
この記事では主に webpack 4.0.0-beta.0 バージョンの新機能を紹介し、参考にさせていただきます。
フロントエンドテクノロジーは近年急速に発展しており、私たちはこのトレンドの下で常に学習し、成長しています。フロントエンドテクノロジーの継続的な開発により、私たちは多くの利便性を享受してきました。たとえば、JSX の出現によりコンポーネント ツリーを記述する明確かつ直観的な方法が提供され、LESS/SASS の出現により CSS を記述する能力が向上し、AMD/CommonJS/ES6 の出現によりモジュール開発が容易になりました。ただし、これらのツールをブラウザ上で実行できるようにネイティブ言語に変換するには、他のツールを使用する必要があります。これらのさまざまなリソースをより適切に統合するには、パッケージ化ツールが必要であり、webpack はこの要求から生まれた製品です。
Webpack はモジュール パッケージャーとみなすことができます。これは、プロジェクトの構造を分析し、ブラウザーが直接実行できない JavaScript モジュールやその他の拡張言語 (Scss、TypeScript など) を見つけ、それらをブラウザーでの使用に適した形式にパッケージ化します。現在、webpack は合計 3 つの安定バージョンをリリースしています。 2017 年 8 月末から開始し、5 か月の開発サイクルを経て、webpack チームは最近、多数の新機能、バグ修正、問題改善を追加して webpack 4.0.0 のベータ版をリリースしました。 webpack に興味がある場合は、webpack 4.0.0-beta.0 の新機能について学びましょう。
追記: 以下のコードのデモ コードはすべて webpack 4.0.0-beta.0 に基づいています。
1. webpack v4.0.0-beta.0 をインストールします
yarn を使用する場合:yarn add webpack@next webpack-cli --dev
npm install webpack@next webpack-cli --save-dev
2. webpack 4.0.0.beta の新機能の紹介.0
ここでは、きっと興味を持っていただける新機能をいくつか紹介します。この章を読んでもまだ満足できない場合は、ここで完全な変更ログを参照できます。 この章では、次のパートから webpack 4.0.0-beta.0 を紹介します。2.1 環境
webpack実行環境のアップグレード。 Node.js 4 バージョンはサポートされなくなりました。ソース コードが上位の ECMAScript バージョンにアップグレードされました。 webpack package.json 設定に従って、サポートされている Node.js の最小バージョンが表示されます: "node": ">=6.11.5"2.2 モジュール
webpack モジュール タイプと .mjs サポート: 長い間、JS は webapck の唯一のモジュール タイプです。このため、開発者は他の種類のファイルを効率的にパッケージ化することができません。現在、webpack には 5 つのモジュール タイプが実装されており、それぞれに独自の利点があり、必要に応じて使用できます (詳細は後述します)。
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}これは 2 つの側面に反映されています: 1. インポートされた名前は、インポートされたモジュールに存在する必要があります。 2. 動的モジュール (CommonJS などの非 ESM) は、デフォルトのインポートを通じてのみインポートできます。他のすべてのインポート (名前空間のインポートを含む) はエラーを報告します。
2.3 使用方法
「開発または運用」でモードを選択する必要があります (すべての機能を無効にすることができる隠しモード none があります)。 1) 本番モードはリスニングをサポートしておらず、開発モードは高速増分再構築用に最適化されています。2) 実稼働モードは、モジュールの連結、つまり変数のプロモーションもサポートしています (この機能は webpack 3 で実装されています)。
3) コメントとプロンプトは開発モードでサポートされ、eval のソース マップがサポートされます。
System.import() を使用すると警告が発行されます:
2) Rule.parser.system:false を使用して System.import() をオフにすることもできます。
2.4構成
いくつかの一般的な組み込みプラグインを削除しました:1) NoEmitOnErrorsPlugin -> optimization.noEmitOnErrors (運用モードのデフォルト)。
2) ModuleConcatenationPlugin -> optimization.concatenateModules (運用モードのデフォルト)。
