
この記事では、主に JS に新しい要素を追加する方法を紹介し、ページ要素ノードの JavaScript の作成、追加、複製、その他の関連操作テクニックをサンプルの形式で分析します。この記事の例では、JS 要素に新しいノードを追加する簡単な方法について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net - JS添加新节点的几种方法</title> </head> <body> <p id="d"> <span id="s"> 1234567890 </span> </p> </body> <script type="text/javascript"> //首先找到Id为d的元素 var d=document.getElementById('d'); //创建一个节点 var a=document.createElement('a'); //设置a的属性 a.href='https://www.baidu.com/'; a.innerText='ggggg'; //添加元素 将创建的节点添加到Id为d的p里 d.appendChild(a); //在指定节点前插入新节点 var p=document.createElement('p'); //添加文本内容 p.innerText='ppppppppppppppppp'; //d.appendChild(p); //参数1:要添加的元素 参数2:要放到哪个节点的前面 d.insertBefore(p,a); //获取目标元素 var s=document.getElementById('s'); //克隆新元素 var spanc= s.cloneNode(true);//默认参数是false d.appendChild(spanc); </script> </html>
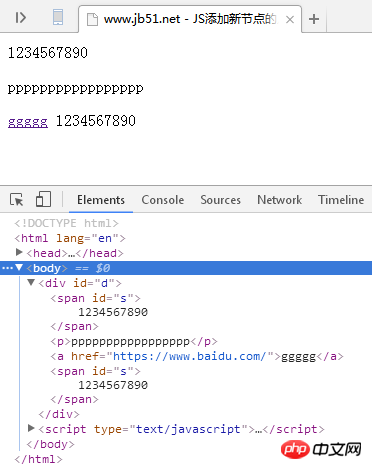
ランニングエフェクトのスクリーンショット:
 上記は皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
上記は皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
関連記事:
ajax で別のページをリクエストすると WeChat JSSDK に問題が発生しますか? ノードタイマーの知識の詳細な解釈Es6のジェネレーター関数の詳細な分析以上がJSを使用して要素の新しいノードを追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。