vue-cli2.9.3 で更新された新機能
今回は、vue-cli2.9.3 でどのような新機能がアップデートされたのか、また、vue-cli2.9.3 でどのような新機能がアップデートされたのか、またその際の注意点についてお届けします。
1. vue-cli をインストールします
1. npm を使用して vue-cli をグローバルにインストールします (nodejs がインストールされていることが前提です。そうでない場合は、npm を使用することもできません)。
2. はい vue -V を使用して vue-cli のバージョン番号を確認します。ここでの V は大文字であることに注意してください。 vue -V コマンドでバージョン番号が表示される場合は、vue-cli がコンピューターに正常にインストールされていることを意味します。

2. プロジェクトを初期化します
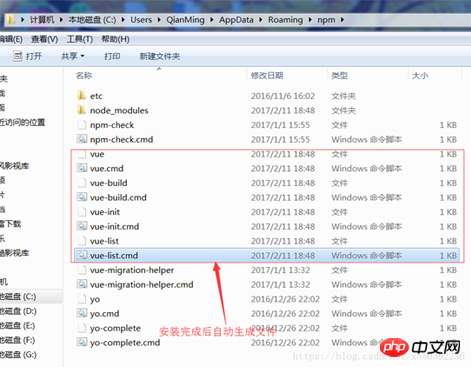
1. project:npm install vue-cli -g
webpack - ホットロード、lint、検出などの機能を備えた包括的な webpack+vue-loader テンプレート。そしてCSS拡張機能。
webpack-simple - 他の機能を含まないシンプルな webpack+vue-loader テンプレート。vue 開発環境を迅速に構築できます。
browserify - ホットロード、リンティング、ユニット検出などの機能を備えた包括的な Browserify+vueify テンプレート。
browserify-simple - 他の機能を含まないシンプルな Browserify+vueify テンプレート。vue 開発環境を迅速に構築できます。
シンプル - 最もシンプルな単一ページのアプリケーション テンプレート。
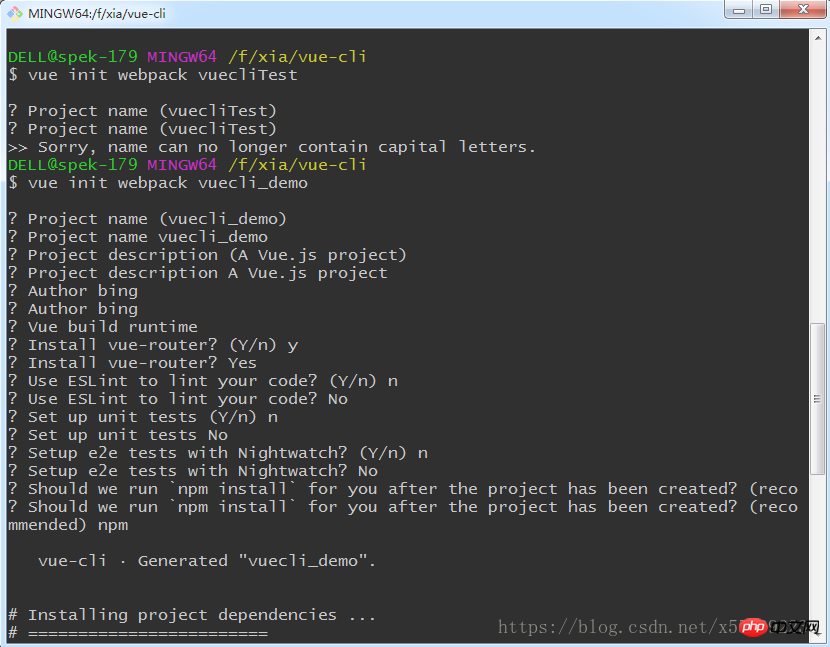
vue init <template-name> <project-name></project-name></template-name>
プロジェクトの説明: プロジェクトの説明、デフォルトは Vue.js プロジェクトです。Enter キーを押すだけで、書く必要はありません。
著者: 著者、git author を設定している場合は、著者がそれを読みます。
vue-router をインストールしますか? vue ルーティング プラグインをインストールするかどうか、ここでインストールする必要があるため、y を選択します
コードのエラーとスタイルを制限するために ESLint を使用するかどうか。大規模なチームで開発している場合は、ここで n を入力する必要はありません。
Karma + Mocha を使用して単体テストをセットアップしますか? 単体テスト ツール Karma+Mocha をインストールする必要がありますか? ここでは必要ないので、「n」と入力します。