3) NamedModulesPlugin -> optimization.namedModules (開発モードのデフォルト)。
一般的に使用されている CommonsChunkPlugin を削除しました -> optimization.splitChunks キャッシュ戦略をきめ細かく制御する必要がある場合は、optimization.splitChunks と optimization.runtimeChunks を使用できます。 module.rules[].resolve を使用して解像度を設定できるようになりました。これはグローバル構成とマージされます。
optimization.minimize は最小化スイッチを制御するために使用されます。 デフォルトは、実稼働モードではオン、開発モードではオフです。
optimization.minimizer は、ミニマイザーとオプションを構成するために使用されます。
プレースホルダーをサポートする多くの構成オプションが、関数型フォームもサポートするようになりました。
options.dependency 設定が正しくない場合、例外がスローされるようになりました。
sideEffects は module.rules 経由でオーバーライドできます。
output.globalObject 構成オプションを追加して、実行時にグローバル オブジェクト参照を選択できるようにします。
デフォルトでは、Webpack はエントリ属性を ./src に、出力属性を ./dist に設定します。
module.loaders を削除します。
2.5 最適化
uglifyjs-webpack-plugin が v 1 にアップグレードされ、ES6 構文をサポートします。
sideEffects:falseはpackage.jsonで設定できます。このフィールドが設定されている場合、フラグは使用されるライブラリに副作用をもたらしません。これは、webpack がコードから再エクスポートを安全に削除できることを意味します。
JSONP 関数の代わりに JSONP 配列を使用 –> 非同期サポート。
新しい optimization.splitChunks オプションの導入。
Webpack は不要なコードを削除できます。以前は Uglify で不要なコードを削除できました。これにより、無駄なコードをインポートした後に発生するクラッシュを効果的に防止できます。
ここではいくつかの内部最適化を示します:
1) プラグイン呼び出しをタップ呼び出しに置き換えます (新しいプラグイン システム)。
2) 多くの放棄されたプラグインを新しいプラグイン システム API に移行します。
3) json モジュールに buildMeta.exportsType:default を追加します。
4) パーサーの未使用のメソッド (parserStringArray、parserownedStringArray) を削除しました。
2.6 パフォーマンス
デフォルトでは、UglifyJS はキャッシュと並列化をデフォルトに設定しています (キャッシュと並列化は完全には実装されておらず、webpack5 のマイルストーンです)。
プラグイン システムの新しいバージョンがリリースされたため、イベント フックとハンドラーが単一になりました。
複数のパフォーマンスの向上、特に増分リビルドの高速化。
RemoveParentModluesPlugin のパフォーマンスが向上しました。
2.7 互換性のない変更 (プラグイン、ローダー関連)
新しいプラグインシステム:
1) プラグインメソッドは下位互換性があります
2) プラグインは Compiler.hooks.xxx を使用する必要があります.tap(< ;プラグイン名>, fn)
Chunk.chunks/parents/blocks は配列ではなくなりました。コレクションを内部で使用し、それにアクセスするメソッドを備えています。
Parser.scope.renames と Parser.scope.settings はオブジェクト/配列ではなく、マップ/セットになりました。
パーサーは、配列の代わりに StackedSetMap (LevelDB に似たデータ構造) を使用します。
プラグインを適用するときにCompiler.optionsが設定されなくなりました。
すべてのモジュールの構築パラメータが変更されました。
オプションを ContextModule とsolveDependency のオプション オブジェクトに統合しました。
import() の依存関係を変更し、名前を変更しました。
Compiler.resolvers をプラグイン経由でアクセスできる Compiler.resolverFactory に移動しました。
Dependency.isEqualResource は、Dependency.getResourceIdentifier に置き換えられました。
