vue.js が大規模な単一ページ アプリケーションを構築する方法
この記事では、vue.js スキャフォールディング ツール vue-cli を使用して大規模な単一ページ アプリケーションを構築する方法を詳しく紹介します。必要な方は参考にしてください。
前提条件:
。使い慣れている Javascript + HTML5 + css3 を使用します。
ES2015 Module モジュール (エクスポート、インポート、エクスポート - デフォルト) を理解します。
nodejs、一般的な npm コマンド、npm スクリプトの使用法 (npm は vue プロジェクトのパッケージ管理に使用されます) の基本的な知識を理解します。
webpack パッケージ化ツール (一般的な構成オプションとローダーの概念) を理解します。 (webpack webpack.github.io/ はモジュール パッケージ化ツールです。これは、一連のファイル内の各ファイルをモジュールとして扱い、それらの依存関係を見つけて、デプロイ可能な静的リソースにパッケージ化します。webpack の使用には npm インストール方法も必要です)。
インストールを開始します:
vue.js のスキャフォールディング ツールである vue-cli を使用して、大規模な単一ページのアプリケーションを構築します。
次のコードを実行して、プロジェクトの基本的な構築を完了します (Webpack の設定、依存パッケージのインストール、および基本ディレクトリの生成)。
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
メインディレクトリ:
├── build // Webpackの基本設定、開発環境の設定、本番環境の設定
§── config // パス、ポート、リバースプロキシの設定
§── dist // webpackのパッケージ化最終的な静的リソース
§──node_modules // npm によってインストールされる依存関係パッケージ
§── src // フロントエンドのメインファイル
│ ├── アセット // 静的リソース
│ │ │ §── font
│ │ §── img | §── ストア // グローバル変数
│ §── App.vue // アプリコンポーネント
│ §── main.js メインエントリファイル
§── static // 静的ファイル
§── .babelrc // Babel の設定項目
§── . editorconfig // エディタの設定項目
§── .gitignore // 構文チェックを無視するディレクトリ
§──index.html // エントリページ
§── package.json // プロジェクトの説明および依存関係
パッケージ。json ファイルの説明: プロジェクトの説明と依存関係
1. スクリプト: プロジェクトをコンパイルするためのいくつかのコマンド
例: npm run dev を実行します。つまり、スクリプト内の対応するノード build/dev-server.js を実行します。 。
添付: npm 関連の手順:
npm は、Node.js のバージョン管理および依存関係パッケージ管理ツールで、ノード環境を使用して、フロントエンド構築プロジェクトに必要な依存関係パッケージをインストールします。npm インストールのダウンロード速度が遅すぎるため、淘宝網ミラー cnpm インストールを使用してすばやくインストールしてください。設定方法:
プロジェクト読み込みプロセス:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
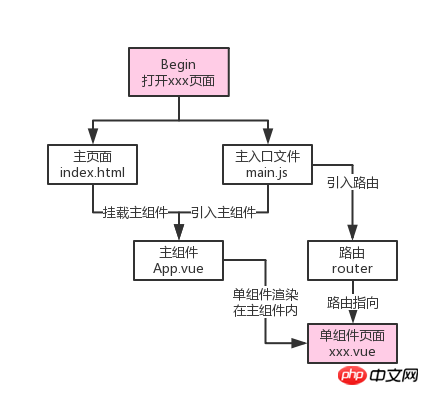
1.index.htmlページ
現在の構築プロジェクトはSPA(シングルページアプリケーション)であり、index.htmlページはメタ用の入り口ページです。およびその他の関連ページの構成。 
import App from './App' / / メインコンポーネント App.vue を導入します
import router from './router' // ルーティング設定ファイルをインポートします
import axios from 'axios' // ネットワークリクエストツール axios を導入します
3. App.vue:メイン コンポーネント
は、index.html エントリ ページにマウントされ、main.js メイン エントリ ファイルに導入されます。
import Vue from 'vue'
import Router 「vue-router」から
Vue.use(ルーター)
// 1. (ルーティング) コンポーネントを定義します: インポートします (現在のアプリケーションの単一ファイル コンポーネント)。
import Home from '../components/Home.vue'
// 2. ルートを定義してルーター インスタンスを作成し、`routes` 設定を渡します
// 各ルートはコンポーネントをマップする必要があります。
var router = {}
export デフォルトルーター = new Router({
ルート: [
{
] パス: '/',
名前: 'home',
コンポーネント: Home
}
]
})
/ / 3. main.js メイン エントリ ファイルにルート インスタンスを作成してマウントします。
// ルーター構成パラメーターを介してルートを挿入することを忘れないでください。
// これにより、アプリケーション全体がルーティング機能を持つようになります
new Vue({
el: '#app',
router,
template: '
コンポーネント: { App }
})
// これで、アプリケーションが開始されました。
上記は私があなたのためにまとめたものです。
関連記事:
Vue-Router パターンとフックの使用方法 (詳細なチュートリアル)
vue-router を使用して vue-cli で下部ナビゲーション バーを構築する (詳細なチュートリアル)
Using select in AngularJS データの読み込みとデフォルト値の選択方法はどうすればいいですか?
