vue+lessを使った簡単なスキン変更機能の実装方法
以下に、vue +less を使用して簡単なスキン変更関数を実装する例を紹介します。これは非常に参考になるので、皆さんの参考になれば幸いです。
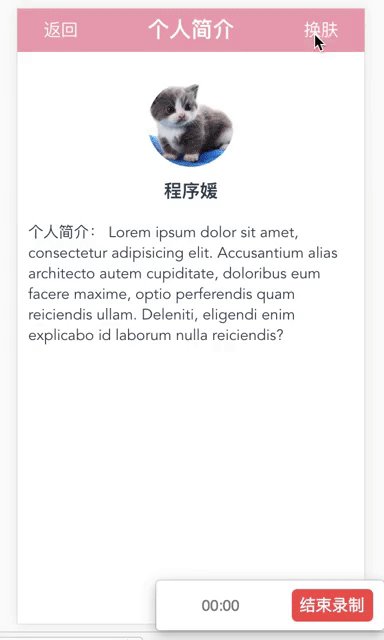
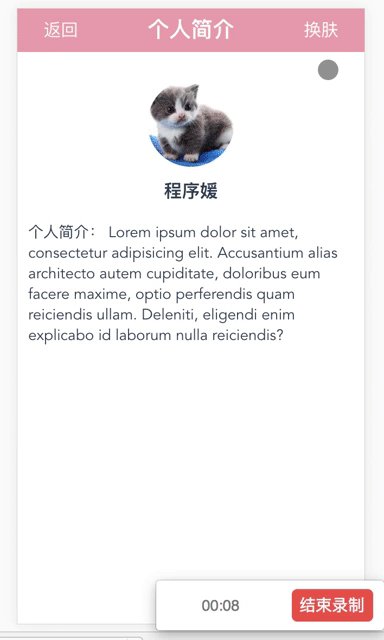
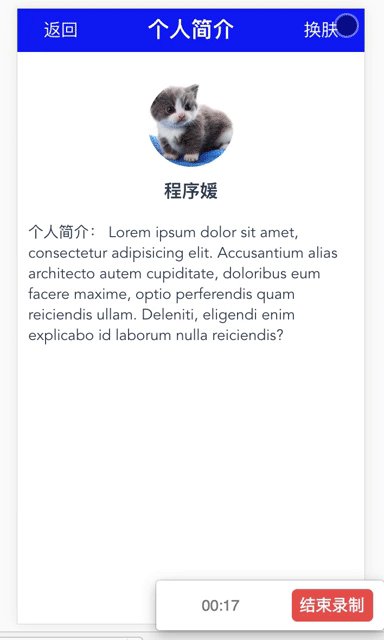
スキン変更エフェクトは比較的シンプルで、上部のナビゲーションの背景色を変更するだけです。 以下はレンダリングです。

まず、私の最初の考えを話させてください。
私の最初のアイデアは、変数の定義に使用する変数を減らし、js を通じて変数を切り替え、切り替えた変数を通じてスキンを変える効果を実現するというものでした。
私は最初に次のコードで新しいtheme.lessファイルを作成しました:
@theme:@themea; @themea:pink; @themeb:blue; @themec:gray;
私の当初のアイデアとして、変数@themeの値はクリックイベントを通じて変更されるべきです。
私は element-ui フレームワークを使用したので、ドロップダウン メニューのコードは複雑ではありません:
<el-dropdown class="colorBtn " trigger="click" @command="changeColor"> <span class="el-dropdown-link " >换肤</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="a" @click="change_type(a)">梦幻粉</el-dropdown-item> <el-dropdown-item command="b" @click="change_type(b)">天空蓝</el-dropdown-item> <el-dropdown-item command="c" @click="change_type(c)">雾霾灰</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
click イベントのコールバック イベントは command イベントにバインドされており、changeColor メソッドを定義しました
changeColor(command){
console.log(command);//能获取到当前点击的元素的command
}それで、質問は、クリックイベントを通じて @theme の値を変更するにはどうすればよいですか?私は深い(検索)思考(思考)に陥りました...
最終的に問題を解決する遠回りな方法を見つけました。実際、元のアイデアは問題ありませんでしたが、もう少しパッケージ化する必要がありました。梱包方法は?変数の値は今のところ制御できませんが、要素のクラス名は制御できます。
スキニング部分を抽出し、less 関数を使用してそれを表し、theme.less コードを次のコードに変更します
ここで、@backcolor は背景色、@fcolor はフォントの色です
.theme(@backcolor:#EEA2AD,@fcolor:#fff) {
.header {
color: @fcolor;
background: @backcolor;
width: 100%;
height: 2rem;
position: relative;
h4 {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
}
.go-back {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
float: left;
line-height: 2rem;
margin-left: 1rem;
position: absolute;
left: 0;
top: 0;
}
.header-cont {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
color: #fff;
}
.colorBtn {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
line-height: 2rem;
margin-right: 1rem;
position: absolute;
top: 0;
right: 0;
}
}
}Create新しい color.less では、いくつかの異なるスキン スタイルを設定します。ここでのさまざまなスキン スタイルは、コンポーネントのコマンド値に対応する、themea、themeb、themec... で表されます。ピンク色をクリックすると、対応する関数が呼び出され、対応するクラス名が要素に追加されます。 theme.less を引用することを忘れないでください
@import url('./theme.less');
.themea{
.theme();//默认的样式
}
.themeb{
.theme(blue,#fff);
}
.themec{
.theme(#111,#999);
}スキンされたドロップダウン メニューをクリックすると、呼び出される changeColor メソッドで要素に別のクラス名を追加する必要があります。もちろん、color.less ファイルを引用することを忘れないでください。
changeColor(command){
console.log(command);
document.getElementById('app').className ='theme'+command ;
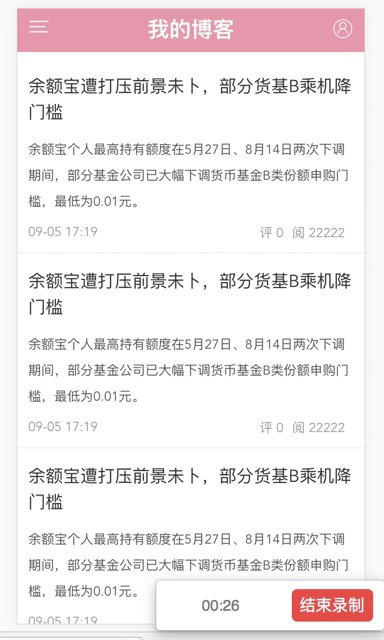
}この作品に取り組んでいるとき、私も最初に問題に遭遇しました。つまり、最初にこのページのスタイルを個別に抽出しただけなので、他のコンポーネントのヘッドスタイルは変更されませんでした。最初に考えたのは、Cookie を使用することでした。それでは、単一のページなので、スタイルをトップレベルの要素にバインドしてもよいのではないかと考えました。
結果は明らかです! ! !
最後のスキン変更を覚えておきたい場合は、localStorage を使用して各スキン変更のテーマを記録し、ページをレンダリングする前にそのようなテーマがあるかどうかを判断します。効果は以下の通りです

以上、皆さんの参考になれば幸いです。
関連記事:
vue-cliパッケージ化時のプロジェクト関連の設定ファイル抽出問題について(詳細チュートリアル)
Vueを使用したルーティング権限管理の問題(詳細チュートリアル)
使い方についてvue.js タグ属性に変数パラメーターを挿入する (詳細なチュートリアル)
以上がvue+lessを使った簡単なスキン変更機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