Template メソッドはすべて静的です。
新しい RuntimeTemplate クラスが追加され、outputOptions と requestShortener がこのクラスに移動されました。
1) RuntimeTemplate の使用を置き換えるために、多くのメソッドが更新されました。
2) ランタイムにアクセスするコードをこの新しいクラスに移動する予定です
Module.meta は Module.buildMeta に置き換えられました
Module.buildInfo と Module.factoryMeta が追加されました
Module のいくつかのプロパティが移動されました新しいオブジェクト
に、コンテキストオプションを指すloaderContext.rootContextを追加します。ローダーはこれを使用して、アプリケーション ルートに関連するものを作成できます。
HMR が有効な場合、this.hot フラグをローダー コンテキストに追加します。
buildMeta.harmony は buildMeta.exportsType: 名前空間に置き換えられました。
チャンク グラフが変更されました:
以前: チャンクはネストされた依存関係で接続されていました。
現在: ChunksGroups の接続は参照依存関係に関連付けられており、順番に連結されています。
以前: AsyncDependencyBlocks はチャンクのリストを順番に参照していました。
現在: AsyncDependencyBlocks は ChunkGroup を参照します。
★★ 注: 上記の内容はすべて、ローダーとプラグインの大きな変更に関するものです。
3. 主要なアップデートの詳細な説明
3.1 デフォルト値の改善
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及 output 的属性为 ./dist。
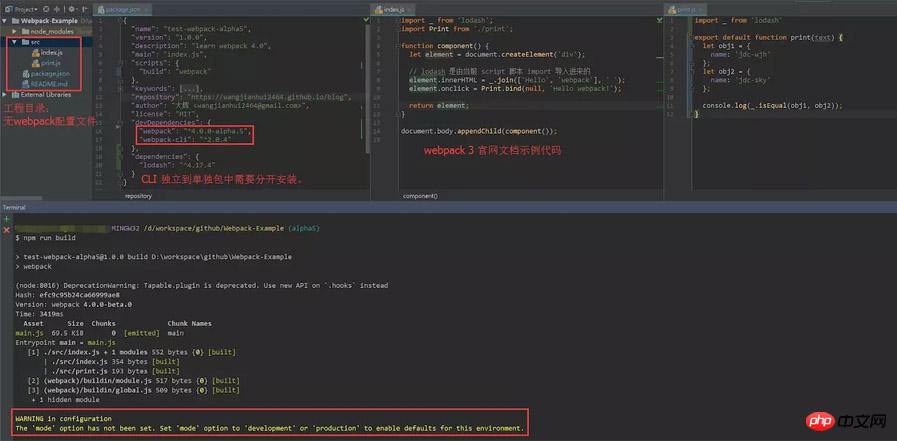
这意味着您不再需要配置文件来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
这就是我们下节要说的内容模式设置。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'
3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如
webpack.base.conf.js、webpack.prod.conf.js、webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数 --mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
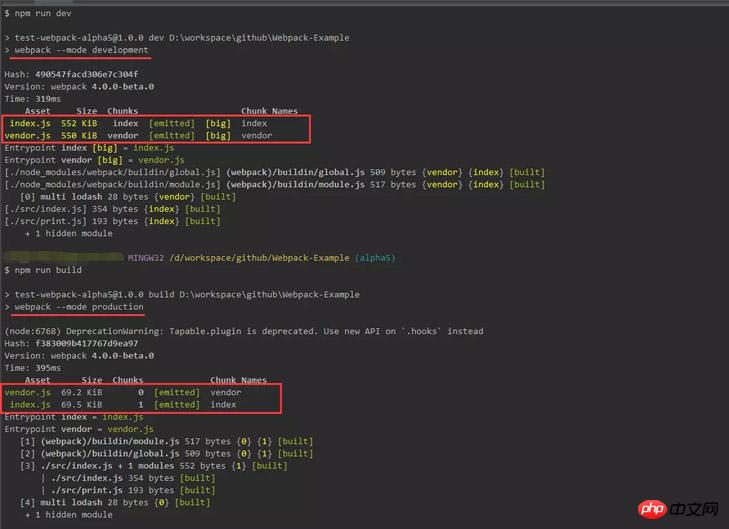
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果:

我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
通过 entry 分割不同入口,常用于多页应用;
通过 CommonsChunkPlugin 插件来分割不同功能模块;
通过动态 import 来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了 CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks 和 optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考 CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
总结
以上就是我们初步整理的关于 webpack 4.0.0-beta.0 的新特性,包含了一部分的官方更新日志的翻译,还有我们自己试验的一些属性。当然如果你有兴趣,也可以等到正式的官方文档发布之后进行实践。
如果上面的信息不能够完全满足你的兴趣,还请关注官方日志。在未来不到一个月的时间里,webpack 将对插件、加载器以及整个生态系统进行更加严格的测试,并发布最终的官方稳定版本。如果你喜欢 webpack,你可以参与使用 webpack 4.0.0-beta.0。测试阶段发现、解决的问题越多,正式版本才会更加稳定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angular中如何使用json对象push到数组中的方法
以上がwebpack 4.0.0-beta.0 バージョンの新機能 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。