以上がvue.js が大規模な単一ページ アプリケーションを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 は、Vue.js をベースにした新しいスキャフォールディング ツールで、Vue プロジェクトを迅速に作成するのに役立ち、多くの便利なツールと構成を提供します。以下では、Vue-cli3.0 を使用してプロジェクトを作成する手順とプロセスをステップごとに紹介します。 Vue-cli3.0 をインストールするには、まず Vue-cli3.0 をグローバルにインストールする必要があります。npm を通じてインストールできます: npminstall-g@vue/cli
 Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli は、Vue プロジェクトを構築するために Vue.js によって公式に提供されているスキャフォールディング ツールです。Vue-cli を使用すると、Vue プロジェクトの基本的な骨格をすばやく構築でき、開発者は多額の費用をかけずにビジネス ロジックの実装に集中できます。プロジェクトの基本環境を構成します。この記事では、初心者向けに Vue-cli の使い方のガイドとなることを目的として、Vue-cli の基本的な使い方とよく使われるおすすめのプラグインを紹介します。 1. Vue-cliの基本的な使い方 Vue-cliをインストールする
 Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue は、その柔軟性と使いやすさから多くの開発者に好まれている人気のフロントエンド フレームワークです。 Vue アプリケーションの開発を改善するために、Vue チームは、Vue アプリケーションの開発を容易にする強力なツール Vue-cli を開発しました。この記事ではVue-cliの使い方を詳しく紹介します。 1. Vue-cli のインストール Vue-cli を使用する前に、まず Vue-cli をインストールする必要があります。まず、Node.js がインストールされていることを確認する必要があります。次に、npm を使用して Vue-c をインストールします。
 Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールとプロジェクト構成の使用手順 フロントエンド テクノロジの継続的な開発に伴い、フロントエンド フレームワークは開発者からますます注目を集めています。 Vue.js はフロントエンド フレームワークのリーダーとして、さまざまな Web アプリケーションの開発に広く使用されています。 Vue-cli は、Vue.js によって公式に提供されているコマンド ライン ベースのスキャフォールディングであり、開発者が Vue.js プロジェクト構造を迅速に初期化するのに役立ち、ビジネス開発にさらに集中できるようになります。この記事ではVue-cliのインストールと導入方法を紹介します。
 vue-cli によって構築されたプロジェクトにアクセスするために nginx をデプロイする方法
May 15, 2023 pm 10:25 PM
vue-cli によって構築されたプロジェクトにアクセスするために nginx をデプロイする方法
May 15, 2023 pm 10:25 PM
具体的な方法は次のとおりです。 1. バックエンド サーバー オブジェクト上流ミックス VueServer{serverbaidu.com;#これは独自のサーバー ドメイン名です} 2. アクセス ポートとリバース プロキシ ルール サーバーを作成します{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# プロジェクトのディレクトリを見つけます#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#公式 Web サイトのルールに従って設定します}location~\.php${proxy_p
 vue-cli プロジェクトの構築に使用されるテクノロジー
Jul 25, 2022 pm 04:53 PM
vue-cli プロジェクトの構築に使用されるテクノロジー
Jul 25, 2022 pm 04:53 PM
使用されるテクノロジー: 1. vue.js (vue-cli プロジェクトのコアであり、その主な機能は双方向データ バインディングとコンポーネント システムです); 2. vue-router (ルーティング フレームワーク); 3. vuex (vue の状態マネージャー)アプリケーション プロジェクト開発 ; 4. axios、GET や POST などの http リクエストを開始するために使用されます; 5. vux、特に vue 用に設計されたモバイル UI コンポーネント ライブラリ; 6. Emit.js、vue イベント メカニズムの管理に使用されます; 7. webpack、モジュールロード、および vue-cli プロジェクト パッケージャー。
 Vue-cli で ESLint を使用してコードの標準化とバグ検出を行う
Jun 09, 2023 pm 04:13 PM
Vue-cli で ESLint を使用してコードの標準化とバグ検出を行う
Jun 09, 2023 pm 04:13 PM
フロントエンド テクノロジの継続的な開発に伴い、私たちが直面する問題は徐々に複雑になってきています。そのため、コードが合理的な構造と優れたモジュール設計を備えているだけでなく、コードの保守性と実行効率も必要になります。その際、コードの品質と標準化をどのように確保するかが難しい問題となっています。幸いなことに、コードの標準化とバグ検出ツールの出現により、効果的なソリューションが提供されます。 Vue.js フレームワークでのコードの標準化とバグ検出に ESLint を使用するのが一般的な選択肢となっています。 1.ESLint
 nginx で vue-cli にアクセスしてビルドしたプロジェクトをデプロイする方法
May 28, 2023 pm 01:04 PM
nginx で vue-cli にアクセスしてビルドしたプロジェクトをデプロイする方法
May 28, 2023 pm 01:04 PM
履歴モードでビルドされたプロジェクトはバックグラウンド テクノロジを使用する必要があり、ここでは nginx リバース プロキシを使用してプロジェクトをデプロイします。具体的な方法は次のとおりです。 1. バックエンド サーバー オブジェクト上流ミックス VueServer{serverbaidu.com;#これは独自のサーバー ドメイン名です} 2. アクセス ポートとリバース プロキシ ルール サーバーを作成します{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# プロジェクト ディレクトリを見つけます#indexindex.htmlindex.htm;try_files$uri$uri//




