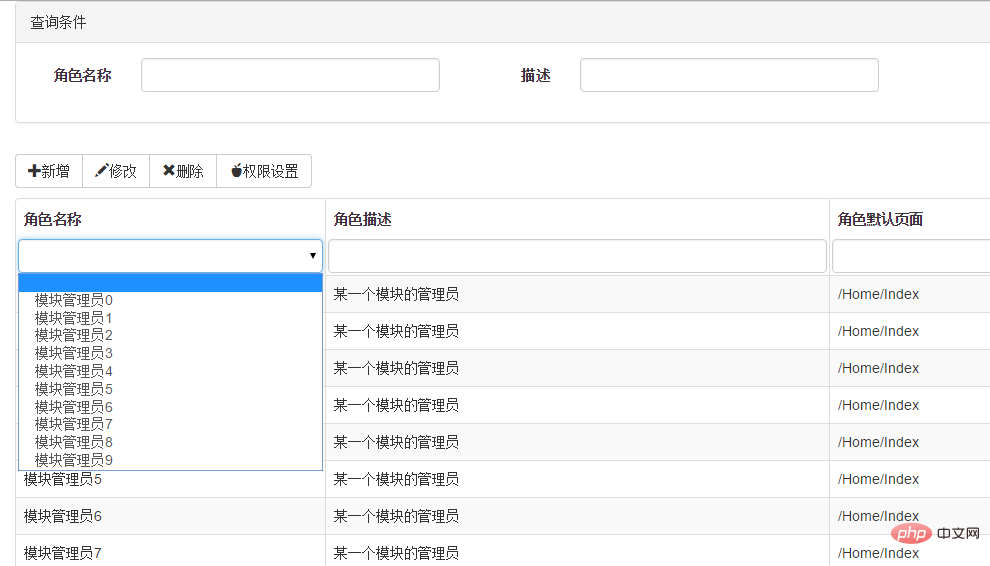
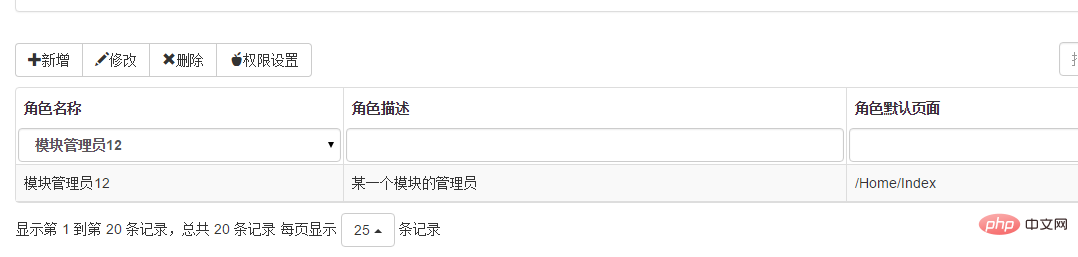
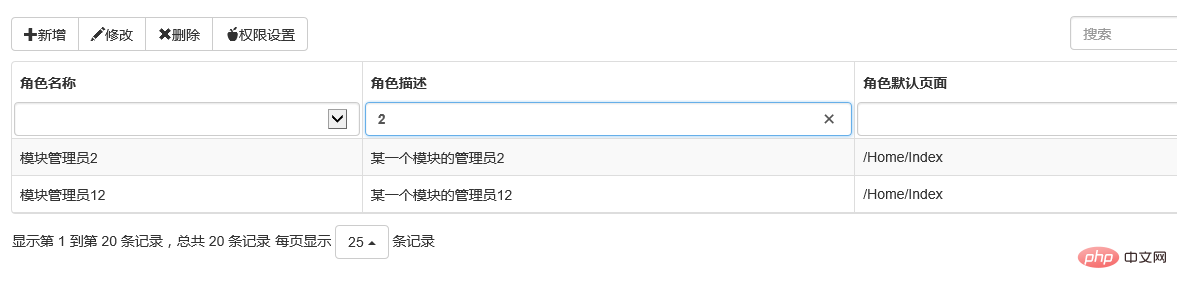
1. レンダリング表示