Nightwatch で e2e テストをセットアップしますか? ユーザー動作シミュレーション テスト用に e2e をインストールしますか? ここでは必要ないので、「n」と入力します。





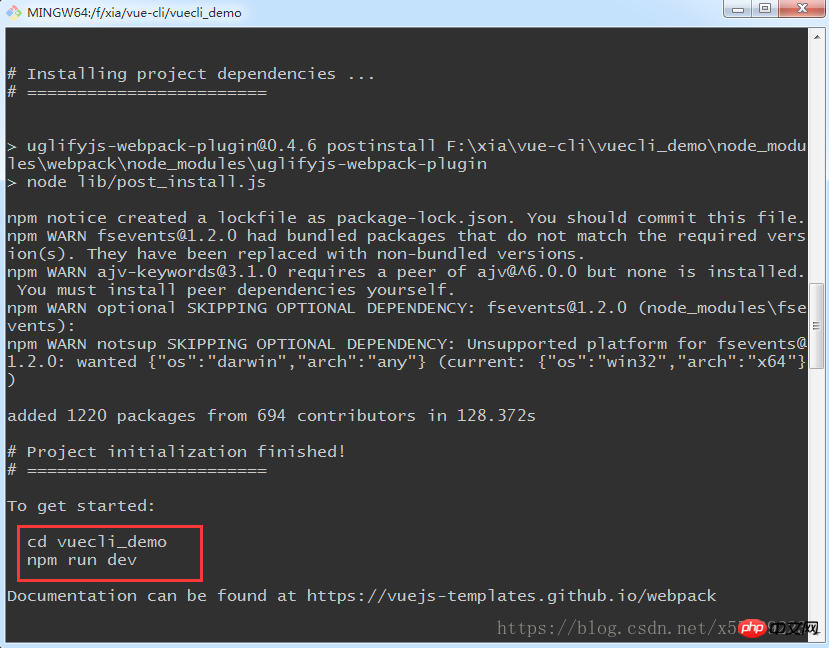
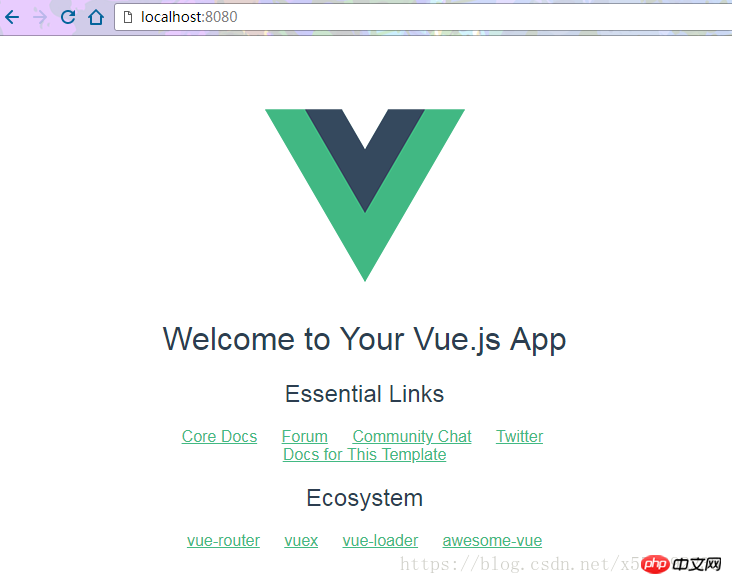
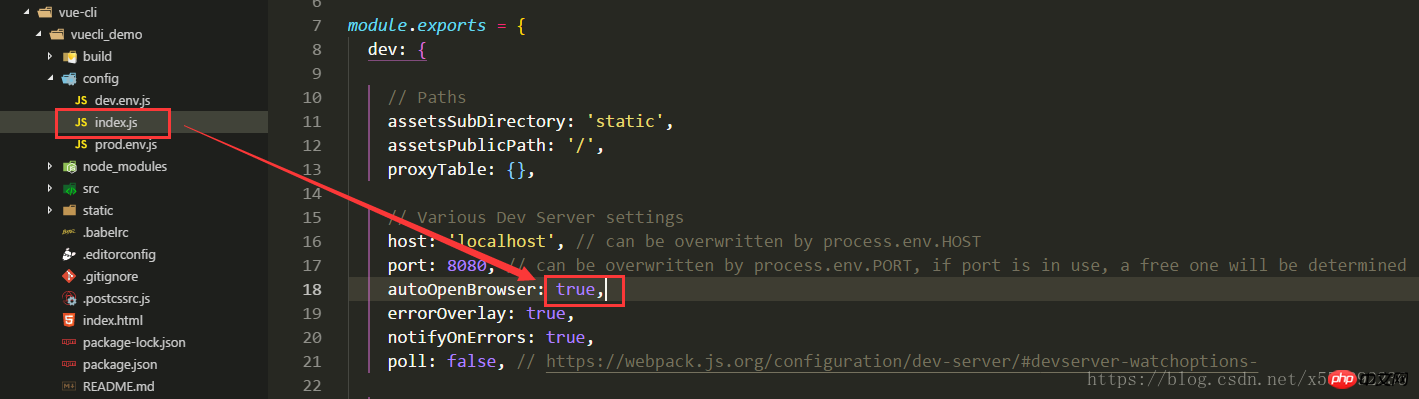
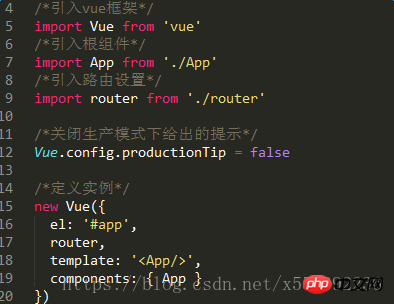
3. Vue-cli プロジェクトの構造の説明 由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。 以下项目结构是vue-cli@2.9.3版本 1.build——[webpack配置] build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。 2.config——[vue项目配置] config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等 3.node_modules——[依赖包] node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。 在两种情况下我们会自己去安装依赖: (1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader) (2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件) 注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4 4.src——[项目核心文件] 项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router main.js——[入口文件] 下图中的components:{App}就是引入的根组件App.vue 后期还可以引入插件,当然首先得安装插件。 router——[路由配置] 这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件 类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- logo.png // logo图片
| |-- utils.js // 构建工具相关
| |-- vue-loader.conf.js // vue-loader配置
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境配置
| |-- index.js // 项目主要配置(包括监听端口,打包路径等)
| |-- prod.env.js // 生产环境配置
|-- src // 源码目录
| |-- assets // 静态资源
| |-- components // vue公共组件
| |-- router // vue路由
