React アプリケーション開発のスキャフォールディングのユースケース
今回は、React アプリケーション開発のスキャフォールディングのユースケースをお届けします。React アプリケーション開発のスキャフォールディングの注意点は何ですか?
1. はじめに
React アプリケーションを開発する場合、React ソース ファイル (js) を導入して HTML で編集するという従来の方法を使用すべきではありません。
誰もが webpack + es6 を使用して、react と組み合わせてフロントエンド アプリケーションを開発します。
現時点では、npm を使用してさまざまなプラグインを手動でインストールし、最初から最後まで環境を構築できます。
例:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
自分で構築するプロセスも良い学習プロセスではありますが、特に初心者にとっては、さまざまな問題に遭遇することは避けられない場合があり、新しいアプリケーションを開発するたびにそれを構築する必要がありますゼロから作るのは避けられない 面倒すぎる。
そこで、ある人が自分の経験とベスト プラクティスに基づいて足場を開発し、開発プロセス中に車輪の再発明や無駄な作業を避けることで、開発時間を節約しました。
この種のスキャフォールディングと同様に、多くの人が利用し注目しているインターネットを調べたところ、
react-boilerplate
-
react-redux-starter-kit
の合計3つが見つかりました。 create-react-app
この記事を書いている時点で、github の星の数は次のとおりです。



これら 3 つを使用する スキャフォールディングに取り組んでいる人はかなりたくさんいますが、最も有名なのは create-react-app です。
開発時期は前の2つより遅いですが、それよりも注目度が高く、Facebookによっても正式に開発されています。
間違いなく素晴らしい製品です。
以下にその機能を紹介しましょう。
2. 特徴
多くの利点がありますので、インストールして使用してみましょう。
2.1 簡単なインストールと使用
create-react-app はインストールが非常に簡単で、他のスキャフォールディングとは異なり、スキャフォールディング全体のソースコードを複製し、それに基づいて変更を加える必要があります。 。
npm install -g create-react-app
インストール後、新しいプロジェクトを生成し、次のコマンドを使用できます。
create-react-app my-app cd my-app/
は my-app ディレクトリを作成しました。この時点で、次のコマンドを使用してアプリケーションの開発を開始します。 my-app目录,这个时候,使用下面的命令就可以开始开发应用了。
npm start
默认情况下,会在开发环境下启动一个服务器,监听在3000端口,它会主动给你打开浏览器的,可以立刻就看到这个app的效果。

是不是很简单?
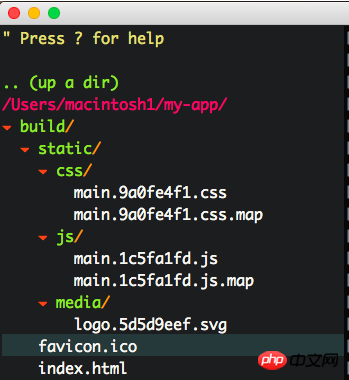
2.2 源码结构简单清晰
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。

真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
整个源码简单,又小又清爽!管理起来也方便!
如果你使用过webpack-dev-server或webpack搭建过开发环境,你就会发现,create-react-app的开发环境也有类似webpack-dev-server的--inline --hot自动刷新的功能。
什么意思呢?
就是一旦源码文件,一更新,再保存之后,浏览器会自动刷新,让你能实时查看效果。
你总要探究一下是怎么回事,难道create-react-app也用上了webpack-dev-server?
