vue-router および Express プロジェクトをサーバーにデプロイする方法
ここで、vue-router と Express プロジェクトをサーバーにデプロイする方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
- まず、このプロジェクトがローカルで正常に実行できることを確認してください
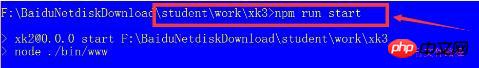
ローカルのコマンドラインで npm run start と入力すると、エラーは報告されず、127.0.0.1:3000 を開きます
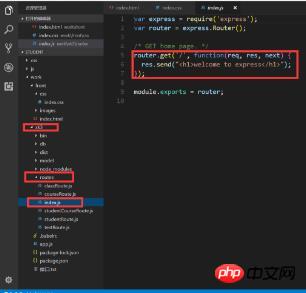
/ と書かれたルートを持つページがあります。図に示すように

これはファイルの階層関係です
frontはフロントエンドファイルです
xk3はバックエンドのexpressとデータベースmysqlをリンクするファイルです
コマンドラインを使用して入力しますバックグラウンドで実行してください。起動は成功です

これがパス/ページです

パスを入力してください http://localhost:3000/
ブラウザには「Expressへようこそ
」と表示されます。プロジェクトはローカルで正常に実行されたので、サーバーに配置します。
-準備
以前のサーバーの基本的な設定については詳しく説明しません。
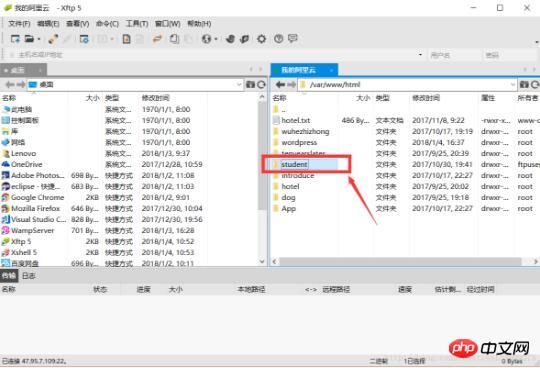
xftp または他の同様のソフトウェアを開き、このプロジェクトをすべて /var/www/ パスにコピーします
(このパスは異なる場合があります。サーバー Web ページのパスです)

必要なデータをインポートしますバックグラウンド サーバーのデータベースでは、コマンドは mysql>source "path"; です
次に、xshell を開いてこのプロジェクトのバックグラウンドに入ります。これは、バックグラウンド ファイルをローカルで実行するのと似ています。前提として、ノードやノードなどの基本的な構成が必要です。 mysql は Baidu 自身でサーバーにインストールされており、もう 1 つの問題は、vue-router のルートがサーバーの ip+port+router を取得していることを確認することです。たとえば、var url = 'http://47.95.7.109: 3000/course/batchDelete' を実行し、Alibaba からも取得します。クラウド セキュリティ グループ設定で 3000 ポートを開いてください。そうしないと、アクセスがブロックされます。

