リンクに download 属性を追加すると、ユーザーはブラウザでファイルを直接開く代わりに、この属性をより適切にサポートできるようになりました。HTML5 の使用例を詳しく見てみましょう。強制ダウンロード属性 download:
HTML5 の Download 属性は、ブラウザーに対応するファイルを開かずに強制的にダウンロードさせるために使用されます。 Chrome や Firefox などのブラウザは強力すぎるため、ユーザーがクリックしたリソース ファイルを認識できるようになります (たとえば、PDF はブラウザで直接開かれ、mp3 や mp4 などのメディアは開きます)。ブラウザ内で直接再生されます(プレーヤー再生)。ただし、ユーザーが実際にブラウザで表示するのではなく直接ダウンロードしたい場合もあります。この場合、この属性を追加すると、ダウンロードされたファイルの名前が属性値によって変更されます:
クリックして直接ダウンロードし、download.pdf ファイルとして保存します
ユーザーがこのリソースを確実にダウンロードすることが確実な場合は、この属性を追加できます。また、JS を使用することもできます。または手動で変更します。 保存するファイルの名前。
HTML でダウンロード リンクを作成すると、ファイルを指す タグと href 属性を追加するだけで便利です。ただし、一部のファイル (画像、pdf、txt、doc など) はダウンロードされず、ブラウザーで開かれます。
サイトがサーバー側の場合は、.htaccess ファイルをダウンロードできるように設定できます。サイトが WordPress.com または github ページ (静的ページ) でホストされている場合は、 タグの download 属性の使用を検討してください
「Download」属性を使用してください
download 属性は HTML5 仕様の一部です、ナビゲーション リンクではなく、ダウンロード リンクとして表示されます。
download 属性を使用すると、ダウンロードする必要があるファイルの名前を変更することもできます。たとえば、ファイルがサーバーに保存されている場合、通常はシステム番号とダッシュの組み合わせで名前が付けられます (例: acme-doc-2.0.1.txt)。ダウンロードしたファイル。ダウンロード後にユーザーに表示されるファイル名は、このようにユーザー エクスペリエンスを向上させるために、Acme Documentation (ver. 2.0.1).txt などのより適切な名前にすることができます (ファイル拡張子を忘れないでください)。
XML/HTML コードコンテンツをクリップボードにコピーします
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>[object Object]
このデモのアドレスをご覧ください: http://tutsplus.github.io/download-attribute/index.html
Some注:
Firefox はセキュリティ問題を考慮しており、ダウンロードしたファイルは独自のサーバーまたはドメイン名からのものである必要があり、そうでない場合はブラウザーで開かれます。
Chrome と Opear では、ダウンロードされたファイルがサーバーまたはドメイン名のサブセットにない場合、これらのブラウザはダウンロード属性を無視します。つまり、ファイル名は変更されません。
フォールバック計画を提供する:
この記事の執筆時点では、ダウンロード属性は Safari と IE に実装されていませんが、IE は、ダウンロード属性の実装がすでに開発アジェンダの最優先事項であると主張しています。 
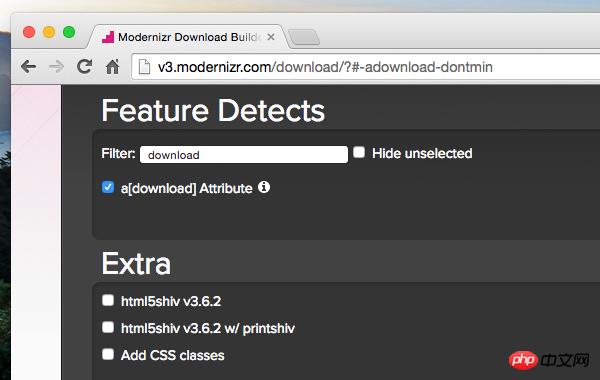
それまでの間、フォールバック ソリューションを使用して、これらのブラウザーと互換性を保つことができます。 Modernizr のダウンロード属性機能テストをダウンロードする必要があります。 
次に、次のスクリプトを追加します:
JavaScript コードコンテンツをクリップボードにコピーします
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
} このスクリプトは、ブラウザがダウンロード属性をサポートしているかどうかをテストします。ブラウザがサポートしていない場合は、 download 属性を持つ タグの下に、download-instruction クラスを持つ タグを挿入し、右クリックでダウンロードするためのテキスト指示を与えます。 関連する推奨事項: HTML5 Canvas でテキストの配置を実現する方法のまとめ 以上がHTML5 での必須ダウンロード属性ダウンロードの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。