2. コード例
(1) 追加の js を導入する
<script src="~/content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2) テーブル属性とヘッダー属性を定義する p>
<table id="tb_roles" data-filter-control="true"> <thead> <tr> <th data-field="role_name" data-filter-control="select">角色名称</th> <th data-field="description" data-filter-control="input">角色描述</th> <th data-field="role_defaulturl" data-filter-control="input">角色默认页面</th> </tr> </thead> </table>
ここでヘッダー属性が定義されているため、js の初期化時にカラムを定義する必要はありません。
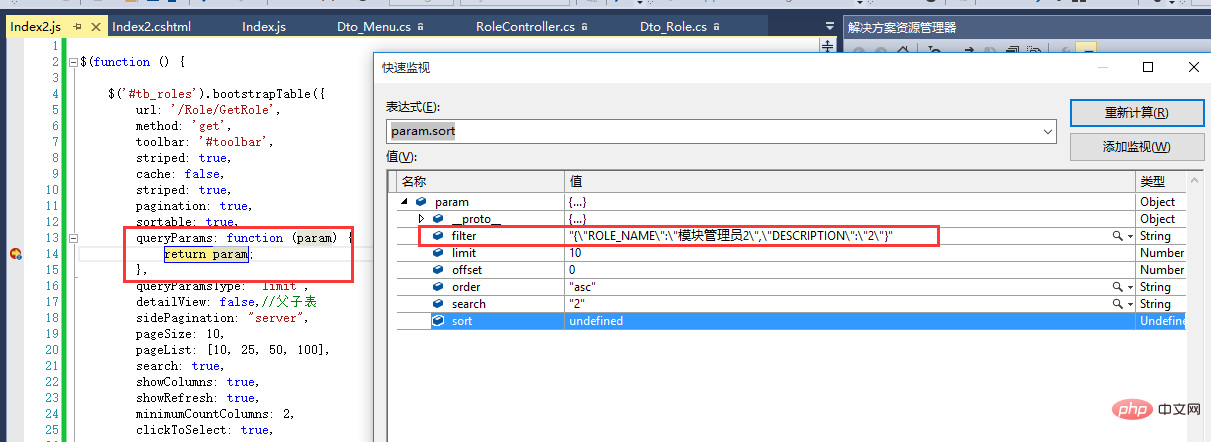
(3) js の初期化
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
});最初、ブロガーは次のように考えました。検索はクライアント側のページングでしかできないのですが、デバッグしてみるとそうではなく、検索条件をjson経由でサーバーに渡すことができることが分かりました。デバッグ プロセスを見てみましょう

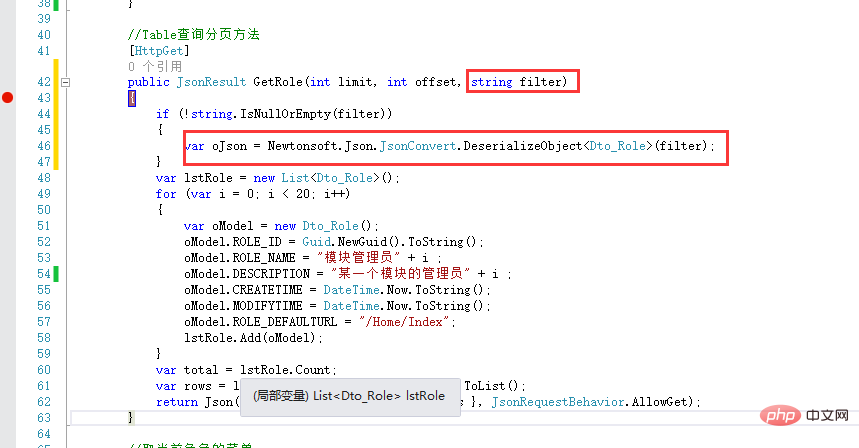
バックグラウンドでパラメータを受信し、それらを逆シリアル化します

このようにして、クエリ条件をバックグラウンドに渡すことができます。とても良くて力強い。これにより、テーブル検索機能を拡張する手間が省けます~~
6. まとめ
上記は、ブートストラップ テーブルの拡張アプリケーションの一部です。包括的ではない可能性があり、行と列の結合、行の凍結など、一部の高度な使用法は紹介されていません。しかし、ブロガーは文書さえあれば使用することに問題はないと考えている。ソースコードはまだ整理する必要があるため、整理されてからアップロードされる予定です。庭仲間の皆さん、まずは見てみましょう! !
プログラミング関連の知識について詳しくは、はじめにをご覧ください。プログラミングへ! !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1385
1385
 52
52
 85
85
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




