
この記事は、vue+iview+less+echarts を学習して小規模なシステムを作成した後の著者の経験と落とし穴をまとめたものであり、あらゆる人の学習と参考に値します。
まず、ソース コードを共有しましょう: https://github.com/kunfan96/vue-admin
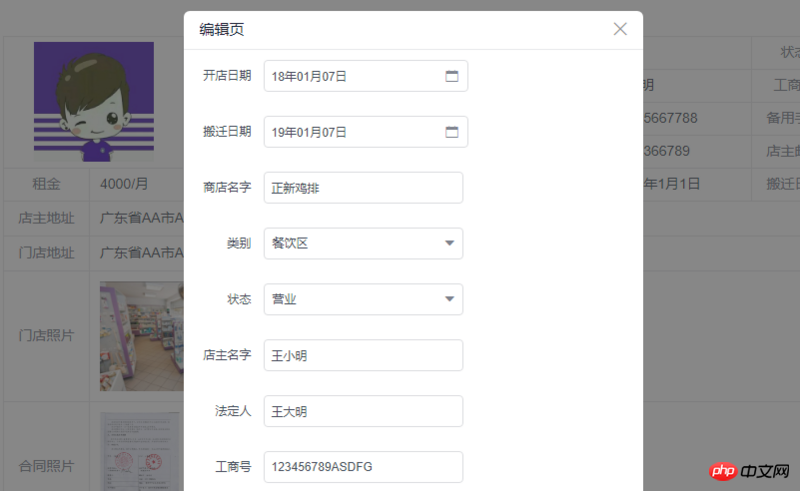
Vue を使用してプロジェクトを開始したばかりの私のような初心者にとって、コンポーネント データで多くの間違いを犯しました特にこのページでは

データ選択を行う際に所定のデータを再定義しているのですが、その結果非常にデータが乱雑になってしまいます、具体的にはstoreDetail.vueの14行目〜321行目は非常に必要な気がします。大量のデータを切り出すには、js を使用して計算を実行し、データを完成させます。これにより、バックグラウンド タスクが大幅に削減されますが、フロントエンドのレンダリング データの量が増えるだけです
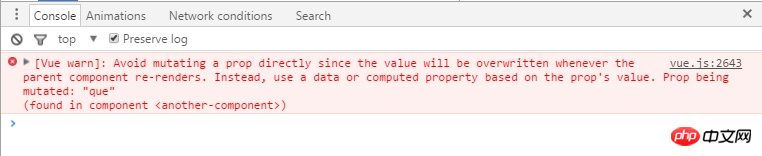
私が最初にモーダルを書き始めたとき、親コンポーネントと子コンポーネントによって共有されるデータのモーダルのオンとオフを切り替える必要があり、その後、子コンポーネントが親コンポーネントによって渡されたデータを変更すると、エラーが報告されました。 props の値です

コンポーネントの命名方法
ここでは、大きなキャメルケースの名前を使用して自分でフォルダーを定義しました。 StoreとShopのフォルダーとして、ファイルと変数に小さなキャメルケースの名前を使用する場合は、storeDetail.vue、parcelList.vueを使用してください flex
2018年には、flexが主流になるでしょう、注意する必要はありません。互換性の問題にも注意してください。グラインド レイアウトにも注意してください。これも人気になる可能性があります遅延読み込みをもっと使用してください
遅延読み込みを使用すると、帯域幅が低い場合に、より良い結果が得られます。iview を参照した後、ユーザー エクスペリエンスを確認してください。管理コードでは、遅延読み込みの使用法を{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}サイドバーの更新の問題

meta:{
group:"",
item:""
}npm run に問題があることに注意してくださいbuild
iview. 場合によっては、Modal スタイルを変更する必要があります。スタイル (スコープなし) タグを変更した後、明らかに npm run dev スタイルを変更しましたが、後でスタイルを追加しました。また、ビルド後にテーブルを中央に配置することもできませんでした。つまり、複数のビルドの問題を早期に発見して解決することは良いことです (仏教徒にならないでください~~~)。 )VUEの使い方
ここに落とし穴があります、chart.vueにコードがあります<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
より多くのパブリック コンポーネントを作成します
フレームワークの本質は、パブリック コンポーネントを作成して呼び出すときにデータ レンダリングを使用するだけであり、コードの量を大幅に削減できます。 MVVMの考え方以上は皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。 関連記事:vue プロジェクトをパッケージ化し、Baidu の BAE を通じてオンラインで公開するためのプロセス手順は何ですか?
Angular によるコンテンツ投影を使用して ngForOf テンプレートをコンポーネントに入力する手順は何ですか?
axios グローバル リクエスト パラメーターを介してリクエストを設定し、インターセプターを返す手順は何ですか?
以上がvue+iview+less+echarts での実践的なプロジェクト (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。