JSを使用してノード要素を取得する方法
この記事では、JS で単純にノード要素を取得する方法を主に紹介し、ページのノード要素を取得し、要素の属性を変更するための JavaScript の関連操作テクニックをサンプルの形で紹介します。この記事では、JS メソッドを使用してノード要素を取得する簡単な方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
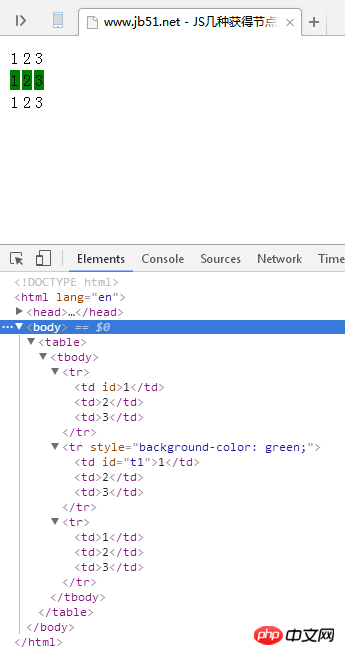
</html>操作効果:
 上記は皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
上記は皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
関連記事:
Vueでコンパイル操作メソッドを使用する方法要素uiのダイアログボックスel-dialogクローズイベントについて(詳細チュートリアル)ダイアログポップアップボックスの実装方法Vueで以上がJSを使用してノード要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 クリムゾンアビスオブウォーダブルパミシュ・ルシアの入手方法
Mar 25, 2024 pm 05:31 PM
クリムゾンアビスオブウォーダブルパミシュ・ルシアの入手方法
Mar 25, 2024 pm 05:31 PM
プレイヤーはバトル ダブル パミッシュでプレイするときにルシアのクリムゾン アビスを入手できます。多くのプレイヤーはルシアのクリムゾン アビスの入手方法を知りません。プレイヤーは研究開発を通じて入手するか、ファントム ペイン ケージ ストアで引き換えることができます。バトルダブルパミシュ ルチア クリムゾンアビスのR&D入手方法 1.ベースカードプール、テーマ限定カードプール、デスティニー限定カードプールのR&Dシステムから抽選で入手できます 2.これらのカードプールで公開されますシア・クリムゾン・アビスの基本ドロップ率は1.50%ですが、カードプールからルシア・クリムゾン・アビスを引くとドロップ率が1.90%にアップします。ファントム ペイン ケージ ストアでの引き換え 1. プレイヤーは、ファントム ペイン ケージ ストアでファントム ペイン スカーを使用して、ルシア クリムゾン アビスのフラグメントを引き換えることができます。 2.毎週最大 30 個のフラグメントを引き換えることができます。
 Win11システムで管理者権限を取得する方法
Mar 08, 2024 pm 10:00 PM
Win11システムで管理者権限を取得する方法
Mar 08, 2024 pm 10:00 PM
管理者権限により、ユーザーはソフトウェアのインストールやシステム設定の変更など、システム内のさまざまな操作を実行できるため、Win11 システムで管理者権限を取得することは非常に重要です。 Win11 システムで管理者権限を取得するには、次の方法があります。 1 つ目の方法は、ユーザー アカウント制御設定を使用する方法です。 Win11システムでは、ユーザーアカウント制御とはユーザーの権限を管理する機能であり、ユーザーはこれを介して権限レベルを調整できます。管理者権限を取得するには、ユーザーは「設定」インターフェイスに入り、「
 幻獣パルウールの入手方法
Feb 03, 2024 pm 12:33 PM
幻獣パルウールの入手方法
Feb 03, 2024 pm 12:33 PM
幻獣ハンカチにはさまざまな小道具や素材がありますが、その中でも羊毛は重要な資源です。羊毛はさまざまな小道具の作成に使用できますが、羊毛の入手方法がわからないプレイヤーもいるかもしれません。以下に毛糸の入手方法をいくつか紹介しますので、ご参考になれば幸いです。幻獣パルの毛糸の入手方法 1.パルがドロップする毛糸は、ミアン・ヨウヨウ、ミルフィー、メルパ、マオ・シャナー、マオ・ダディ、キング・メルパ、アイス・エンペラーなど、様々なパルから入手できます。そして他の7つのパル。彼らと戦うときは、羊毛のドロップに注意してください。 2. プレイヤーは戦闘を通じて牧草の生産物を獲得するだけでなく、牧草地で羊毛を簡単に生産することもできます。ゲーム内のジョブ適応にはミアンヨウヨウやメルパなどの放牧パルが含まれており、牧草地で放牧することで羊毛が採取できます。
 エルドンのリングトレットの入手方法
Mar 11, 2024 am 11:40 AM
エルドンのリングトレットの入手方法
Mar 11, 2024 am 11:40 AM
トレットはゲーム「エルデンズ サークル」の精霊馬です。多くのプレイヤーはエルデンズ サークルのトレットの入手方法を知りません。トレットを召喚するには、プレーヤーはショートカット バーに装備されている精霊馬の笛を入手する必要があります。その後、次のコマンドを使用します。精霊馬トレットを召喚するショートカットキー。エルドンの指輪の塔を入手するには? 答え: 精霊馬の笛を入手する必要があります。 1. トレットを召喚するには、精霊の馬笛を入手する必要があります。 2. 初心者誕生地点から嵐の道前の祝福地点まで行き、焚き火のそばに座るとヒロイン【メリナ】が現れ、【精霊馬笛】の指輪をくれます。 3. ショートカットバーに「精霊馬の笛」を装備し、精霊馬の笛を使用すると、ソレットの馬の魂を呼び出すことができます。 4.精霊馬トーレットに乗ると二段ジャンプができるようになりますが、歩きながらはジャンプできますが、ジャンプはできません。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した