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack
"start": "react-scripts start"
 🎜🎜とても簡単ですね? 🎜🎜🎜2.2 ソース コードの構造はシンプルで明確です🎜🎜🎜 プロジェクトの
🎜🎜とても簡単ですね? 🎜🎜🎜2.2 ソース コードの構造はシンプルで明確です🎜🎜🎜 プロジェクトの my-app ディレクトリでは、ソース コードが非常に明確で、冗長なファイルがないことがわかります。 🎜🎜 🎜🎜すべてのソース コードが表示され、とても新鮮です。これは
🎜🎜すべてのソース コードが表示され、とても新鮮です。これは src ディレクトリに配置されます。構成ファイルやあらゆる種類の混乱について心配する必要はありません。create-react-app が代わりに処理します。 🎜🎜ソースコード全体はシンプルで小さく、すっきりしています。管理も簡単です! 🎜🎜 <code>webpack-dev-server または webpack を使用して開発環境を構築した場合は、create-react-app が開発環境には、webpack-dev-server の --inline --hot と同様の自動更新機能もあります。 🎜🎜どういう意味ですか? 🎜🎜ソースコードファイルが更新されて保存されると、ブラウザが自動的に更新され、リアルタイムで効果を確認できるようになります。 🎜🎜何が起こっているかを常に調べる必要があります。create-react-app も webpack-dev-server を使用しますか?🎜🎜 ソース コードを調べてみると、 >webpack.config.js ファイルが見つかりませんでした。webpack を使用する場合は、このファイルが必要です。 🎜看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
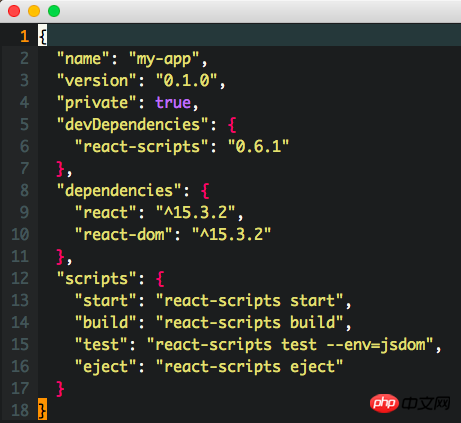
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
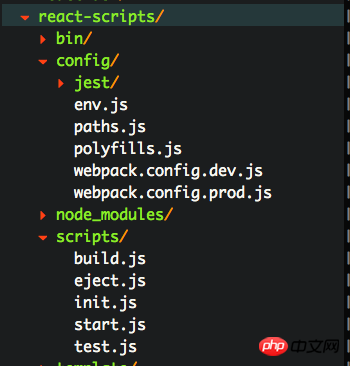
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
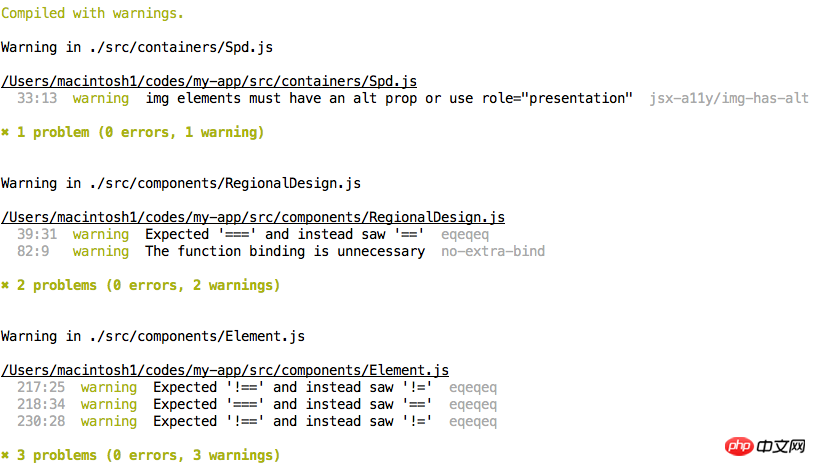
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
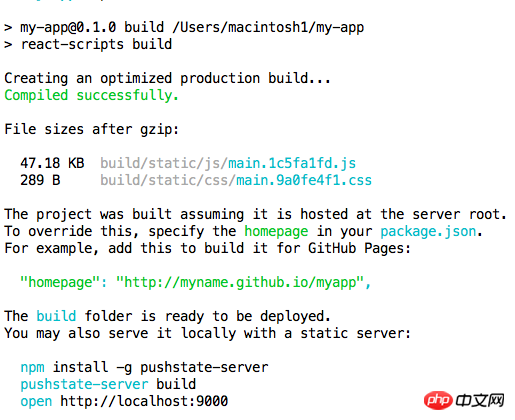
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact アプリケーション開発のスキャフォールディングのユースケースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 京東モールAPPで実名認証を行う方法
Mar 19, 2024 pm 02:31 PM
京東モールAPPで実名認証を行う方法
Mar 19, 2024 pm 02:31 PM
京東モールAPPで実名認証を取得するにはどうすればよいですか?京東モールは多くの友人がよく利用するオンライン ショッピング プラットフォームですが、充実したサービスを享受し、より良いショッピング体験を得るために、買い物をする前に全員が実名認証を行うことが最善です。以下はJD.comの実名認証方法です。ネチズンの参考になれば幸いです。 1. JD.com をインストールして開き、個人アカウントにログインします。 2. 次に、ページの下部にある [マイ] をクリックして、個人センター ページに入ります。 3. 次に、ページ内の小さな [設定] アイコンをクリックします。右上隅をクリックして設定機能インターフェイスに移動します; 4. [アカウントとセキュリティ] を選択してアカウント設定ページに移動します; 5. 最後に、[実名認証] オプションをクリックして実名情報を入力します; 6. . インストール システムでは、実際の個人情報を入力し、実名認証を完了する必要があります。
 香港Apple ID登録の手順と注意点(香港Apple Storeならではのメリットを享受)
Sep 02, 2024 pm 03:47 PM
香港Apple ID登録の手順と注意点(香港Apple Storeならではのメリットを享受)
Sep 02, 2024 pm 03:47 PM