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- .postcssrc.js // post-loader的插件配置文件
|-- index.html // 入口页面
|-- package.json // 项目基本信息
|-- package-lock.json // 锁定当前安装的包的依赖
|-- README.md // 项目说明
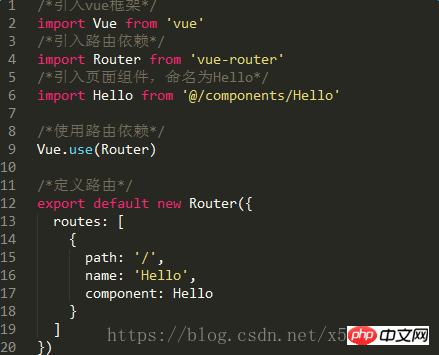
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
router文件夹下,有一个index.js,即为路由配置文件
以上がvue-cli2.9.3 で更新された新機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 Quarkブラウザの使い方チュートリアル
Feb 24, 2024 pm 04:10 PM
Quarkブラウザの使い方チュートリアル
Feb 24, 2024 pm 04:10 PM
Quark Browser は現在非常に人気のある多機能ブラウザですが、ほとんどの友人は Quark Browser の機能の使い方を知りません。最もよく使用される機能とテクニックを以下に整理します。次に、エディターがユーザーをガイドします。 Quark Browserの多機能な使い方チュートリアルをまとめましたので、興味のある方はぜひ一緒にご覧ください! Quark Browserの使用方法に関するチュートリアル [2024-01-09]: Quark ブラウザでテスト用紙をスキャンして答えを確認する方法 [2024-01-09]: Quark Browser でアダルト モードを有効にする方法 [2024-01-09]: その方法Quark の使用済みスペースを削除するには [2024 -01-09]: Quark ネットワーク ディスク ストレージ スペースをクリーンアップする方法 [2024-01-09]: Quark のバックアップをキャンセルする方法 [2024-01-09]: Quark
 numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンをアップグレードする方法: わかりやすいチュートリアル、具体的なコード例が必要 はじめに: NumPy は科学技術計算に使用される重要な Python ライブラリです。これは、強力な多次元配列オブジェクトと、効率的な数値演算を実行するために使用できる一連の関連関数を提供します。新しいバージョンがリリースされると、新しい機能やバグ修正が常に提供されます。この記事では、インストールされている NumPy ライブラリをアップグレードして最新の機能を入手し、既知の問題を解決する方法について説明します。ステップ 1: 最初に現在の NumPy バージョンを確認する
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。