後で永遠デーモンを使用したため、操作が失敗しました。永久デーモンはポート 3000 を占有していたため、起動できませんでした。セットアップされていない場合は、ローカルと同じように正常に起動できます。
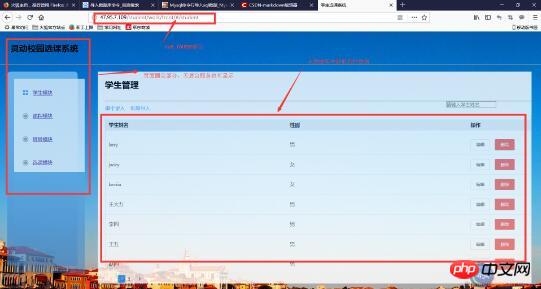
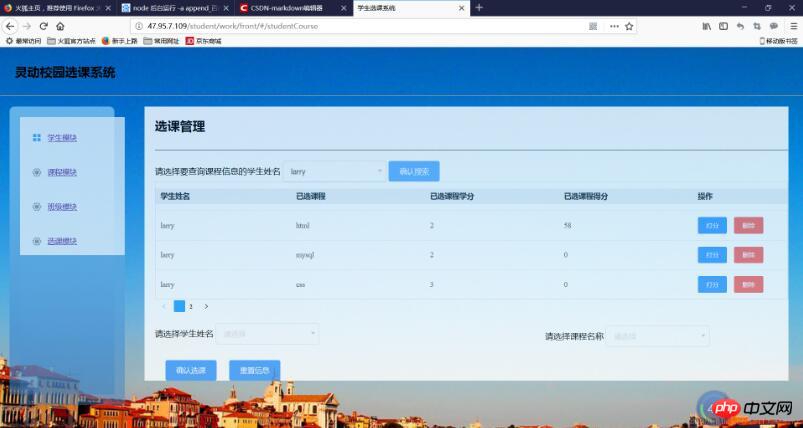
例として私の学生コース選択システムのスクリーンショットを見てください