Appleの製品とサービスは、常に世界中のユーザーに愛され続けています。香港 Apple ID を登録すると、ユーザーはさらに便利になり、特典が得られます。香港 Apple ID の登録手順と注意点を見てみましょう。香港 Apple ID の登録方法 Apple デバイスを使用する場合、多くのアプリケーションや機能では、Apple ID を使用してログインする必要があります。香港からアプリケーションをダウンロードしたり、香港 AppStore の優待コンテンツを楽しみたい場合は、香港の Apple ID を登録することが非常に必要です。この記事では香港のApple IDの登録手順と注意点を詳しく解説します。手順: 言語と地域を選択します。Apple デバイスで「設定」オプションを見つけて、次のように入力します。
 チャイナユニコムアプリでデータパッケージをキャンセルする方法 チャイナユニコムでデータパッケージをキャンセルする方法
Mar 18, 2024 pm 10:10 PM
チャイナユニコムアプリでデータパッケージをキャンセルする方法 チャイナユニコムでデータパッケージをキャンセルする方法
Mar 18, 2024 pm 10:10 PM
チャイナユニコムアプリはみんなのニーズを簡単に満たします。ニーズを解決するためのさまざまな機能があります。さまざまなサービスを処理したい場合は、ここで簡単に行うことができます。必要がない場合は、ここで時間内に購読を解除できます。携帯電話を利用していると、データ容量が足りないと感じて追加でデータパックを購入したものの、翌月には必要ないのですぐに退会したいという方も多いのではないでしょうか。必要な友達が来て利用できるように、退会方法を提供しています。 China Unicom アプリで、右下隅にある「My」オプションを見つけてクリックします。 「My」インターフェースで「My Services」列をスライドし、「注文しました」オプションをクリックします。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 マルチポイントアプリで請求書を発行する方法
Mar 14, 2024 am 10:00 AM
マルチポイントアプリで請求書を発行する方法
Mar 14, 2024 am 10:00 AM
請求書は買い物券として、私たちの日常生活や仕事に欠かせないものです。では、普段買い物に Duodian アプリを使用する場合、Duodian アプリで簡単に請求書を発行するにはどうすればよいでしょうか?以下では、この Web サイトの編集者が、マルチポイント アプリで請求書を開くための詳細なステップバイステップ ガイドを提供します。さらに詳しく知りたいユーザーは、必ずお見逃しなく。テキストに従って詳細を確認してください。 [請求書センター]の[マルチポイントスーパー/フリーショッピング]をクリックし、注文完了ページで請求書が必要な注文を選択し、[次へ]をクリックして[請求書情報]、[受取人情報]を入力し、[クリック]をクリックします。正しいことを確認して送信し、数分後に受信メールボックスに入り、メールを開き、電子請求書のダウンロードアドレスをクリックし、最後に電子請求書をダウンロードして印刷します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 Blackmagic のプロレベルのビデオ アプリが Android に登場しましたが、あなたの携帯電話ではおそらく実行できません
Jun 25, 2024 am 07:06 AM
Blackmagic のプロレベルのビデオ アプリが Android に登場しましたが、あなたの携帯電話ではおそらく実行できません
Jun 25, 2024 am 07:06 AM
Blackmagic Design は、好評を博した Blackmagic Camera アプリをついに Android に導入しました。プロ仕様のビデオ カメラ アプリは無料でダウンロードでき、完全な手動制御が可能です。これらのコントロールは、プロレベルの cin を簡単に摂取できるようにすることを目的としています。
 個人所得税の申告方法アプリ 個人所得税の申告方法アプリ
Mar 12, 2024 pm 07:40 PM
個人所得税の申告方法アプリ 個人所得税の申告方法アプリ
Mar 12, 2024 pm 07:40 PM
アプリで個人所得税を申告するにはどうすればよいですか?個人所得税は非常に実用的なモバイル ソフトウェアで、ユーザーはこのソフトウェア上で一部の事業を申告したり、税金の還付を行ったりすることができます。このソフトウェアをダウンロードしておけば、オフラインで行列に並ぶ必要がなく、大変便利です。多くのユーザーはまだ個人所得税ソフトウェアを使用して申告を行う方法を知りませんが、次の編集者は参考のために個人所得税ソフトウェアの申告方法をまとめています。個人所得税アプリの申告方法 1. まず、ソフトウェアを開き、ホームページで「申告したい」ボタンを見つけてクリックします; 2. 次に、ここの申告書の中にある「年間包括所得の概要」を見つけてクリックします。




