スクラッチからの Vue2.0 設定 mint-ui (コード付き)
今回は、Vue2.0用にmint-uiをゼロから設定する方法(コード付き)をお届けします。Vue2.0用にmint-uiをゼロから設定する場合の注意点は何ですか?実際のケースを見てみましょう。 。
最近、プロジェクトを開発する際に vue.js+mint-ui テクノロジースタックを徐々に採用してきましたが、昨日開発環境の設定を開始したところ、公式ドキュメントに従って設定してもさまざまなエラーに遭遇しました。 2 社ともエラーが報告されるため、夕方仕事を終えてから一晩中設定に戻り、最終的に設定を行ったので、後で同じことが起こらないように記録しました。 。
vue.js の紹介
Vue.js は、Web インタラクティブ インターフェイスを作成するためのツールです。その機能は
簡潔な HTML テンプレート + JSON データで、Vue インスタンスを作成するだけで、非常に簡単です。
データドリブン 依存するテンプレート式と計算されたプロパティを自動的に追跡します。
コンポーネント化では、分離された再利用可能なコンポーネントを使用してインターフェースを構築します。
軽量 ~24kb min+gzip、依存関係なし。
高速、正確、効果的な非同期バッチ DOM 更新。
モジュールフレンドリー NPM または Bower 経由でインストールし、ワークフローにシームレスに統合します。
vue.js 中国語公式ウェブサイト
mint-uiの紹介
Mint UIは、Ele.meフロントエンドチームによるVue.jsに基づくオープンソースのモバイルコンポーネントライブラリです
特徴は次のとおりです:
Mint UI には豊富な CSS と JS コンポーネントが含まれており、日々のモバイル開発ニーズを満たすことができます。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存している Mint UI は軽量です。すべてインポートしたとしても、圧縮ファイルのサイズは gzip でわずか約 30kb (JS + CSS) です。
Mint UI中国語公式サイト
Vue.jsプロジェクトを作成します
まずvue公式サイトに記載されている方法に従ってローカルにvueプロジェクトを作成します
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Mint UI環境を設定します
その後Mint UI の公式 Web サイトに従ってください。 Mint UI 環境をプロジェクトに導入します
npm i mint-ui -S
次に、すべてのコンポーネントをプロジェクトの main.js ファイルに導入します
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
さて、公式 Web サイトによると、上記のコードで導入が完了しました。ミントUI。
プロジェクトを実行します
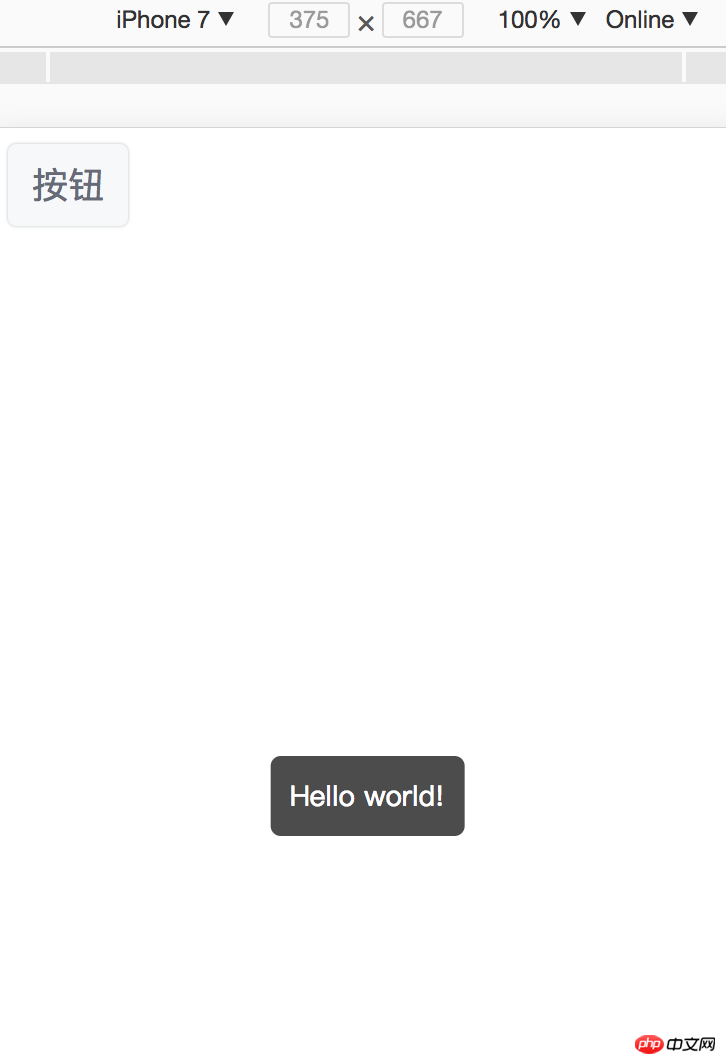
最後に、公式サイトの内容に従ってAPP.vueにボタンコンポーネントを記述します
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>さて、環境が整ったのでプロジェクトを実行してみましょう
npm run dev
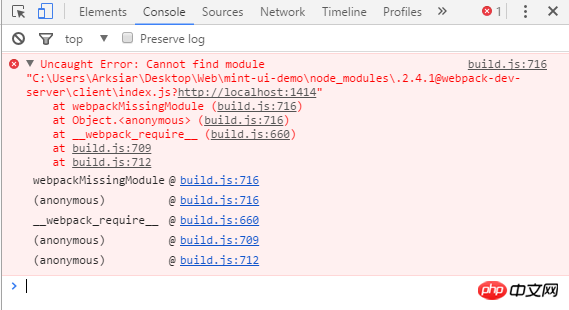
すると、様々なエラーが報告されます

エラーを解決するには
まずローカルプロジェクトにCSSインタープリターをインストールする必要があります
npm i css-loader style-loader -Dnpm i css-loader style-loader -D
然后在build文件夹下面的webpack.base.conf.js文件里面配置如下代码
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}如果你报es2015之类的错误,则需要将.babelrc文件修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}最后运行
环境配置好后,我们最后再运行一下。
npm run dev
rrreee
es2015 などのエラーを報告する場合は、.babelrc ファイルを次のように変更する必要があります:rrreee
環境が整ったら設定が完了したら、最後に実行します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
以上がスクラッチからの Vue2.0 設定 mint-ui (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