しかし、この方法では、リンクが切断されている限り、サーバーは常にブロックされます。
デーモンを作成する
次のステップは、pm2 または fourforever を使用してデーモンを作成することです。個人的なテストの後、forever は数行のコマンドのみが必要で、追加の必要はないと思います。構成。
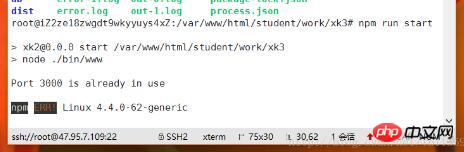
foreverの使用を開始します
1.sudo npm installforever -g
2.forever start app.js
3.forever start -l fourforever.log app.js
これは私ですAnエラーが発生しました。エラーはなく、出力ログ ファイルが指定されています。エラー メッセージは次のとおりです。ログ ファイル /root/.forever/forever.log を使用して、ログを追加します。
4 forever start -a -l four.log -o out.log -e err.log app.js (app.jsはバックグラウンドのエントリファイルです)
それでも動作しない場合は、使えますforever start -a -l four.log -o out.log -e err.log ./bin/www
この時点で、バックグラウンドサービスのノードプロジェクトのデプロイは完了しています。サーバーがオフになっている場合、ブロックされることなく通常どおり実行できます。
成功した手術の写真
 ご質問がございましたら、お問い合わせください、ありがとうございます!
ご質問がございましたら、お問い合わせください、ありがとうございます!
サンプルリンク: http://47.95.7.109/student/work/front/#/
上記は私があなたのためにまとめたものです。
関連記事:
Angular によるコンテンツ投影を使用して ngForOf テンプレートをコンポーネントに入力する手順は何ですか? vue プロジェクトをパッケージ化し、Baidu の BAE を通じてオンラインで公開するためのプロセス手順は何ですか? Angularでの@HostBinding()と@HostListener()の使用法(詳細なチュートリアル)以上がvue-router および Express プロジェクトをサーバーにデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 Vue アプリケーションで vue-router エラー「NavigationDuplicated: 現在の場所への冗長なナビゲーションを回避しました」が発生しました。これを解決するにはどうすればよいですか?
Jun 24, 2023 pm 02:20 PM
Vue アプリケーションで vue-router エラー「NavigationDuplicated: 現在の場所への冗長なナビゲーションを回避しました」が発生しました。これを解決するにはどうすればよいですか?
Jun 24, 2023 pm 02:20 PM
Vue アプリケーションで vue-router エラー「NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation」が発生しました – 解決方法は? Vue.js は、高速で柔軟な JavaScript フレームワークとして、フロントエンド アプリケーション開発でますます人気が高まっています。 VueRouter は、ルーティング管理に使用される Vue.js のコード ライブラリです。ただし、場合によっては、
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Vue ルーティングについて詳しく説明した記事: vue-router
Sep 01, 2022 pm 07:43 PM
Vue ルーティングについて詳しく説明した記事: vue-router
Sep 01, 2022 pm 07:43 PM
この記事では、Vue ファミリー バケットの Vue-Router について詳しく説明し、ルーティングに関する関連知識について学びます。
 Vue と Vue-Router: コンポーネント間でデータを共有するにはどうすればよいですか?
Dec 17, 2023 am 09:17 AM
Vue と Vue-Router: コンポーネント間でデータを共有するにはどうすればよいですか?
Dec 17, 2023 am 09:17 AM
Vue と Vue-Router: コンポーネント間でデータを共有するにはどうすればよいですか?はじめに: Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue-Router は Vue の公式ルーティング マネージャーであり、シングルページ アプリケーションの実装に使用されます。 Vue アプリケーションでは、コンポーネントはユーザー インターフェイスを構築するための基本単位です。多くの場合、異なるコンポーネント間でデータを共有する必要があります。この記事では、Vue と Vue-Router でデータ共有を実現するのに役立ついくつかの方法を紹介します。
 Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?
Mar 09, 2024 pm 01:33 PM
Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?
Mar 09, 2024 pm 01:33 PM
Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?プロジェクトに適したバックエンド フレームワークを選択する場合、Express と Laravel が開発者の間で人気のある 2 つの選択肢であることは間違いありません。 Express は Node.js ベースの軽量フレームワークであり、Laravel は PHP ベースの人気のあるフレームワークです。この記事では、これら 2 つのフレームワークの長所と短所を詳しく比較し、開発者がニーズに最適なフレームワークを選択できるように、具体的なコード例を示します。パフォーマンスとスケーラビリティExpr
 Express と Laravel の比較分析: より自分に合ったフレームワークを選択してください
Mar 10, 2024 pm 10:15 PM
Express と Laravel の比較分析: より自分に合ったフレームワークを選択してください
Mar 10, 2024 pm 10:15 PM
Express と Laravel は非常に人気のある 2 つの Web フレームワークで、それぞれ JavaScript と PHP の 2 つの主要な開発言語の優れたフレームワークを代表します。この記事では、開発者がプロジェクトのニーズにより適したフレームワークを選択できるように、これら 2 つのフレームワークの比較分析を実施します。 1. フレームワークの概要 Express は、Node.js プラットフォームに基づく Web アプリケーション フレームワークであり、開発者が高性能の Web アプリケーションを迅速に構築できるようにする一連の強力な機能とツールを提供します。急行
 Vue アプリケーションで vue-router を使用するときに「エラー: 現在の場所への冗長なナビゲーションを回避しました」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 05:39 PM
Vue アプリケーションで vue-router を使用するときに「エラー: 現在の場所への冗長なナビゲーションを回避しました」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 05:39 PM
Vue アプリケーションで vue-router を使用すると、「エラー: 現在の場所への冗長ナビゲーションを回避しました」というエラー メッセージが表示されることがあります。このエラー メッセージは、「現在の場所への冗長なナビゲーションを回避する」ことを意味し、通常は同じリンクを繰り返しクリックするか、同じルーティング パスを使用することによって発生します。では、この問題をどうやって解決すればよいでしょうか?ルーターを定義するときは正確な修飾子を使用してください
 Vue アプリケーションで vue-router を使用するときに「エラー: 無効なルート コンポーネント: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 am 11:52 AM
Vue アプリケーションで vue-router を使用するときに「エラー: 無効なルート コンポーネント: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 am 11:52 AM
Vue は、開発者が効率的で再利用可能な Web アプリケーションを迅速に構築できるようにする人気のフロントエンド フレームワークです。 Vue-router は、開発者がアプリケーションのルーティングとナビゲーションを簡単に管理できるようにする Vue フレームワークのプラグインです。ただし、Vue-router を使用すると、「エラー:無効なルートコンポーネント:xxx」という一般的なエラーが発生することがあります。この記事では、このエラーの原因と解決策について説明します。理由はヴにある




